1.前言
目标
- 使用Python结合Airtest进行移动端的自动化测试
- 基于开源代码DIY
- 实现一个完整的项目框架
软件准备
- python3
- Pycharm
- AirtestIDE
- 安卓手机或者模拟器
2.准备工作
- 项目目录结构搭建
- 配置的概念
- 使用pycharm写airtest相关脚本
2.1目录结构搭建
1.Base
- 存放公共方法文件
2.Logs
- 存放日志数据,截屏图片
3.TestCase
- 存放测试用例
4.TestData
- 存放测试数据
5.TestSuite
- 存放测试套件 组装测试用例
6.Report
- 存放测试报告
2.2 项目集成unittest
为什么要使用unittest:
1)能够组织多个用例去执行
2)提供丰富的断言方法
3)可以使用UnitTest来管理测试用例
4)已经实现了很多基本功能避免重复造轮子
airtest脚本移植到python
因为我们在新建脚本时就是采用的py脚本。
里面使用的语法就是Python语法。
所以我们可以直接把文件内容粘贴复制到Python运行
3.项目存在的问题
- 各个case互相存在关联性
- 报告没有独立
3.1 实现每个case有对应的报告的方案
思路:
每个case要产生自己的报告 那么应该在初始化的时候 有一个单独的文件夹存放自己运行过程中产生的日志数据,等待生成报告的时候在读取该文件夹渲染到指定报告文件
解决方案:
- 初始化方法auto_setup() 里的logdir 参数决定了你case运行过程中产生的日志存储到哪里,所以只要指定logdir为一个你想要存储的路径地址即可
- simple_report()内的logpath参数 决定生成的报告上的日志数据从哪读取,所以只要将该参数的值设置的跟logdir参数一致即可。存到哪里就从哪里读取。
- simple_report()内的output参数 决定报告输出到哪里。
重写auto_steup()
为了让每个case有自己的报告,那么每个函数都需要调用一次auto_steup(),但是auto_steup()里面还包含了连接操作,这样做意味中调用一次函数就连接一次。这显然是不合理的。所以我们需要重写auto_setup()
思路:
原本的auto_steup()实现了建立连接和创建日志文件夹两个功能。那我们可以模仿他的代码,进行重写。重写两个方法一个就是建立连接一个就是创建日志文件夹
3.2 case执行过程中即使报错,也要产出报告,并指出错误原因
思路:
即使程序报错也要执行报告生成的方法 捕获异常
解决方案:
try execpt else finally
捕获异常后程序出错报告显示依旧是通过
解决方案: 在异常内使用log()方法
4.装饰器优化代码
每个case中,会发现有很多的重复操作 如建立日志文件夹,都需要异常捕获,然后生成报告这些操作。那这些操作可以使用装饰器来进行优化。
4.1 装饰器的常见应用场景
引入日志
函数执行时间统计
执行函数前预备处理
执行函数后清理功能
权限校验等场景
4.2实际应用
def get_parameter(logname):
"""
装饰器接收参数
:param logname: 日志文件夹名称
:return:
"""
def outer(func):
def inner(self,*args, **kwargs):
only_set_logdir(LogsDIR + logname)
try:
arg = func(self,*args, **kwargs)
except Exception as e:
print(e)
log(e, snapshot=True)
raise e
finally:
simple_report(__file__, logpath=LogsDIR+logname, output=ReportDIR +logname+".html")
return arg
return inner
return outer
raise使用场景:
比如在unittest框架中若不使用 raise 抛出异常,系统是看代码有没有报错,
原本代码是有1个错误,但我们使用except捕获异常了,对于代码来说这是你期望的错误,你已经自己把它捕获了
但代码整体执行并没有报错,对于unittest来说就没有异常了
所以要 用到抛出异常,unittest就会判断该条case执行失败
5.BeautifulReport的使用
5.1目标
- 用BeautifulReport生成测试报告
- 重写BeautifulReport源码实现高级自定制
- 实现报告整合
5.2安装
pip install BeautifulReport
5.3报告功能自定制
BeautifulReport的页面的确很beautiful,
但是如果将这个页面和我们的airtest生成的报告结合起来?
相对于BeautifulReport产出的只是一个目录页面,我们需要一个链接跳转到指定详情页面
5.4源码重写
Python部分源码的重写
需要改变的其实就是字段的新增以及新增字段的显示
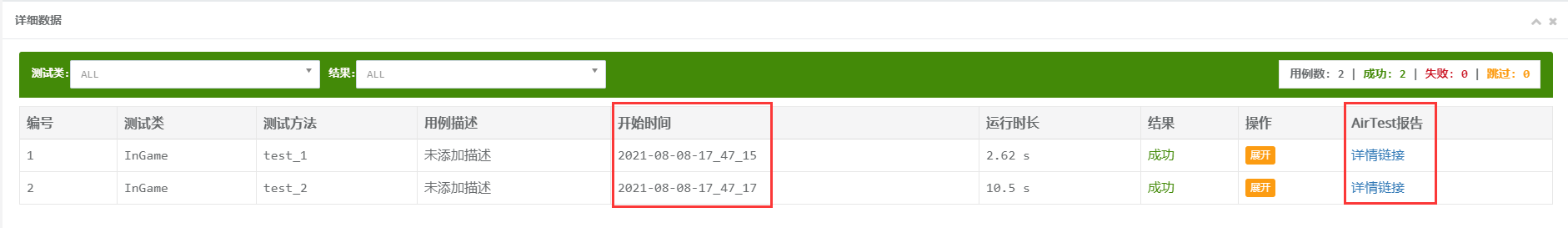
目标:新增两列(开始运行时间和报告详情列)
主要改动的地方在于以下两个函数
1、get_testcase_property: 添加新增字段的获取
2、 修改MakeResultJson 里的__repr__ 使新增的字段能够正常压缩对应
报告模板页面的修改
template.html文件新增字段 th新增两列
template.html文件新增字段 td新增两列
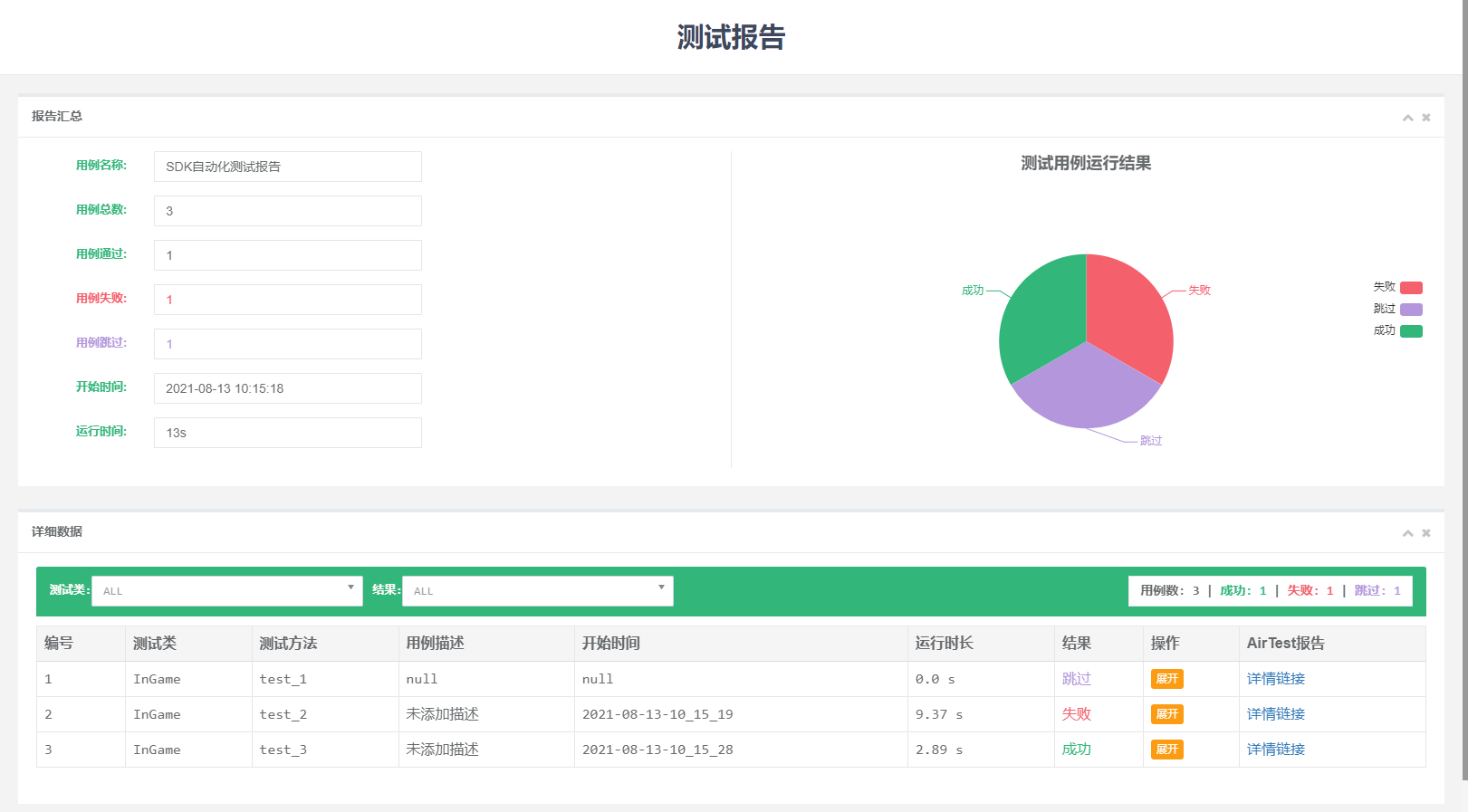
实现效果

5.5 airtest报告详情
1.进入详情页面没有样式
原因
生成报告时的css样式是用的绝对路径
解决思路
将airtest生成报告所需要的css,js等一些文件夹也放到静态服务器,后期生成的报告引用文件都引用服务器地址
2.进入详情页面没有日志图片数据
原因
日志图片数据也是用的绝对路径
解决思路
将这些log数据也放到静态服务器,后期生成的报告引用文件都引用服务器地址
6.用flask搭建简单服务器
- 用flask搭建简单服务器
- 能够将报告放在服务器远程访问
1静态文件和模板文件
静态目录
在项目 目录下创建 static 文件夹
运行服务即可通过 地址:端口/static/文件路径 访问该静态文件
7. 实现效果

可以自定义修改配色

新增报告目录页

8. 再优化
上传报告至ftp服务器
目前此方案已经完美替代了之前用flask来实现查看报告的问题

还可以配合脚本进行自动上传报告至ftp服务器(百度ctrl+c的代码,嘿嘿)

修改BearutfulReport报告中的资源引用
第一种是默认引入的Bootstrap相关 css、js文件是直接使用 BootstrapCDN 提供的链接
第二种是把资源上传到服务器
最后一种是引入本地相对路径下的资源
修改报告详情也就是airtest报告中的资源引用
需要在源码中进行修改
除此之外,还要修改airtest报告中的测试数据读取路径
读取的测试数据有:log、操作步骤中显示的大小图片以及用例中点击的图片
至此,报告中所有的资源引用都改为了相对路径,可以不再受发送限制,报告可以打包放在任何位置,也可以离线查看
项目目前已经搞得差不多了,后期也就写写测试用例,跑跑脚本,优化优化啥的!
后面可能也会在公司内部后台新增一个tab页面专门用来展示测试报告吧,完结 !!!