vue-devtools是一款基于chrome浏览器的插件,用于vue应用的调试,这款vue调试神器可以极大地提高我们的调试效率。
可以帮助我们快速的调试开发vue应用
1、下载vue-devtools源码(建议使用版本5.1.1,vue-devtools最新版本我在构建的时候,出现了问题)
https://github.com/vuejs/vue-devtools/releases/tag/v5.1.1
2、安装依赖
在下载好的vue-devtools目录中使用命令npm i或者是npm install安装依赖完成之后,当前文件夹里会多一个node_modules文件夹(即安装好的依赖)

3、构建源码
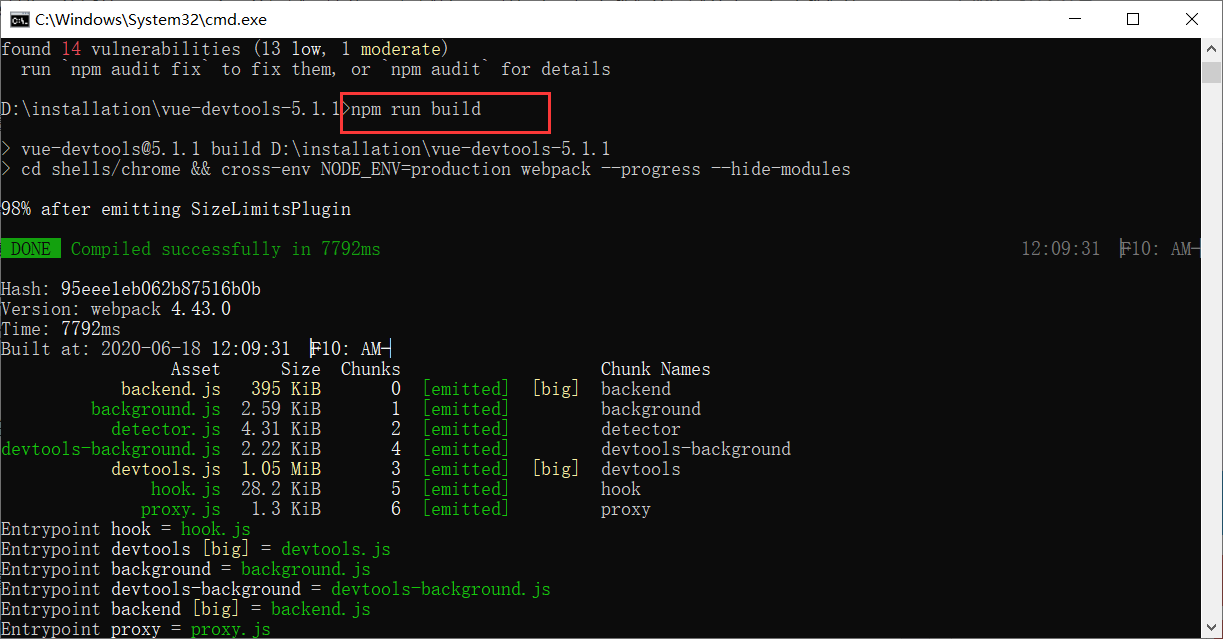
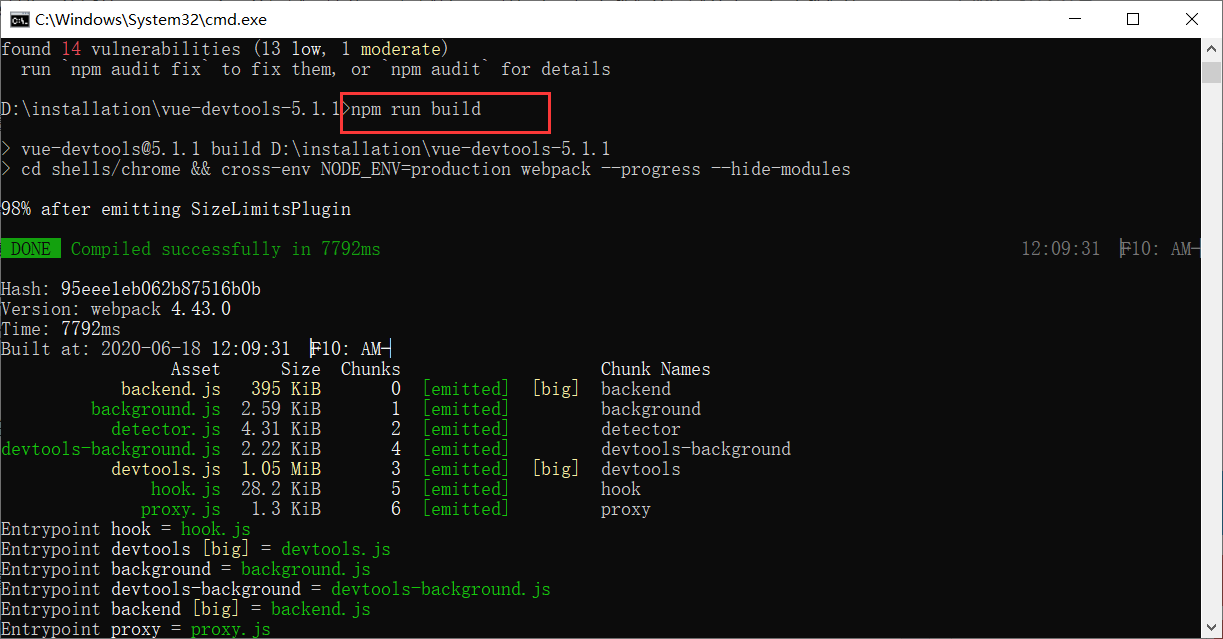
执行npm run build,编译源码

4、修改文件
在vue-devtools目录下找到并修改shells-->chrome目录下的mainifest.json 中的persistant为true:可以在打开方式里选择笔记本打开mainifest.json文件并修改
5、开谷歌浏览器的设置--->扩展程序,并勾选开发者模式 (在浏览器最右侧上方)
(在浏览器最右侧上方)
6、然后将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器。此时发现浏览器右上角多了一个Vue的小图标

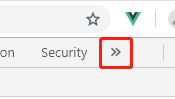
7、重启自己的vue项目,浏览器也要重启,点击如图所示的双箭头 ,下面会多出一个vue,点击vue即可开始vue项目调试
,下面会多出一个vue,点击vue即可开始vue项目调试