在我们“用SpringMVC写一个注册的小Demo”之前,我们学习一下如何给该项目安装Bootstrap和AngularJs的前端框架,这样我们就能轻松排版出漂亮的登录界面。我们采用npm的方式安装Bootstrap,所以,你的Mac上应先安装好 Node.js。
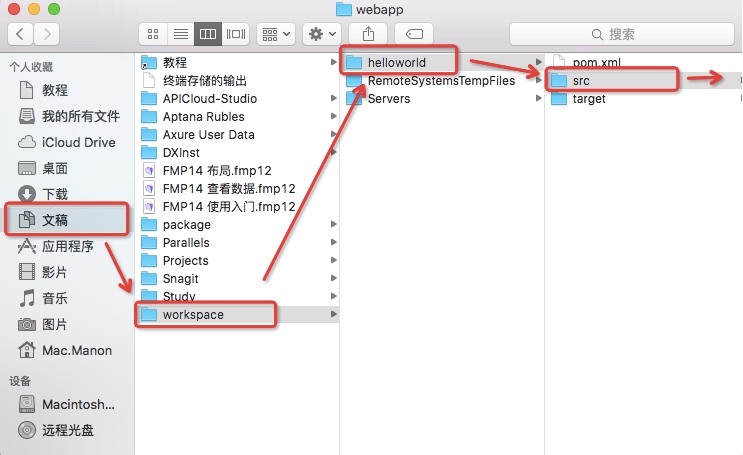
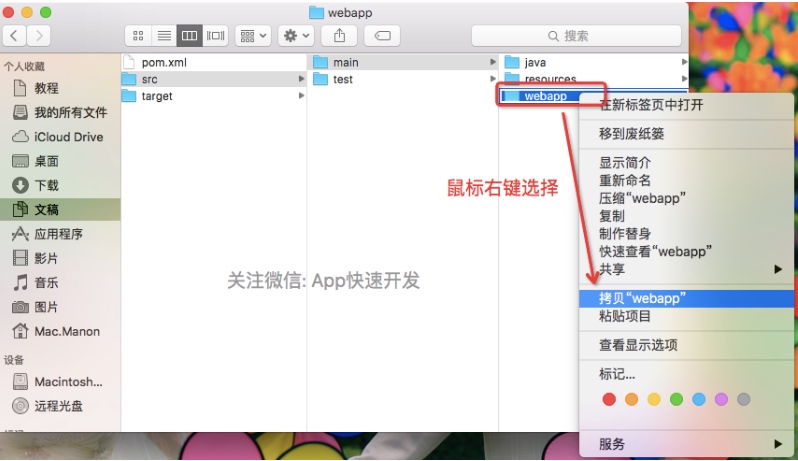
1.首先在Finder中定位到helloworld项目的webapp目录,用鼠标右键选择拷贝“webapp”,这样可以拷贝webapp在你的Mac中的实际路径:
 

 

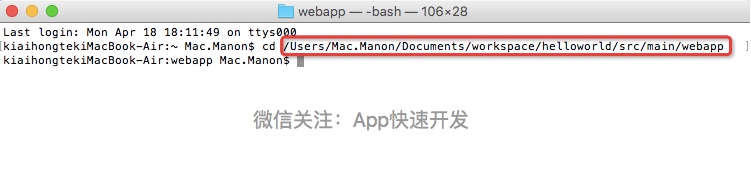
2.打开终端,输入“cd ”(有空格),然后用键盘上的command+v,将前面复制的路径粘贴出来,然后回车,进入该目录:
 

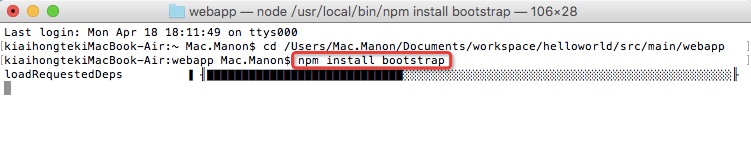
3. 输入"npm install bootstrap":
 

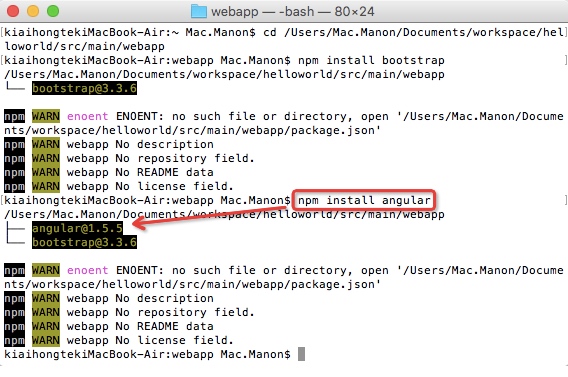
安装完后终端界面显示如下:
 

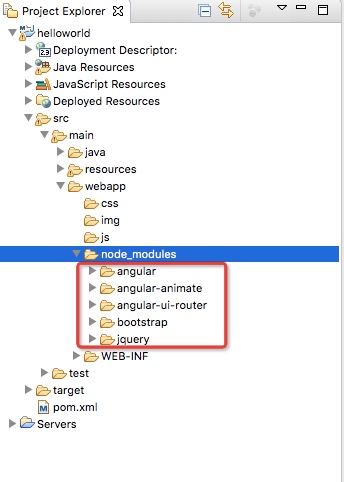
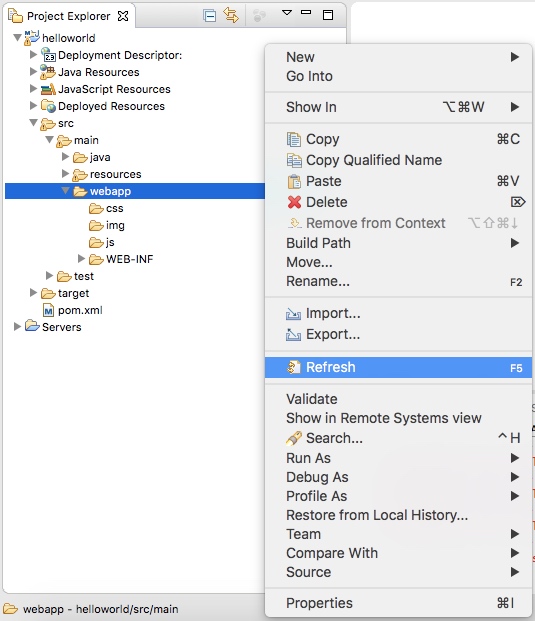
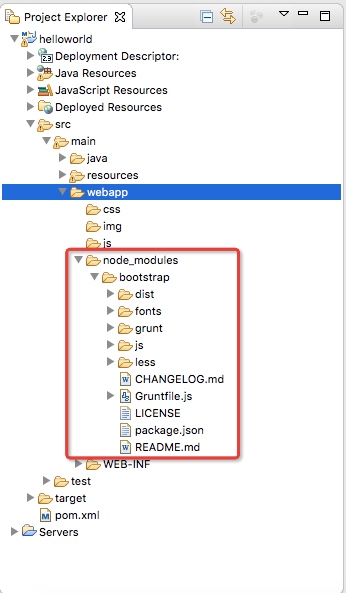
4.在Eclipse中helloworld项目的webapp目录下,右键选择“Refresh”刷新目录:
 

5.我们看到已经成功安装Bootstrap前端框架:
 

6.接着,我们在终端中用"npm install angular"来安装Angular Js框架:
 

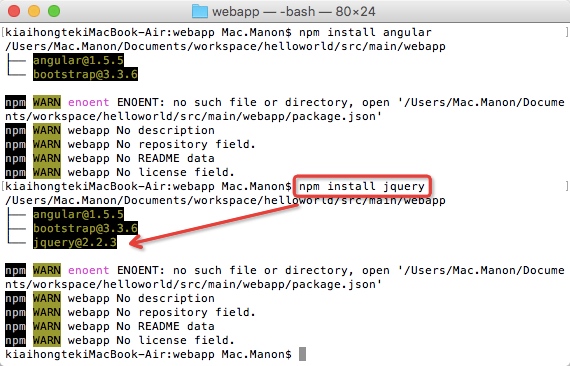
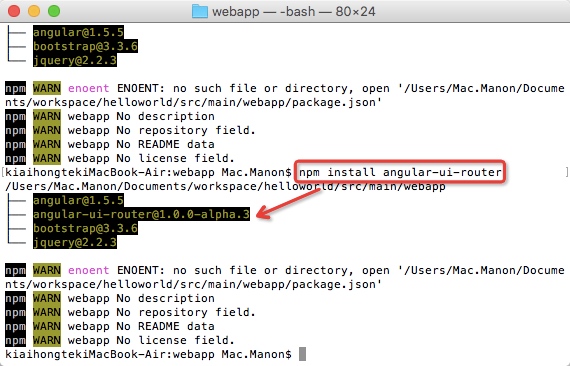
7.用同样的方法,输入“npm install jquery”安装JQuery组件,输入"npm install angular-ui-router"安装angular的ui-router模块,输入"npm install angular-animate"安装angular动画模块: