Flex布局是一种弹性布局。布局样式比较灵活,大多数情况下可以替代float,而且不会脱离文档里流。
Flex中定义了两个轴线,一个主轴一个副轴,这个概念你可以想想屏幕坐标系(X轴向右,Y轴向下),Flex的轴线角色可以调换而且方向也可以变。
属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
1。flex-direction :这个属性决定了Flex主轴的方向。
取值:
row (向右)| row-reverse(向左) | column(向下) | column-reverse(向上)。
2。flex-wrap : 这个属性决定了Flex的子元素在排满了一行或一列( if flex-direction is column or column-reverse )后,第二行的显示方式。
取值:
nowrap (不换行) | wrap (换行,第二行出现在第一行下方) | wrap-reverse (换行,第二行出现在第一行上方) ;
3。justify-content::这个属性决定了Flex子元素的排列方式,(现在假设主轴方向自左向右(flex-direction:row))
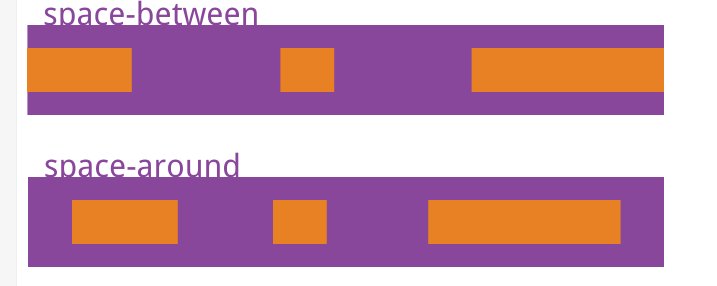
flex-start (自左向右排列) | flex-end (自右向左排列) | center (居中,类似text-align:center) | space-between (两端对齐,第一个元素的左边和最后一个元素的右边不会留出空白) | space-around(均匀分布,第一个元素的左边和最后一个元素的右边会留出空白)

(上图摘自阮一峰大佬的教程)
4。align-items:项目在副轴上的排列方式。(现在假设副轴方向自上而下)
取值:
flex-start (子元素对齐父元素上边框) | flex-end(子元素对齐父元素下边框) | center(垂直居中,这个常用) | baseline(子元素的文本的第一行高度位置对齐) | stretch (子元素高度会和父元素一样高) ;