根据目前的企业需要的界面设计情况来说,对图文编排设计的要求越来越高,然而初级的设计师往往经验不够,诞生出来的设计稿都是比较差的,并且实用可行性不好;下面的一个ui设计教程叙说的一方面可以帮你充分理解每个元素去调整设计稿,另一方面教学一些可以对设计稿优化的方法。
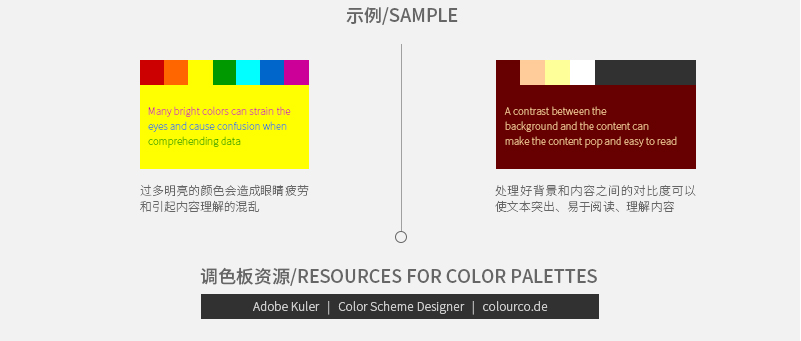
1.界面的颜色/COLOR的优化
这个需要设计师对自身有关色彩方面的设计培训,提高对颜色的敏感度。

2.编排/TYPOGRAPHY
很多ui设计师初学者都认为界面的编排只是布局的编排,往往其他元素就忽视了,好比如:字体的样式,大小,颜色,等方面的考虑

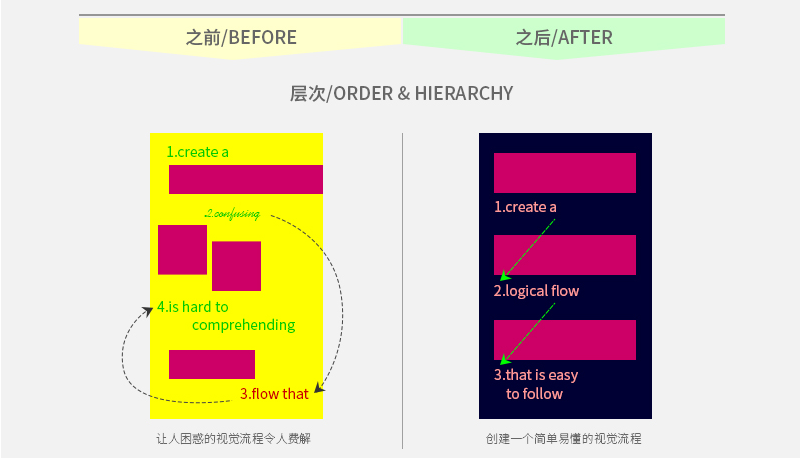
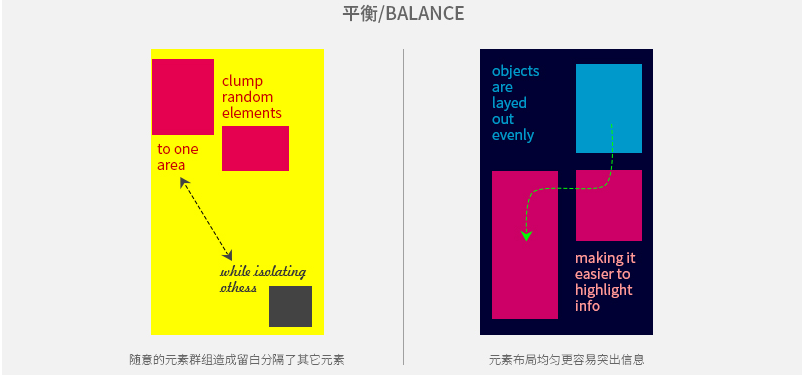
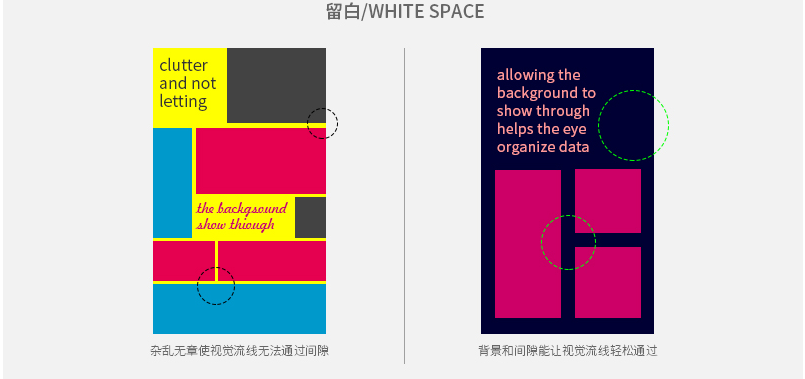
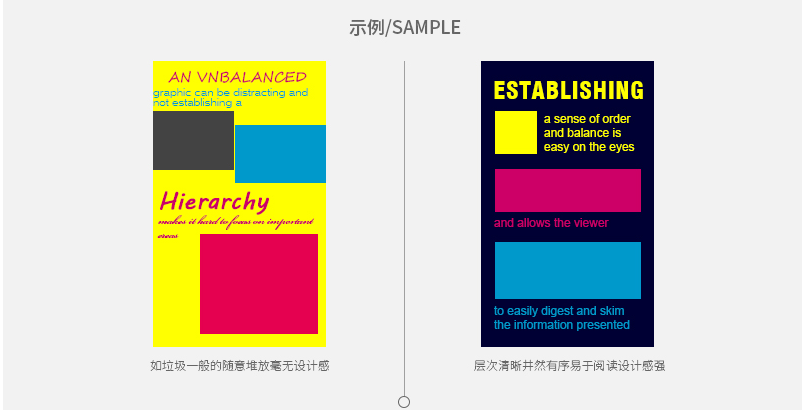
3.布局/LAYOUT
正所谓整个界面的布局会影响到用户的使用简易性,好的布局但不适合的布局,也是将是一种恶魔,所以初学者在布局之前,千万不要让那些好的布局而迷惑了自己对产品布局的本身想法。



上面的ui设计教程是侧重了界面格局的讲解,而ui设计师们还需要注意的是界面内容的提炼和重点之分,否则初稿出来后还是铺天盖地的死信息,不管你的设计格局有多好,都是白忙一场;每个版面本身就是多层次的独特信息系统,有的时候需要混合使用这些技巧。
更多的ui设计培训文章--WiFi智能广告营销系统插入广告小技巧
每天都一点点ui培训,每天多一点点经验。
找在线ui设计培训机构,就找趣达ui培训学院。
UI设计