在目前主流的界面设计切图工具中,ui设计师们都比较喜欢使用Cutterman工具进行切图,因为这款切图工具是国内研制的,一方面体现中国设计师的爱国,另一方面,这款切图工具自身的功能使用起来非常方便,并且有个平台的切图方式。
新版cutterman的插件新功能如下:

IOS: 如果你是为Iphone界面设计,请使用ios标签,它能够为你生成符合ios系统的单/双倍图
Android: 如果你是为Android设计界面,请使用Android标签,它能够生成符合Android系统的各种DPI分辨率图片
PC: 如果你是做web端的设计,请使用PC标签,它可以支持输出png/jpg/gif等各种格式和质量大小的图片
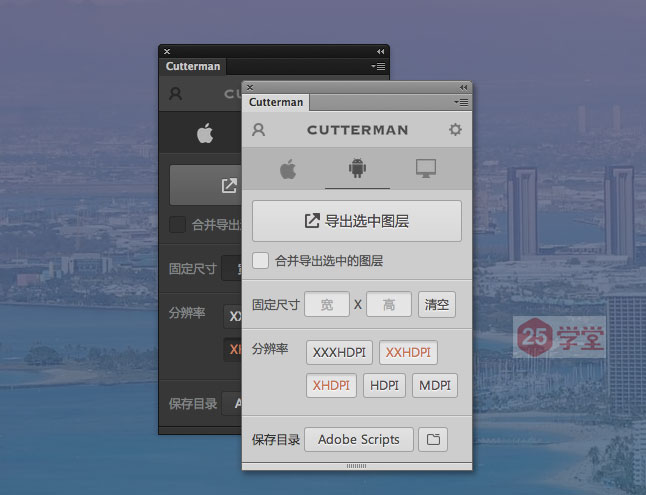
选择完平台后,会进入到主界面,如果需要切换平台,可以点击界面左上角的箭头按钮,切换目标平台。
我们先来回顾一下切图知识点重点提示:
1)、所有切图必须为偶数。不管是ios的切图 还是android 的切图。
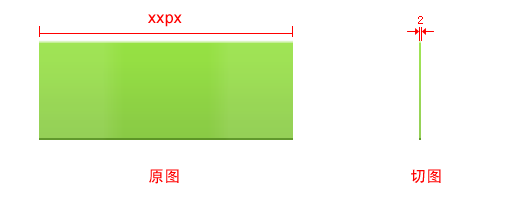
2)、可平铺部件切图时可如下图:

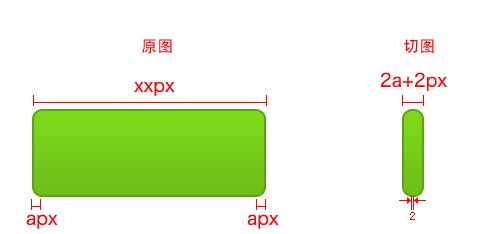
带圆角按钮切图时可如下图

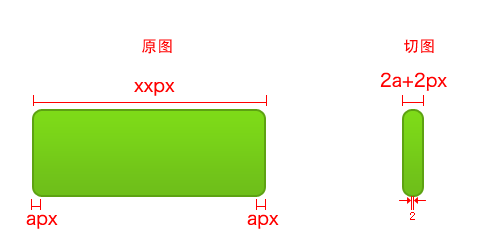
同理

并在效果图中标出具体大小和尺寸。
3)、ios切图需要切出2套,一套是@2x png和一套@3x的png、png格式为24位的png。
APP界面具体的切图细分:引导页、启动页、APP图标、需要作为整块的元素都是要切除@2x和@3×2套的切图素材。
如果需要平铺的元素:如背景、线条、按钮、渐变等等 都是切.9.png 点九图是适合ios和android 2大系统的。
现在精准化的元素切图是保证还原高品质app界面设计的保证。切图的技巧决定移动app界面设计美观度。当然还有标注。
4)、所有表单元素务必切两种状态:比如按钮的正常状态和按下状态 checkbox的选中状态和未选中状态等等。如下图的图标切图状态示例图:

软件的使用:
如何来使用cutterman工具进行切图。3步轻松搞定Cutterman切图。算是一个比较简单的Cutterman切图教程。

Cutterman切图简单步骤:
第一种情况:导出一个图层的切图素材。
1. 选中一个你需要输出的图层。
2. 点击“保存路径”按钮,设置你想导出到本地的某个文件夹。
3. 点击“导出选中图层”按钮。
注意 !一个图层组对Cutterman而言,仍然表示一个图层,会将组里头的所有内容合并作为一个图层输出。
第二种情况:导出多个图层切图素材:

1. 选中多个图层
2. 点击“保存路径”按钮,设置你想导出到本地的某个文件夹
3. 点击“导出选中图层”按钮
注意 !选中多个图层进行导出,默认会逐一输出每个选中的图层,如果希望将选中的多个图层合并导出,请在界面又上角的设置项里头进行设置。
三种情况:固定切图尺寸来切图素材

1. 在固定尺寸的位置填入你希望输出的宽和高,注意必须要比icon的尺寸要大。
2. 点击导出选中图层按钮。
注意 !设置固定尺寸后,icon会默认居中显示。如果设置的尺寸比icon尺寸小,会出现icon被裁剪的现象
相信还没有使用这个软件的ui设计师们,在使用过后应该会发现这个切图工具的好处。
更多的ui培训文章--ios 3d touch设计的秘密
每天都一点点ui培训,每天多一点点经验。
找在线ui设计培训机构,就找趣达ui培训学院。
原文来自:25学堂
UI设计