Typora配置图片自动上传到图床
Typora是一款我认为最好用的markdown编辑器,也推荐给大家,至于安装和配置无脑下一步就不赘述了。
问题说明:重点是,平常写博客或者做笔记等,都有要插入图片的时候,由于Typora 的图片只能保存在本地,变动一下文件的图片就会访问不到失效的问题,所以需要图床的存在。
图床意义:就是专门用来存放图片,同时允许你把图片对外连接的网上空间,不少图床都是免费的。设置图床后,在博客中插入的图片链接就可以随时随地在线预览。
图床工具,就是自动把本地图片转换成链接的一款工具,网络上有很多图床工具,就目前使用种类而言,PicGo 算得上一款比较优秀的图床工具。
这边使用
PicGo+码云来实现markdown图床,也可以使用Github,不过考虑网络问题选择码云。
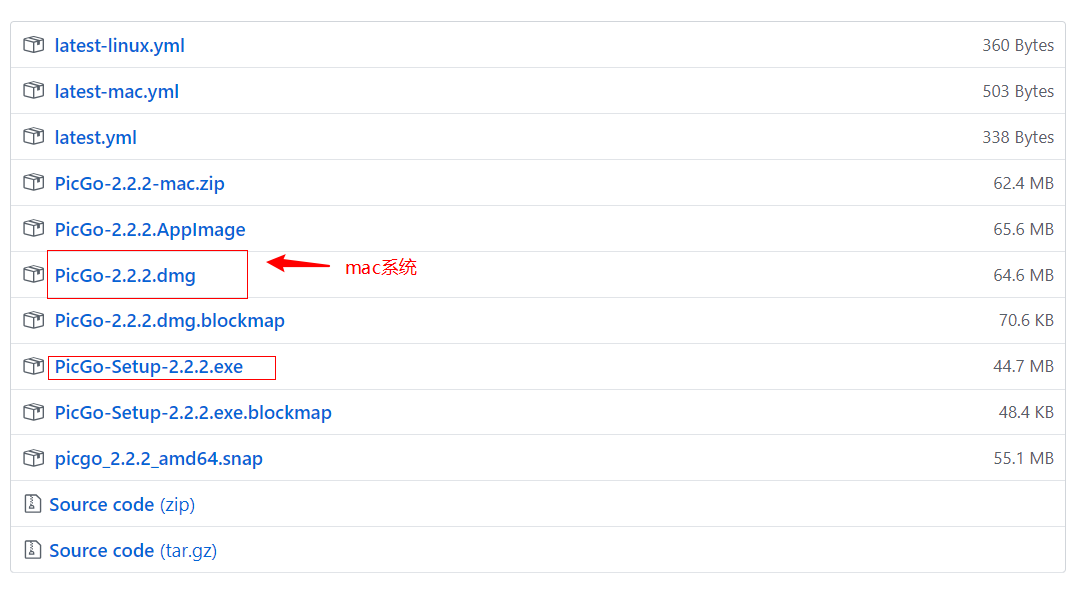
- PicGo版本:

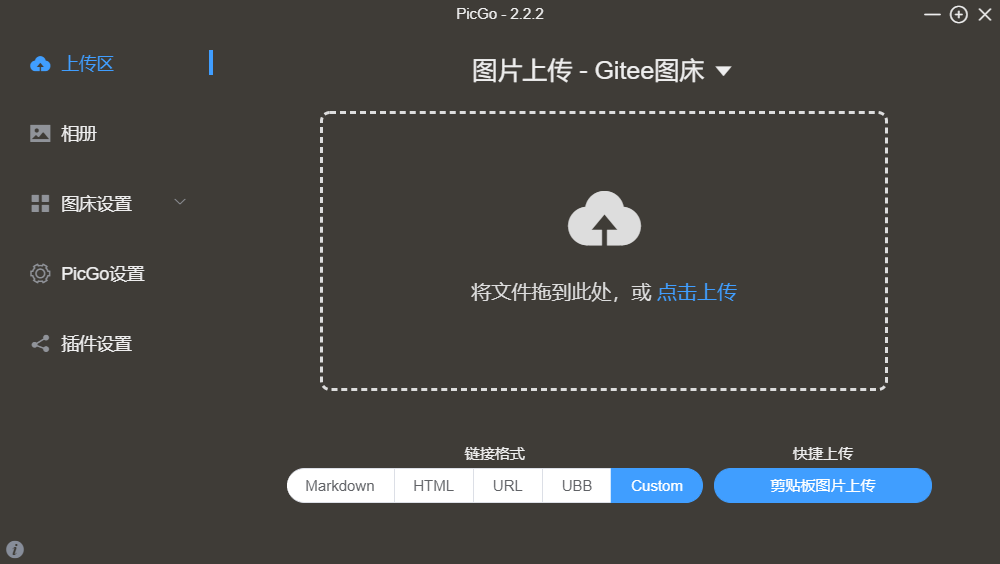
- 安装成功界面:

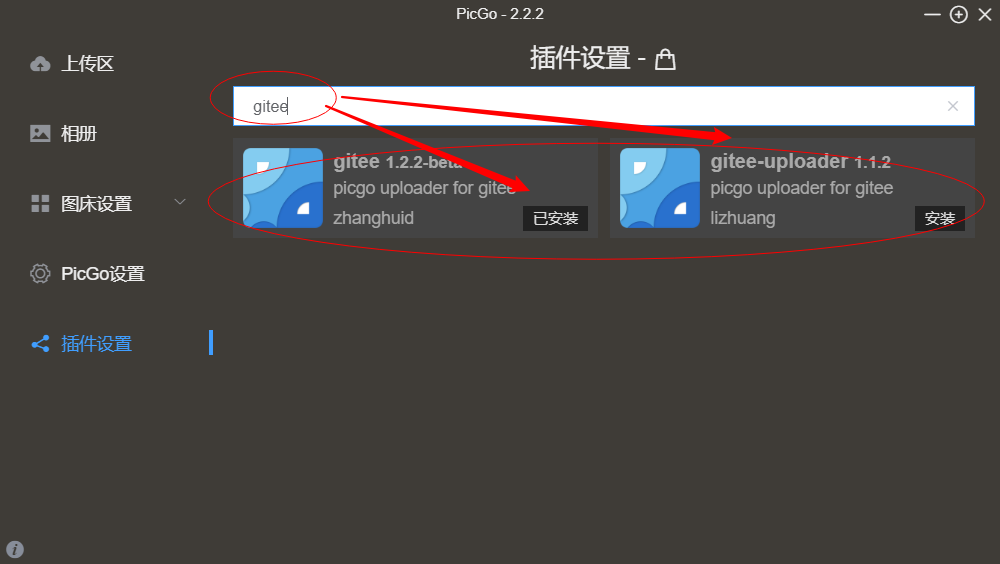
- 找到底下插件设置,使用码云需要另外安装插件,搜索gitee安装插件,有两个插件都可以用
注意:安装
gitee-uploader 1.1.2插件,必须要先安装node.js才能安装插件

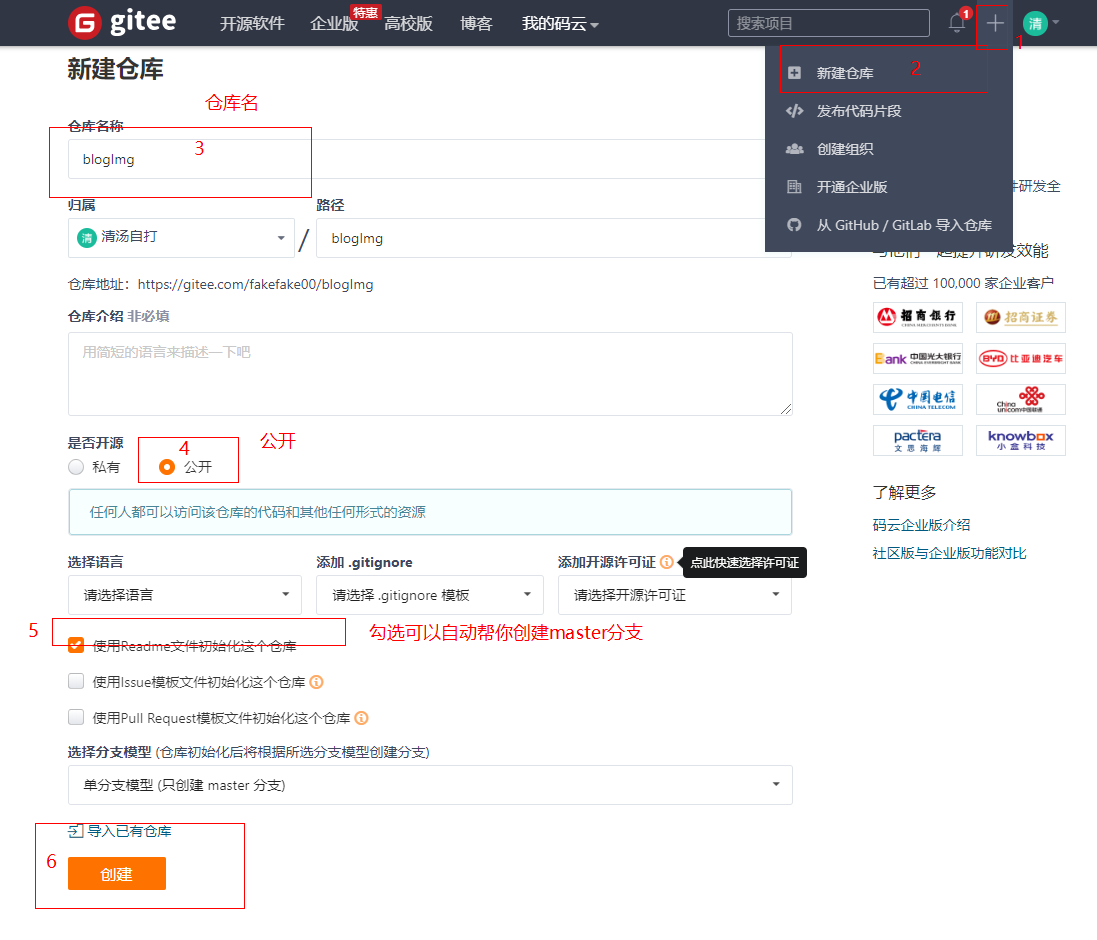
- 建立gitee码云图床库,就是在码云新建一个仓库,步骤:

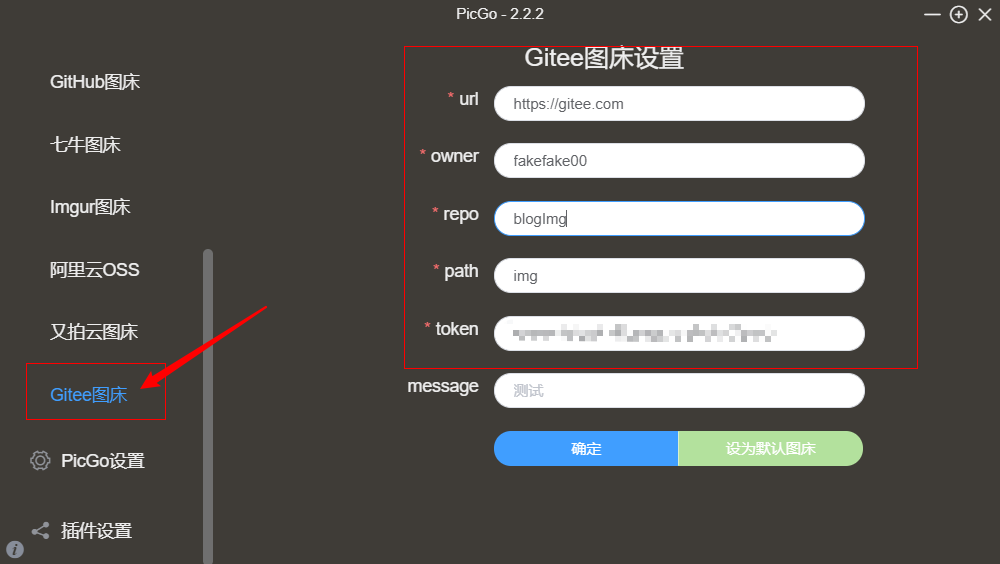
- 接下来配置PicGO,安装Gitee插件成功,就会出现Gitee图床栏目:
url:https://getee.com
owner:写你的码云用户名
repo:仓库名称
token:填入码云的私人令牌
path:路径,一般写上img
message:可以不用写

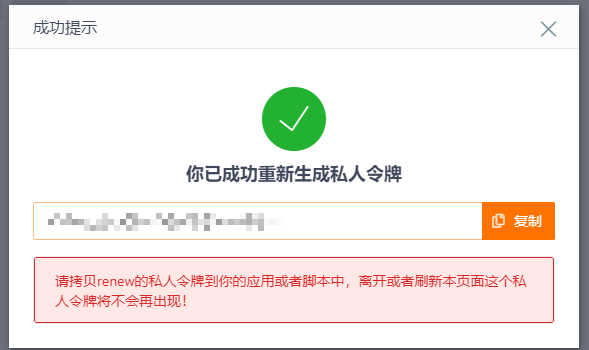
- token获取:进入码云,点击进入设置页

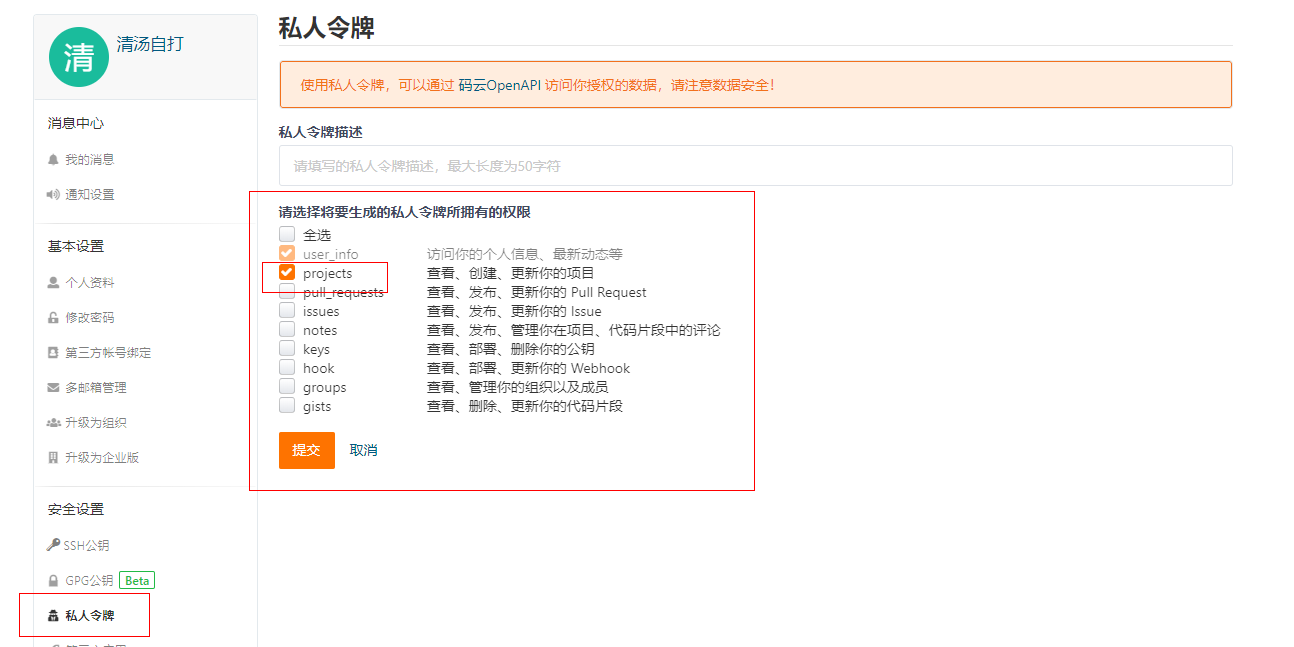
- 找到左侧 私人令牌 ,点击生成新令牌,描述随便填写,就勾选projects,提交,复制获取到的token


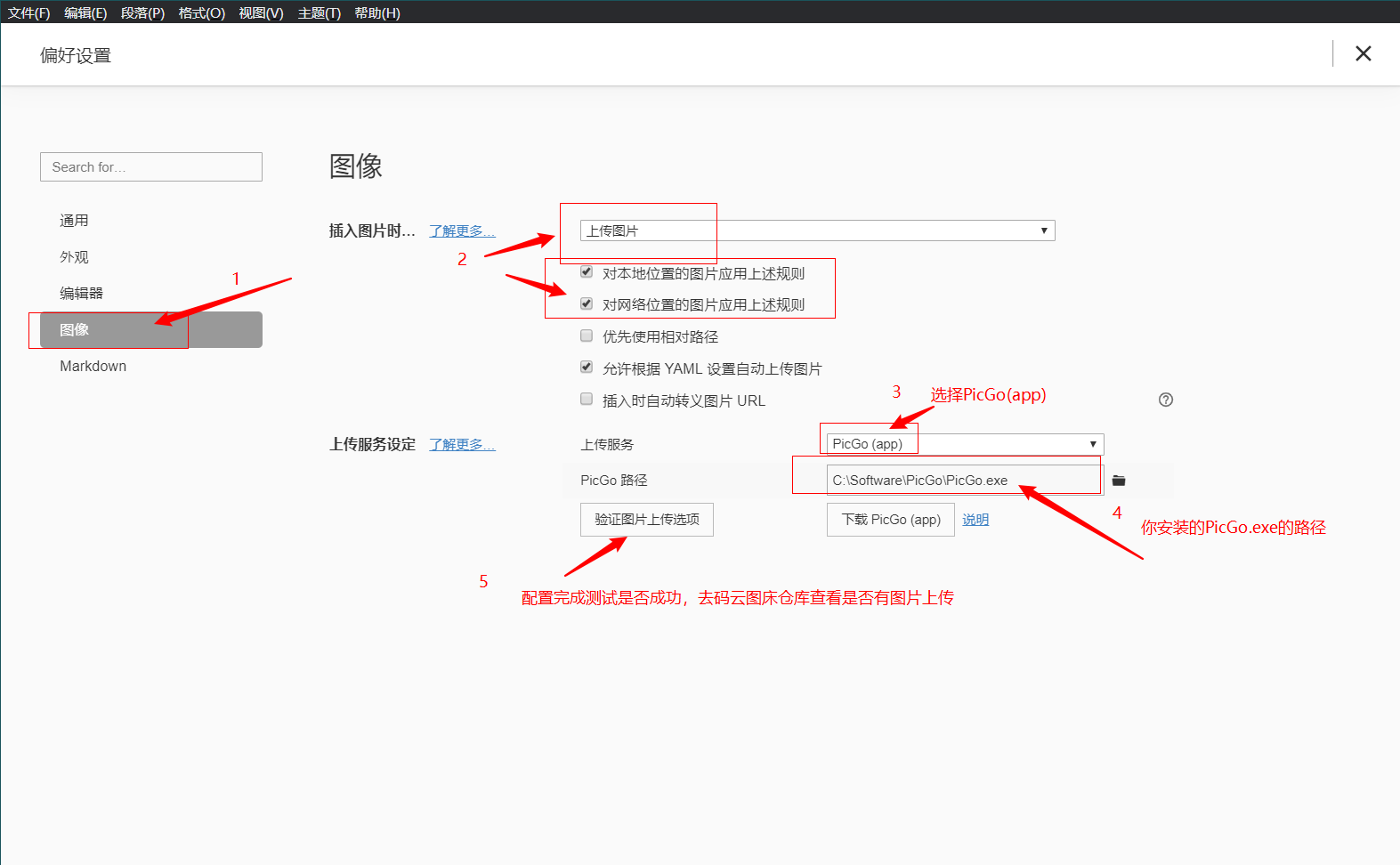
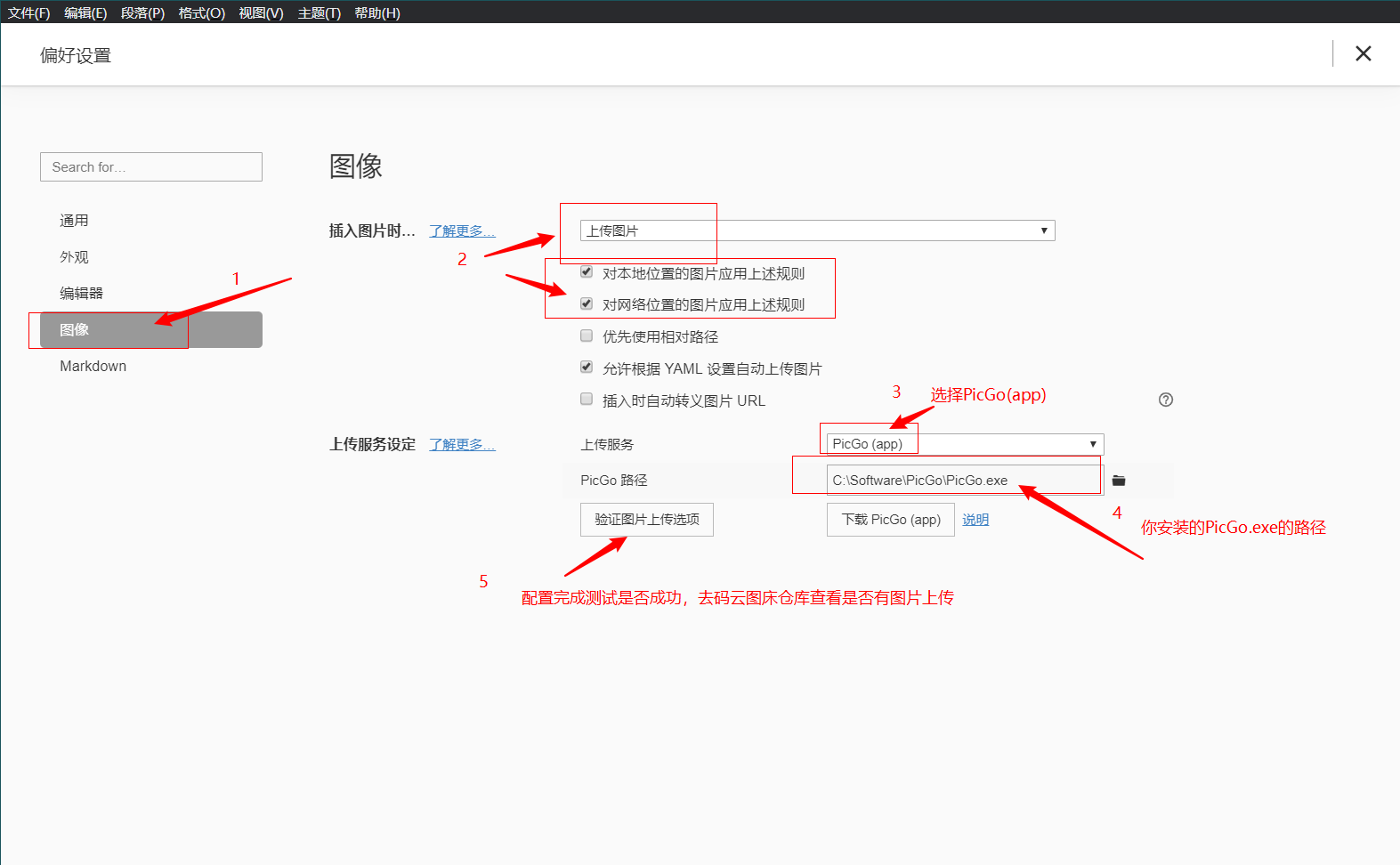
- 配置Typora,点击 文件,偏好设置,选择图像,设置PicGo二进制文件的路径:

- 配置成
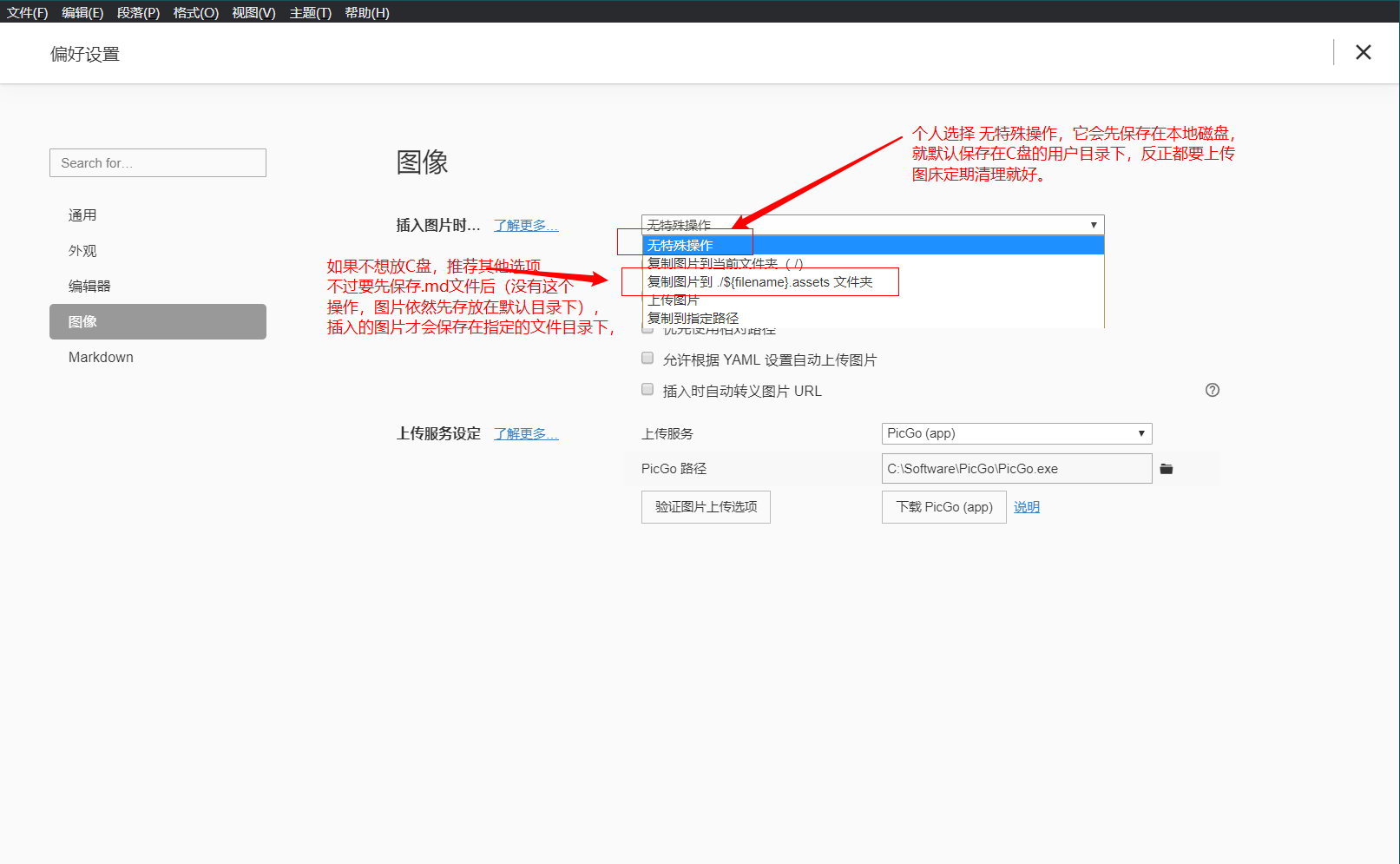
上传图片(.md文件先保存完,再插入进去的图片上传会失败) - 测试其他图片存放位置的操做都没啥问题,唯独
上传图片 无特殊操作默认存放路径C:Users用户AppDataRoamingTypora ypora-user-images- 手动去上传图片:选择 格式->图像->上传所有本地图片


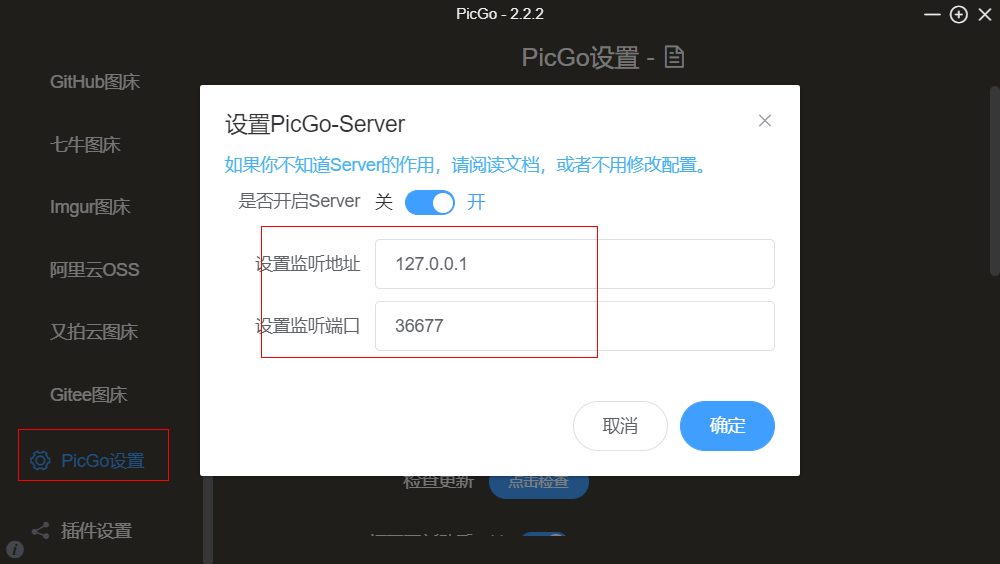
- Typora使用下面这个url跟PicGo连接的,所以PicGo的设置也要对应,默认一般就是。


- 不过PicGo的Server监听端口会经常变动(比如电脑重启后),就需要修改不然Typora图片也会上传失败
至此完结。