最近使用Vue2.x和Ant Design of vue搭建前端。记录下使用过程中的一些总结
一、EditorConfig插件和ESLint
1、概述
EditorConfig概述
EditorConfig有助于维护跨多个编辑器和IDE从事同一项目的多个开发人员的一致编码风格。在使用不同的编辑器上编写的代码,会有一定的风格差异 ; 有的编辑器默认缩进使用 tab , 而有的编辑器使用 space ; 为了统一这些差异, 我们需要使用 editorconfig 来统一规范;EditorConfig项目包含一个用于定义编码样式的文件格式和一个文本编辑器插件集合,这些文本编辑器插件使编辑器可以读取文件格式并遵循定义的样式。EditorConfig文件易于阅读,并且可以与版本控制系统很好地协同工作。
ESLint概述
Eslint 是 js 的代码检查工具, 在编写js代码的时候,有些错误很难被发现,需要在运行的时候不断的排错; 而且每个人的编写代码的风格不一致,这样造成了阅读对方代码的困难;因此我们需要eslint在编写的过程发现错误,并统一风格;2、EditorConfig和ESLint关系
两者都可以对代码风格进行控制,侧重点稍有点不同,EditorConfig更偏向于代码风格,定义和维护一致的编码风格。 Eslint侧重于帮助我们检查Javascript编程的语法错误。
Eslint 和 .editorconfig 并不冲突,同时配合使用可以使代码风格更加优雅。
3、EditorConfig的使用
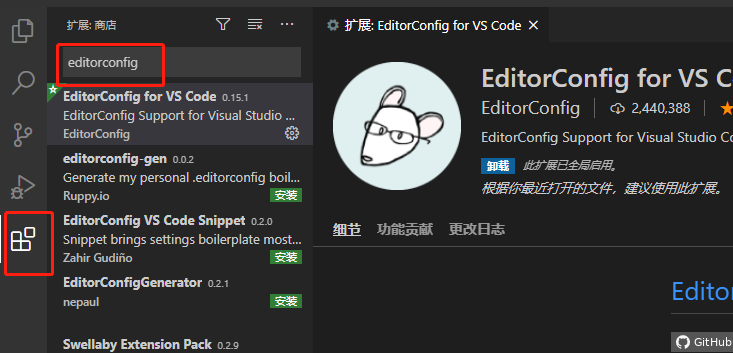
editorConfig插件支持很多编译器,我用的是vscode,安装如下:

在项目的根目录下创建 .editorconfig 配置文件:

# EditorConfig is awesome: https://EditorConfig.org # top-most EditorConfig file root = true # Unix-style newlines with a newline ending every file [*] end_of_line = lf insert_final_newline = true # Matches multiple files with brace expansion notation # Set default charset [*.{js,py}] charset = utf-8 # 4 space indentation [*.py] indent_style = space indent_size = 4 # Tab indentation (no size specified) [Makefile] indent_style = tab # Indentation override for all JS under lib directory [lib/**.js] indent_style = space indent_size = 2 # Matches the exact files either package.json or .travis.yml [{package.json,.travis.yml}] indent_style = space indent_size = 2
4、ESLint的使用
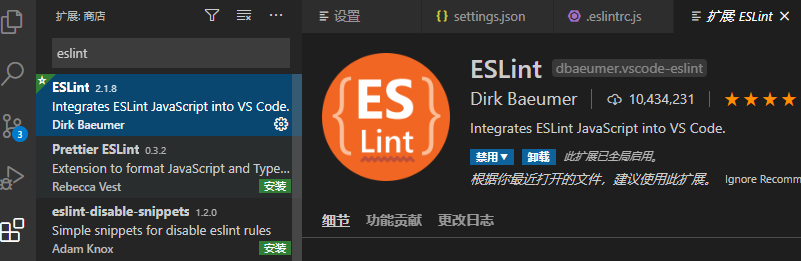
vscode安装插件

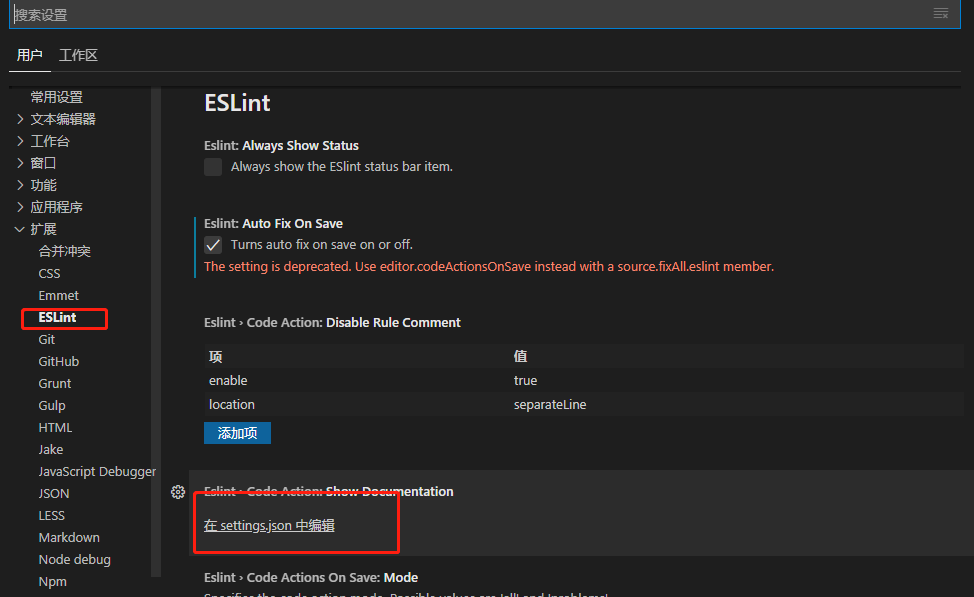
vscode 扩展设置,依次点击 文件 > 首选项 > 设置

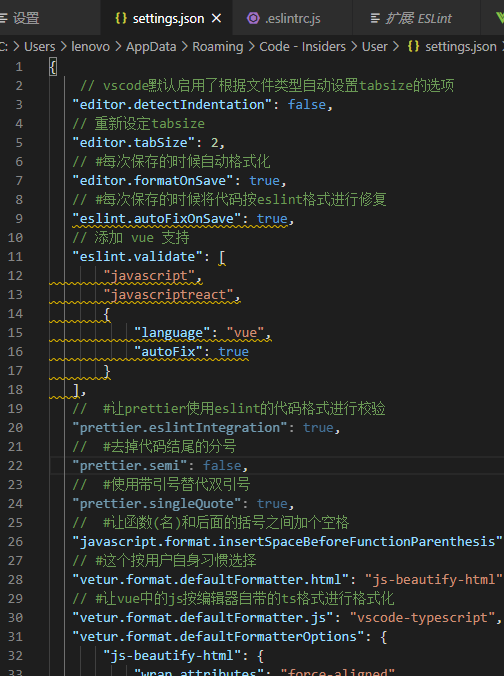
settings.json中会有默认的配置,可根据自己情况替换

根据实际情况修改项目目录里.eslitrc.js的配置文件
module.exports = { root: true, parserOptions: { parser: 'babel-eslint' }, env: { browser: true, }, extends: [ // https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention // consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules. 'plugin:vue/essential', // https://github.com/standard/standard/blob/master/docs/RULES-en.md 'standard' ], // required to lint *.vue files plugins: [ 'vue' ], // add your custom rules here rules: { // allow async-await 'generator-star-spacing': 'off', // allow debugger during development 'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off', } }
