一、前言
pyecharts 是一个用于生成 Echarts 图表的Python库。Echarts是百度开源的一个数据可视化 JS 库,可以生成一些非常酷炫的图表。
本文将会介绍Pyecharts1.x版本的使用方法,本文所有语句均基于v1.8.1,通过以下语句查询使用pyecharts版本:
import pyecharts print(pyecharts.__version__)
二、基本使用
1、柱状图
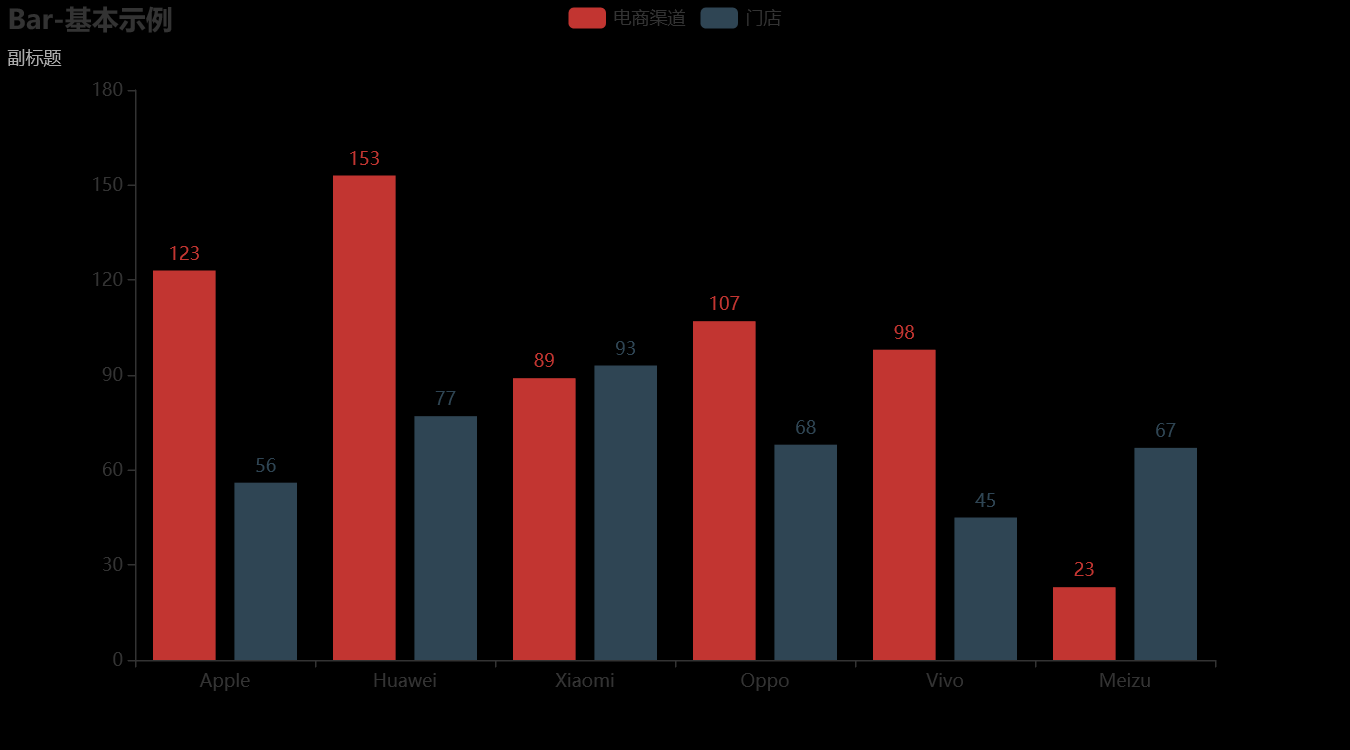
from pyecharts.charts import Bar from pyecharts import options as opts # 示例数据 cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu'] data1 = [123, 153, 89, 107, 98, 23] data2 = [56, 77, 93, 68, 45, 67] # 单独调用 bar = Bar() bar.add_xaxis(cate) bar.add_yaxis('电商渠道', data1) bar.add_yaxis('门店', data2) bar.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
# render 会生成本地 HTML 文件,默认会在当前目录生成 render.html 文件
# 也可以传入路径参数,如 bar.render("mycharts.html")bar.render()

2、全局配置
可以通过全局配置(.set_global_opts():)控制以下区域
全局配置项使用示例:
1. 标题 & 副标题
2. 不显示图例
bar = Bar() bar.add_xaxis(cate) bar.add_yaxis('电商渠道',data1) bar.add_yaxis('门店',data2) bar.set_global_opts(title_opts=opts.TitleOpts(title='Bar-基本示例',subtitle='副标题'), toolbox_opts=opts.ToolboxOpts(), legend_opts=opts.LegendOpts(is_show=False)) bar.render("不显示图例.html")

3、系列配置
可以通过系列配置(.set_series_opts())控制图表中的文本,线样式,标记等.
系列配置项使用示例:
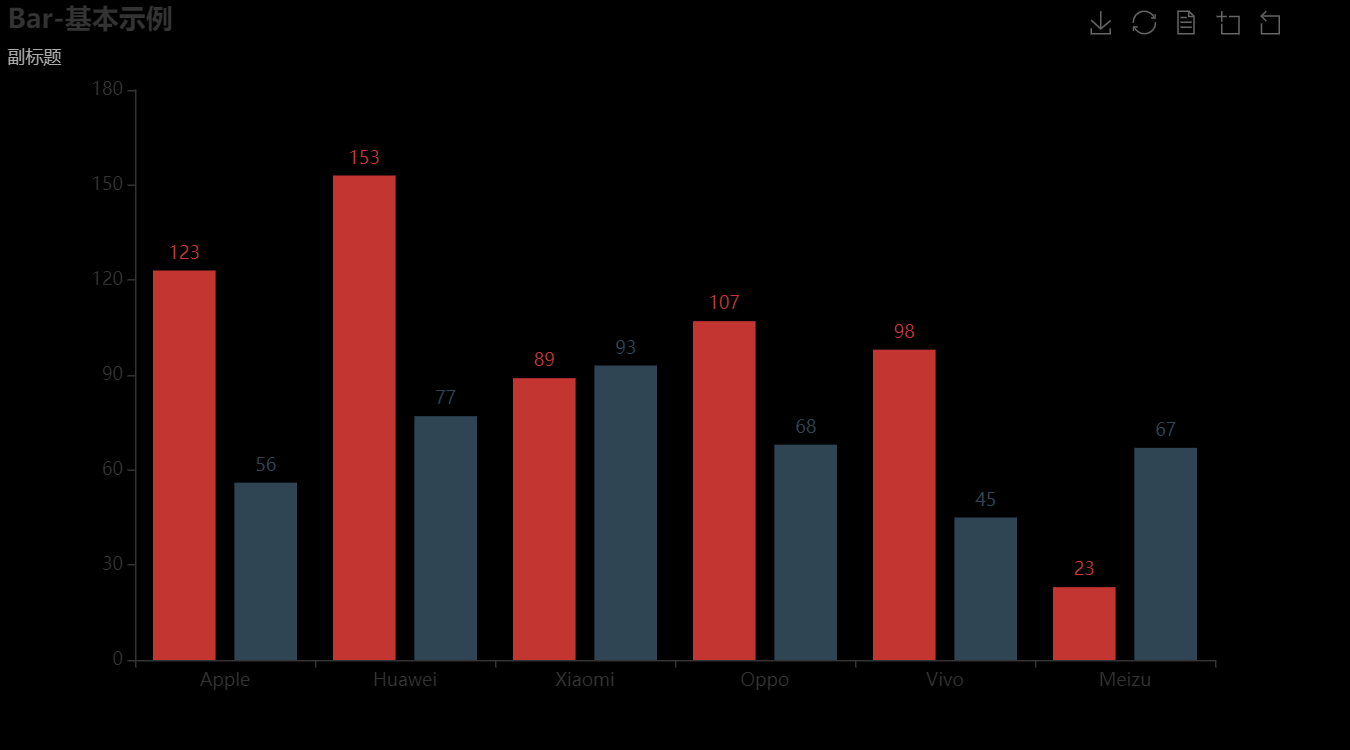
1. 不显示数值
2. 标记每个系列的最大值
from pyecharts.charts import * from pyecharts.components import Table from pyecharts import options as opts from pyecharts.commons.utils import JsCode import random import pyecharts import datetime # 使用 snapshot-selenium 渲染图片 from pyecharts.render import make_snapshot from snapshot_selenium import snapshot bar=(Bar() .add_xaxis(cate) .add_yaxis('电商渠道',data1) .add_yaxis('门店',data2) .set_series_opts(label_opts=opts.LabelOpts(is_show=False), markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_='max',name="最大值"),])) .set_global_opts(title_opts={"text":"Bar-基本示例","subtext":"副标题"})) #bar.render("标记最大值.html") # 使用 snapshot-selenium 渲染图片 make_snapshot(snapshot,bar.render(),'bar2.png')

三、基本图表
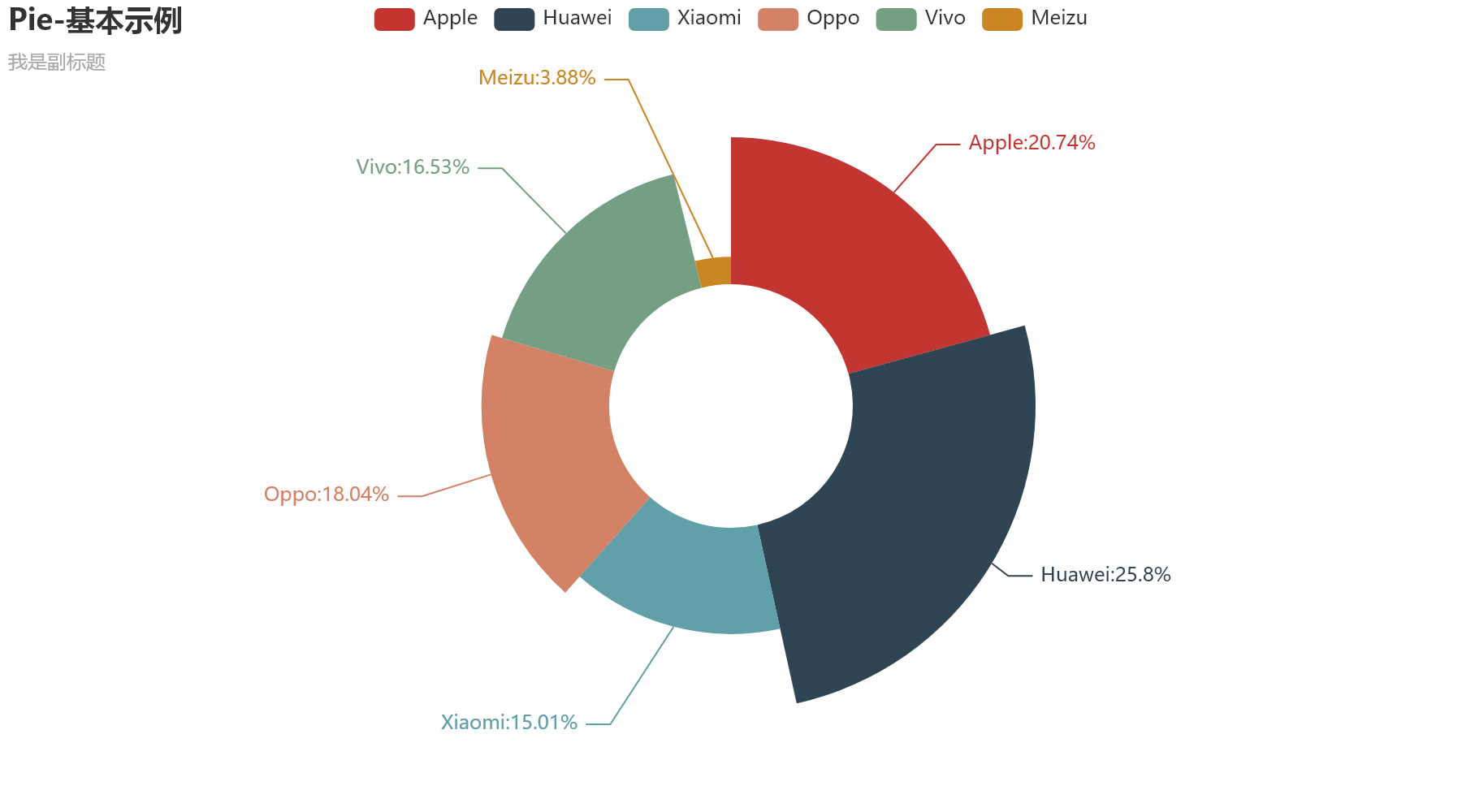
1、饼图

from pyecharts.charts import * from pyecharts import options as opts import pyecharts # 使用 snapshot-selenium 渲染图片 from pyecharts.render import make_snapshot from snapshot_selenium import snapshot pie = Pie() pie.add('',[list(z) for z in zip(cate,data1)], radius=["30%","75%"], rosetype="radius") pie.set_global_opts(title_opts=opts.TitleOpts(title="Pie-基本示例",subtitle="我是副标题")) pie.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}:{d}%")) make_snapshot(snapshot,pie.render(),'pie.png')
pie.add('',[list(z) for z in zip(cate,data1)],
# 饼图的半径,数组的第一项是内半径,第二项是外半径
# 默认设置成百分比,相对于容器高宽中较小的一项的一半
radius=["30%","75%"],
# 是否展示成南丁格尔图,通过半径区分数据大小,有'radius'和'area'两种模式。 # radius:扇区圆心角展现数据的百分比,半径展现数据的大小 # area:所有扇区圆心角相同,仅通过半径展现数据大小
rosetype="radius")
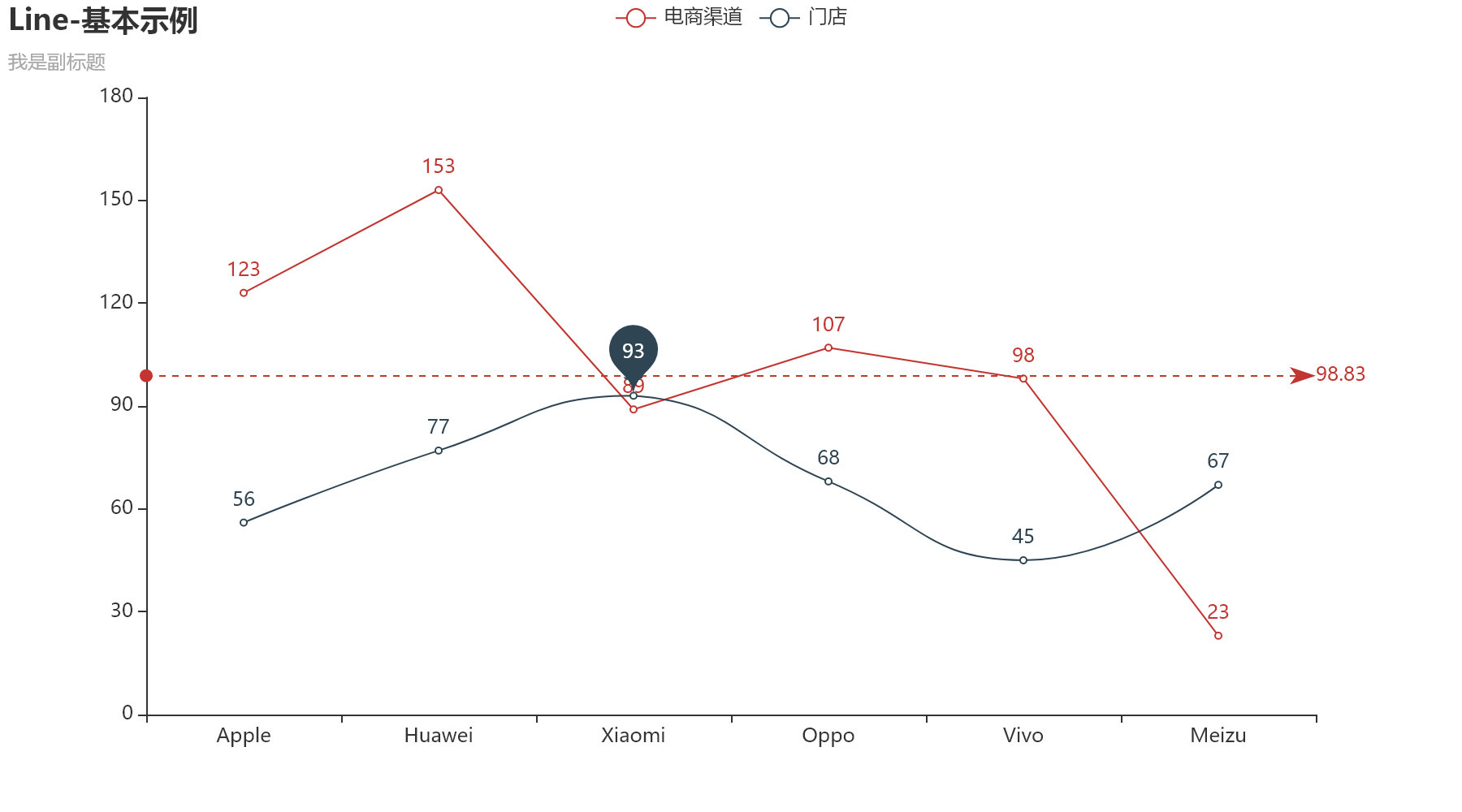
2、折线图

from pyecharts.charts import Line from pyecharts import options as opts # 使用 snapshot-selenium 渲染图片 from pyecharts.render import make_snapshot from snapshot_selenium import snapshot # 示例数据 cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu'] data1 = [123, 153, 89, 107, 98, 23] data2 = [56, 77, 93, 68, 45, 67] #折线图 """ 折线图示例: 1. is_smooth 折线 OR 平滑 2. markline_opts 标记线 OR 标记点 """ line = (Line() .add_xaxis(cate) .add_yaxis("电商渠道",data1, markline_opts=opts.MarkLineOpts(data=[opts.MarkLineItem(type_="average")])) .add_yaxis("门店",data2,is_smooth=True, markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(name="自定义标记点", coord=[cate[2], data2[2]], value=data2[2])])) .set_global_opts(title_opts=opts.TitleOpts(title="Line-基本示例",subtitle="我是副标题")) ) make_snapshot(snapshot,line.render(),'line.png')
# MarkPointOpts:标记点配置项
markpoint_opts=opts.MarkPointOpts(
# 标记点数据
data=[
# MarkPointItem:标记点数据项
opts.MarkPointItem(
# 标注名称
name="自定义标记点",
# 特殊的标注类型,用于标注最大值最小值等。可选:
# 'min' 最大值、'max' 最大值 、'average' 平均值。
# 自己试了一下,如果同时设置type_和coord,只会显示coord的标记点
# type_ = 'min',
type_ = None,
# 在使用 type 时有效,用于指定在哪个维度上指定最大值最小值,可以是
# 0(xAxis, radiusAxis),
# 1(yAxis, angleAxis),默认使用第一个数值轴所在的维度。
value_index = None,
# 在使用 type 时有效,用于指定在哪个维度上指定最大值最小值。这可以是维度的直接名称Optional[str],
# 例如折线图时可以是 x、angle 等、candlestick 图时可以是 open、close 等维度名称。
value_dim = None,
# 标注的坐标。坐标格式视系列的坐标系而定,可以是直角坐标系上的 x, y,
# 也可以是极坐标系上的 radius, angle。例如 [121, 2323]、['aa', 998]。
coord=[x[2], y[2]], #这里是直角坐标系x轴第三个,y轴第三个
# 标注值,可以不设。
value=y[2],
# 相对容器的屏幕 x 坐标,单位像素 Optional[Numeric]
x = None,
# 相对容器的屏幕 y 坐标,单位像素 Optional[Numeric]
y = None,
# 标记的图形
# ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle',
# 'diamond', 'pin', 'arrow', 'none'
# 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
symbol = None, #一般默认就好
# 标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高,
# 例如 [20, 10] 表示标记宽为 20,高为 10。
symbol_size = None, #一般默认就好
# 标记点样式配置项,参考 `series_options.ItemStyleOpts`
itemstyle_opts = None,
)],
# 也可以在这里设置 标记的图形。
# ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle',
# 'diamond', 'pin', 'arrow', 'none'
# 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
symbol = None, #一般默认就好
# 以及设置标记的大小,
symbol_size = None, #一般默认就好
# 标签配置项,参考 `series_options.LabelOpts`
label_opts = opts.LabelOpts(position="inside", color="#fff"),)
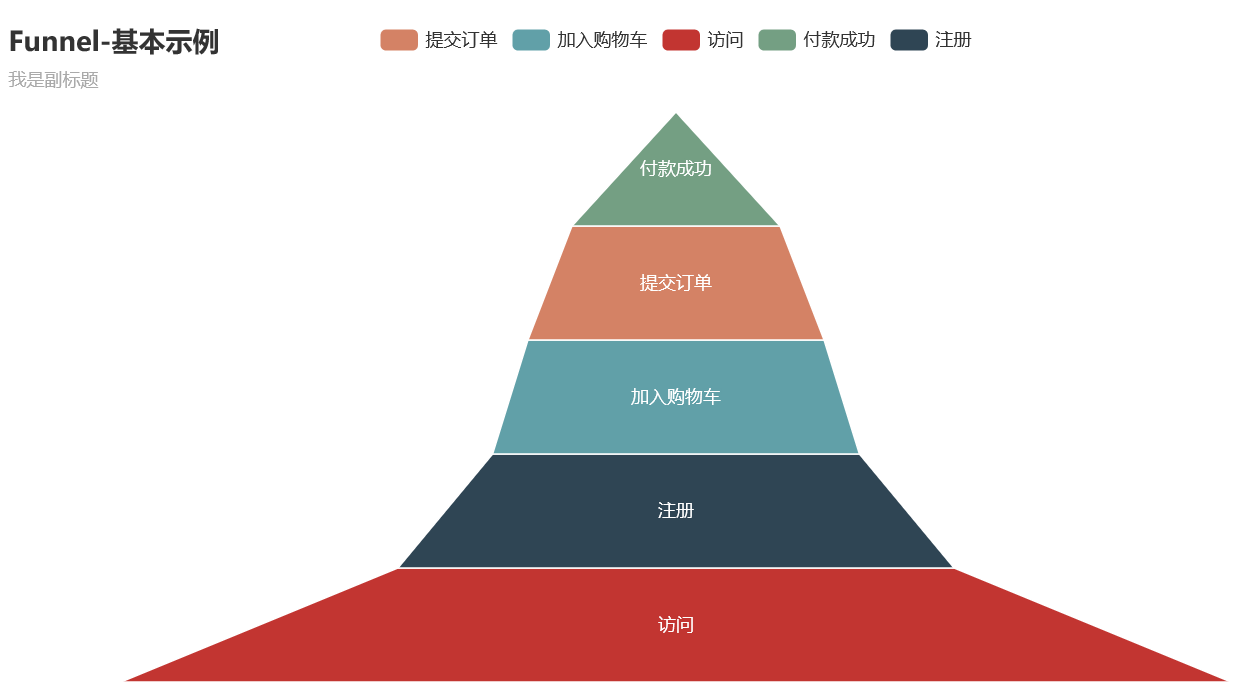
3、漏斗图

from pyecharts.charts import Funnel from pyecharts import options as opts from pyecharts.render import make_snapshot from snapshot_selenium import snapshot #漏斗图 #示例数据 cate = ['访问','注册','加入购物车','提交订单','付款成功'] data = [30398,15230,10045,8109,5698] """ 漏斗图示例: 1. sort_控制排序,默认降序; 2. 标签显示位置 """ funnel = (Funnel() .add('用户数',[list(z) for z in zip(cate,data)], sort_='ascending',label_opts=opts.LabelOpts(position='inside')) .set_global_opts(title_opts=opts.TitleOpts(title="Funnel-基本示例", subtitle="我是副标题"))) make_snapshot(snapshot,funnel.render(),'funnel.png')#funnel.render_notebook()
add('用户数',[list(z) for z in zip(cate,data)],
sort_='ascending',
#标签显示位置
label_opts=opts.LabelOpts(position='inside'))
4、热力图

from pyecharts.charts import HeatMap from pyecharts import options as opts from pyecharts.faker import Faker import random # 示例数据 data = [[i, j, random.randint(0, 50)] for i in range(24) for j in range(7)] heat = (HeatMap() .add_xaxis(Faker.clock) .add_yaxis("访客数", Faker.week, data, label_opts=opts.LabelOpts(is_show=True, position="inside")) .set_global_opts( title_opts=opts.TitleOpts(title="HeatMap-基本示例", subtitle="我是副标题"), visualmap_opts=opts.VisualMapOpts(), legend_opts=opts.LegendOpts(is_show=False)) ) heat.render_notebook()