背景:
https基于SSL,目的是保护http通信的过程,防止中间人篡改信息,或假冒服务端的问题。
要解决的问题:
1. 客户端如何证明是与正确的服务端进行通信
2. 客户端如何确认收到服务端的信息没有经中途某人篡改
3. 如何保证即使消息被中间人截获,也不能知道消息的内容
通信流程:


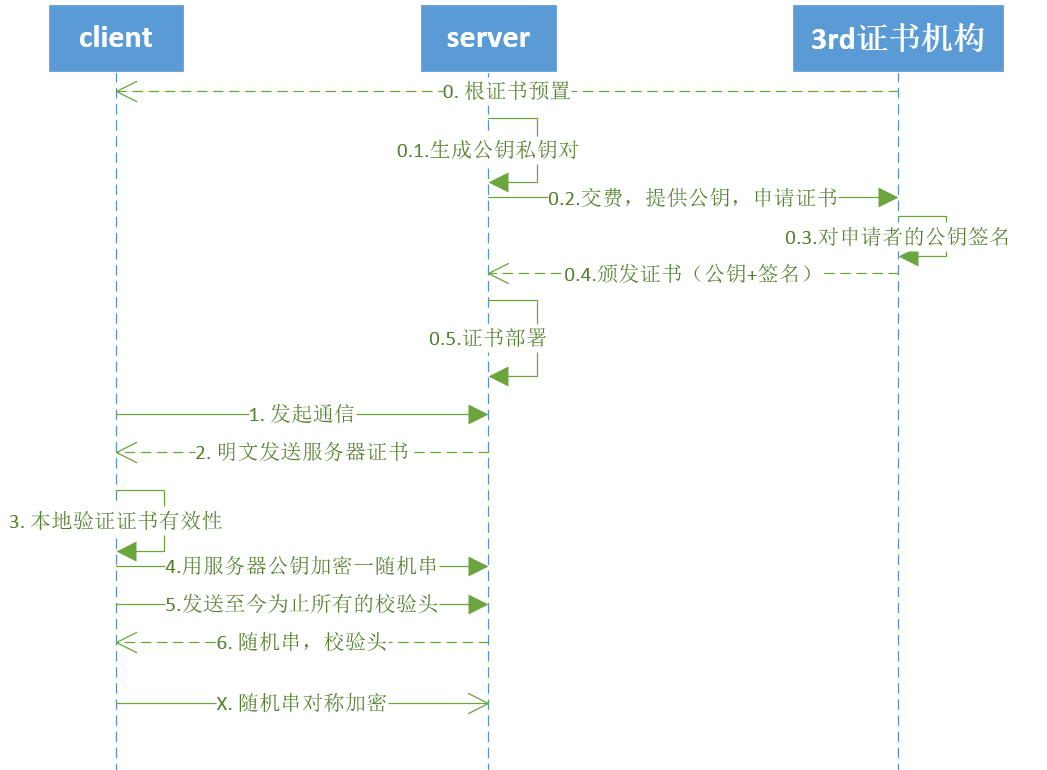
0. 在目前主流浏览器、Android、IOS手机中,会内置一些常用机构颁发的根证书(证书颁发机构的公钥);
0.1 某服务器要申请证书,必须先自行生成一对公私钥;
0.2 服务器将公钥交给第三方证书机构买证书;
0.3 证书机构用自己的私钥对服务端的公钥进行签名(即用证书机构的公钥+此签名, 可以校验服务端的公钥的正确性);
0.4 颁发证书,实际就是将服务器的公钥返回,并附加上机构用私钥做的签名;
0.5 服务器端部署此证书。
以上是为了https通信进行的准备工作。最主要的是客户端预置证书机构的根证书、服务器端生成证书。
通信过程中,流程如下:
1. 客户端请求ssl的服务端;
2. 服务端返回服务器证书,此为明文。明文的含义是,本证书被截获、篡改均可被客户端识别;
3. 客户端验证证书:
按证书里颁布机构的信息,到本地取出对应机构的证书(机构公钥),对服务器的公钥签名验证。如签名验证正确,说明此服务器公钥是经此机构保证的。
如果本地没有找到对应的机构证书、或签名认证不正确,则验证证书失败。
4. 经过上述步骤,服务器公钥已被证明可靠。使用服务器公钥加密一个随机串,发给服务端;
5. 发送至今所有包的校验串,密文
6. 服务端做同样的事,生成随机串和检验头
X. 至此,客户端和服务端在加密的情况下,交换了一个随机字符串。后续,使用此字符串对称加密所发送的所有消息,第三方则无法截获。
回到开始3个问题:
1. 客户端如何证明是与正确的服务端进行通信
通过本地预置的机构证书(对应机构的公钥)验证服务器发送过来的签名
2. 客户端如何确认收到服务端的信息没有经中途某人篡改
建立连接阶段,使用加密的校验头来校验已发出的所有信息;通信过程中,通过建立连接过程中交换的随机串加解密来确认
3. 如何保证即使消息被中间人截获,也不能知道消息的内容
中间人无法取到双方建立连接过程中交换的随机串
其他:
1. 一切都假定证书机构是值得信任的,但实际上证书机构可能被黑过;
2. 部分场景中,服务端也要确认客户端的身份,此时需要引入客户端证书;