svg 中的<g>元素用来组织svg元素。如果一组svg元素被g元素包裹了,你可以通过对g元素进行变换(transform),被g元素包裹的元素也将被变换,就好这些被svg包裹的元素是一个元素一样,和<svg>相比这是一个很好的优势,嵌套的svg中元素是不会被变换影响的。
g元素实例
g元素代码实例
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<g>
<line x1="10" y1="10" x2="85" y2="10"
style="stroke: #006600;"/>
<rect x="10" y="20" height="50" width="75"
style="stroke: #006600; fill: #006600"/>
<text x="10" y="90" style="stroke: #660000; fill: #660000">
Text grouped with shapes</text>
</g>
</svg>
效果如下
这个代码示例立马,g元素包裹了3个元素(两条线一个文本框)
下面我们看看对g元素进行变换
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<g transform="rotate(45 50 50)">
<line x1="10" y1="10" x2="85" y2="10"
style="stroke: #006600;"/>
<rect x="10" y="20" height="50" width="75"
style="stroke: #006600; fill: #006600"/>
<text x="10" y="90" style="stroke: #660000; fill: #660000">
Text grouped with shapes</text>
</g>
</svg>
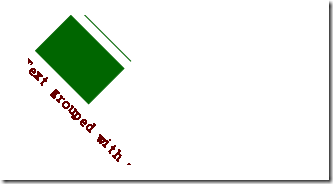
效果如下
可以看到,所有被g元素包裹的元素,都在50,50这点 旋转了45度
g元素样式继承
g元素的样式 会被那些包裹着的元素继承
例如
<g style="stroke: #0000ff; stroke- 4px; fill: #ff0000">
<rect x="10" y="10" width="100" height="50" />
<circle cx="150" cy="35" r="25" />
<circle cx="250" cy="35" r="25"
style="stroke: #009900; fill: #00ff00;"/>
</g>
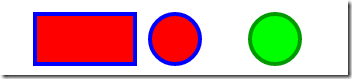
这段代码包含一个矩形 两个圆,g元素定义了边框的宽度和颜色还有填充的颜色
第一个矩形和第一个元都会继承这些第二个圆自己重写了样式,我看看看效果
g元组不支持 定位属性 x和y
和<svg>元素相比,g元素不支持定位属性x和y,需要定位的时候可以用变换属性代替: transform="translate(x,y)