demo 源码 地址 https://github.com/qqqzhch/webfans
compass 的表格提供了集中常见样式
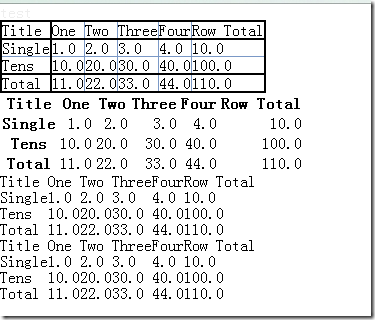
表格边框
outer-table-borders($width, $color) 控制外边边框的尺寸和颜色
inner-table-borders($width, $color) 控制里面边框的尺寸和颜色
例如
.table1{
table {
@include inner-table-borders(1px, #7a98c6);
@include outer-table-borders(2px);
}
}

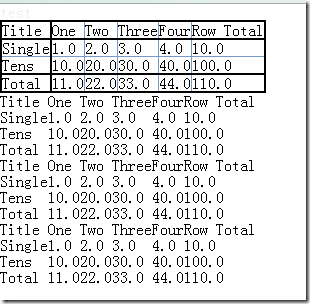
最外边行列(top left)字体
例如
.table2{
table {
@include table-scaffolding;
}
}
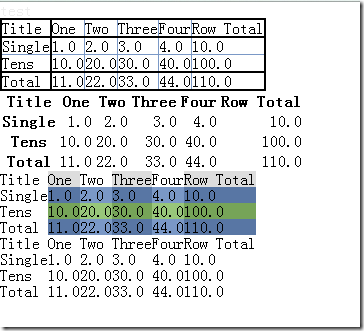
表格行列颜色
参数分别为 偶数行颜色、奇数行颜色,交叉行颜色,头部颜色,底部颜色
例如
.table3{
table {
$table-color: #7a98c6;
@include alternating-rows-and-columns($table-color, adjust-hue($table-color, -120deg), #222222);
}
}