我们都知道UITableview有一个tableHeaderFooterView,这样我们在布局页面的时候,如果顶部有轮播图,可以直接把轮播图设置为tableView的HeaderFooterView,用起来很好用,但是,当我们用上CollectionView的时候,发现collectionView并没有HeaderFooterView这个属性,可是此时我们页面的架构是以colletctionView来实现的,而且collectionViewHeaderView也是有用到,如果有这样的需求,这里提供2种解决方案把:
-
第一种方案:腾出一组作为collectionView的HeaderView,内容下移一组,也就是把section = 0这一组变相设置为headerView,内容依次下移,优势在于不需要添加任何视图,仅在原有colectionView的基础上操作,但是呢,由于第一组被强行占用,所有后面数据源在赋值的时候有可能要小心数组的访问不要越界。
-
第二种方案:这种方案也比较简单,跟第一组方案的优势在于,真的是给collectionView添加了一个头,collectionView访问期间,不需要考虑的其它任何因素。
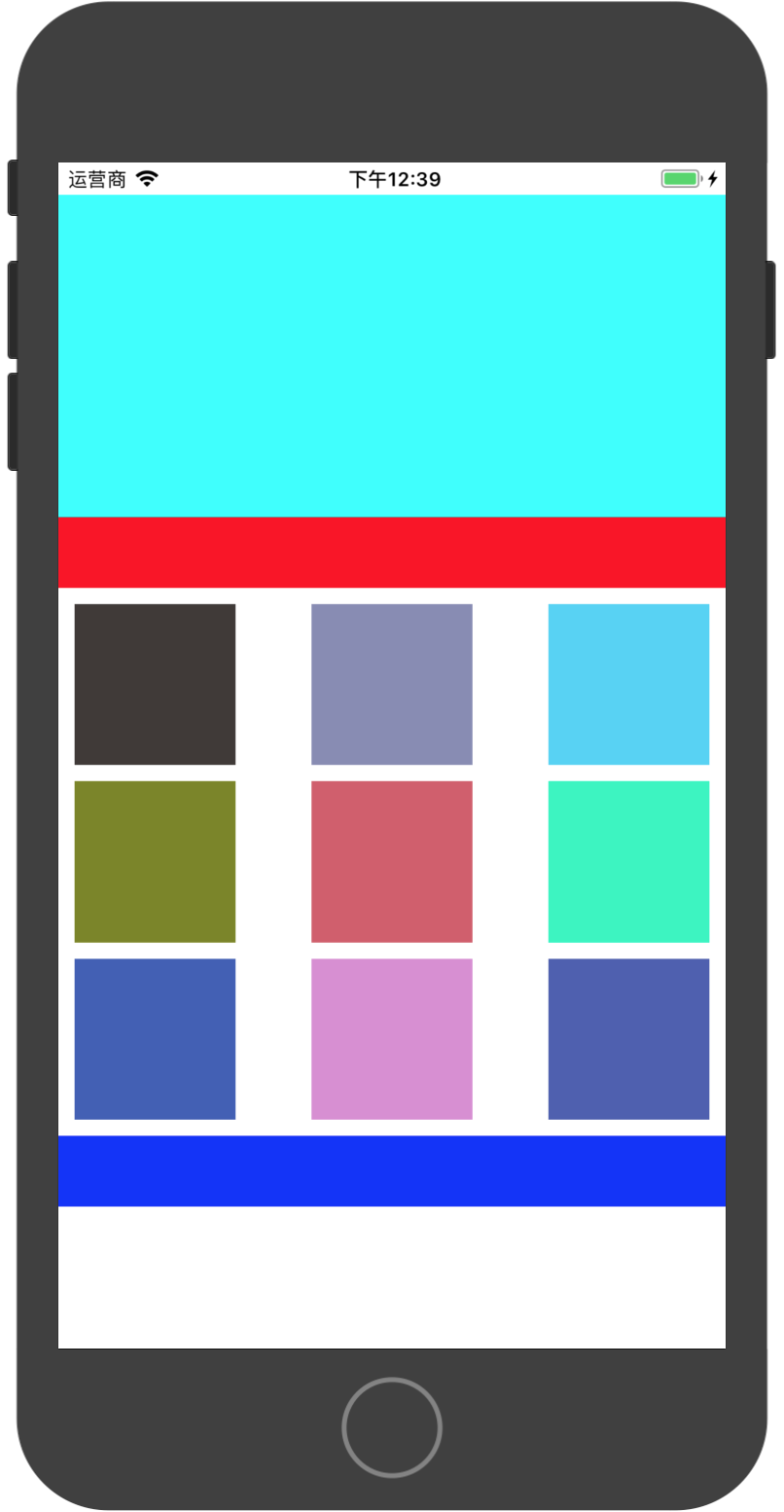
我的思路是利用collectionView的contentInset和scrollViewInset属性,让collectionView的滚动区域和内容区域向下偏移一定的距离,这样,顶部就腾出空间,这个空间可以用来填补我们想要设置的header(可能是轮播图),创建一个自定义view,设置view的frame,然后让view的空间完全填充上面利用偏移腾出的空间,就可以完美解决上述问题了

define SCREEN_WIDTH [UIScreen mainScreen].bounds.size.width
@interface ViewController ()<UICollectionViewDelegate,UICollectionViewDataSource,UICollectionViewDelegateFlowLayout>
@property (nonatomic, strong) UICollectionView *collectionView;
@end
@implementation ViewController
-(UICollectionView *)collectionView{
if (!_collectionView) {
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
layout.itemSize = CGSizeMake(100, 100);
layout.minimumInteritemSpacing = 10;
layout.minimumLineSpacing = 10;
layout.sectionInset = UIEdgeInsetsMake(10, 10, 10, 10);
_collectionView = [[UICollectionView alloc] initWithFrame:self.view.bounds collectionViewLayout:layout];
_collectionView.delegate = self;
_collectionView.dataSource = self;
_collectionView.backgroundColor = [UIColor whiteColor];
[_collectionView registerClass:[TYCustomCell class] forCellWithReuseIdentifier:@"TYCustomCell"];
[_collectionView registerClass:[TYHeaderFooterView class] forSupplementaryViewOfKind:UICollectionElementKindSectionFooter withReuseIdentifier:@"footer"];
[_collectionView registerClass:[TYHeaderFooterView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"header"];
//设置滚动范围偏移200
_collectionView.scrollIndicatorInsets = UIEdgeInsetsMake(200, 0, 0, 0);
//设置内容范围偏移200
_collectionView.contentInset = UIEdgeInsetsMake(200, 0, 0, 0);
_collectionView.alwaysBounceVertical = YES;
}
return _collectionView;
}
-
(void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.[self setupUI];
}
-(void)setupUI{
//给collectionView添加子控件 这里是作为头部 记得设置y轴为负值
UIView *header = [[UIView alloc] initWithFrame:CGRectMake(0, -200, SCREEN_WIDTH, 200)];
header.backgroundColor = [UIColor cyanColor];
[self.collectionView addSubview:header];
//添加内容到视图上
[self.view addSubview:self.collectionView];
}
pragma mark - CollectonViewDataSource Delegate
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return 9;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
TYCustomCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"TYCustomCell" forIndexPath:indexPath];
cell.backgroundColor = [UIColor colorWithRed:arc4random_uniform(256)/255.0 green:arc4random_uniform(256)/255.0 blue:arc4random_uniform(256)/255.0 alpha:1];
return cell;
}
//设置头部
-(UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath{
if ([kind isEqualToString:UICollectionElementKindSectionHeader]) { //header
TYHeaderFooterView *header = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"header" forIndexPath:indexPath];
header.backgroundColor = [UIColor redColor];
return header;
}else if([kind isEqualToString:UICollectionElementKindSectionFooter]){ //footer
TYHeaderFooterView *footer = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionFooter withReuseIdentifier:@"footer" forIndexPath:indexPath];
footer.backgroundColor = [UIColor blueColor];
return footer;
}
return [UICollectionReusableView new];
}
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section{
return CGSizeMake(SCREEN_WIDTH, 44);
}
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section{
return CGSizeMake(SCREEN_WIDTH, 44);
}