这里介绍一种创建小地图的一种方法,只是简单的记录一下创建地图到界面中:
一,添加地图到关卡
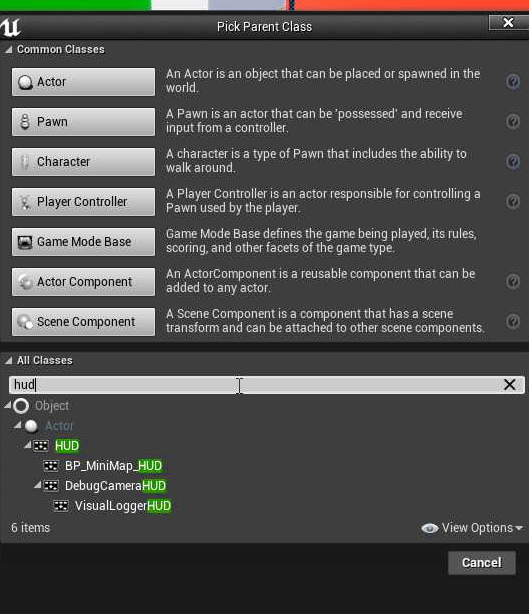
1.新建类图类选择HUD





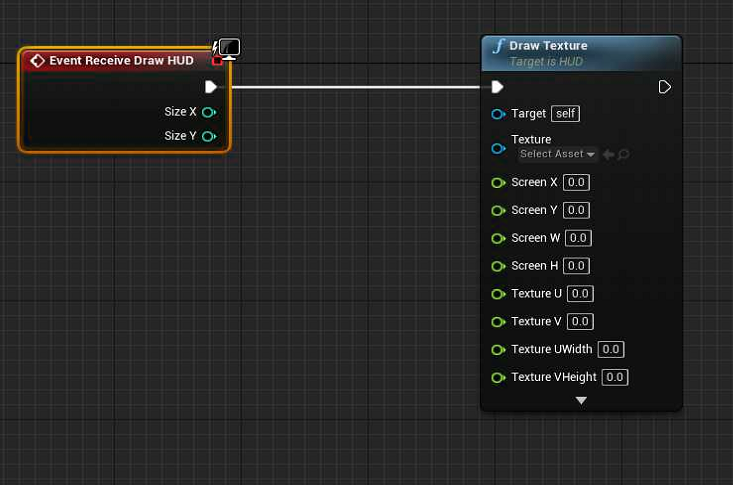
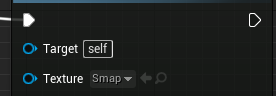
texturre:加载的地图模板

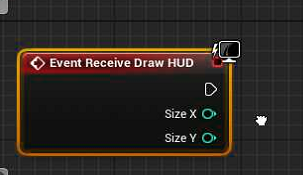
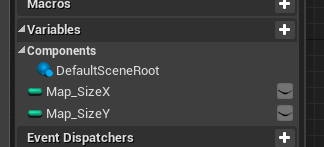
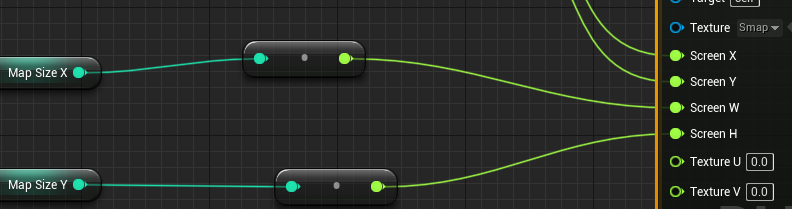
定义一个变量来显示地图尺寸

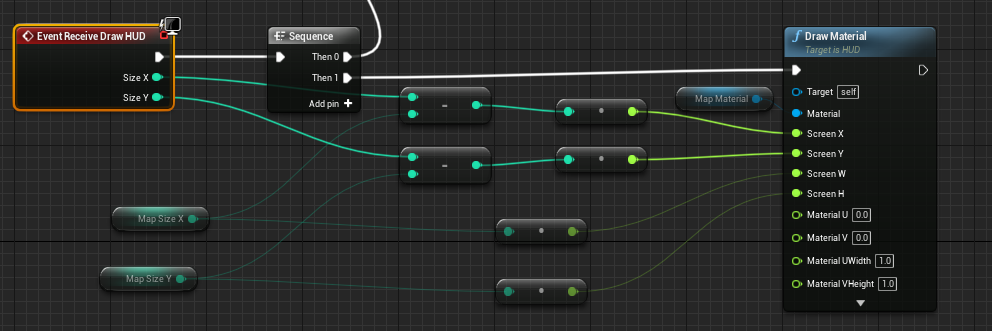
并连接到ScreenW,ScreenH

texture Uwidth/vHeight 绘制地图大小,范围0·1 ,这里控制显示地图的大小如果1显示全部小地图,0将不会显示

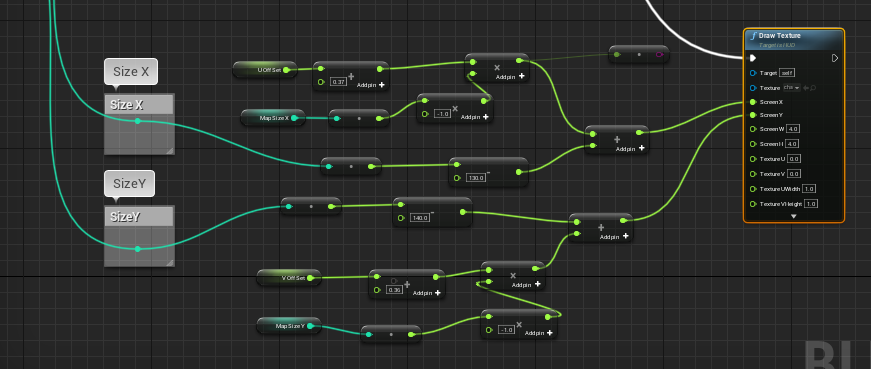
我们用屏幕的像素SizeX,SizeY 减去地图大小赋给ScreenX,ScreenY,控制显示在右下角


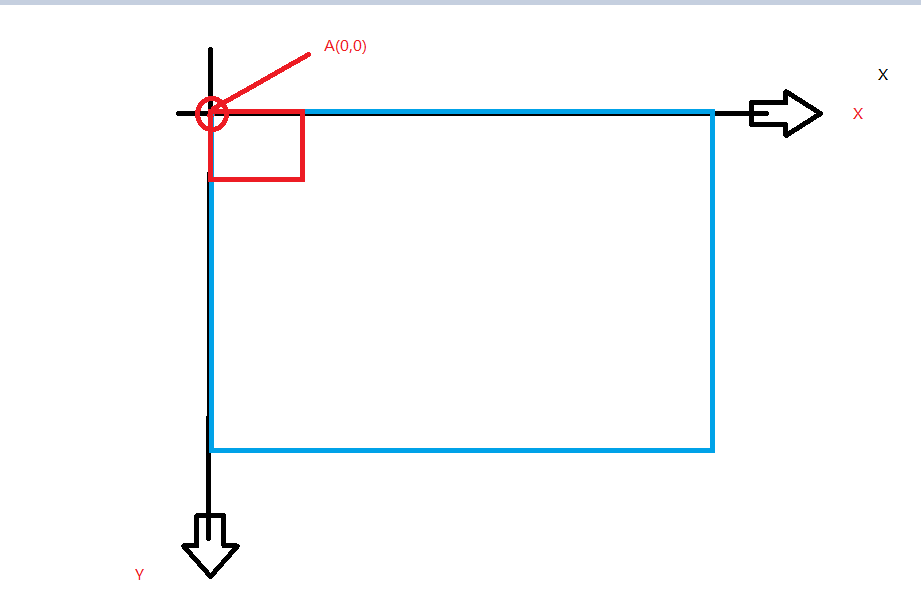
Size X和Size Y是屏幕的大小,如果需要地图子相应区域显示,如右下角,则需要把A点调整到屏幕的大小减去地图大小,就可以调整到右下角了。

2)第二种方法,创建材质实例

1,这里需要设置材质实例的属性
Blend Mode:Translucent(混合模式设置半透明)
Shading Model:Unlit (底纹设置无光照)
2,把小地图拖进材质中并连接Emissive color,并设置2倍强度

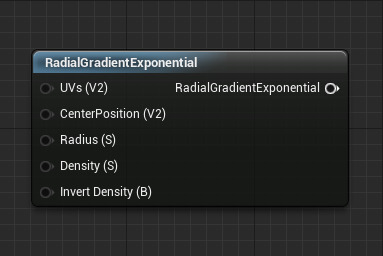
3,添加梯度函数RadialGradientExponential,使用UV通道0来产生渐变,同时允许用户调整半径和中心点偏移。

|
UV(向量2)(UVs(Vector2)) |
用于控制坠落的位置及其范围的0-1个空间的程度。 |
|
中心点(矢量2)(CenterPosition (Vector2)) |
基于0-1的渐变中心位置偏移。 |
|
半径(标量)(Radius(Scalar)) |
缺省值 0.5 使定向中心的边缘位置边界附近。 |
|
密度(标量)(Density (Scalar)) |
此函数所产生的渐变的幻象。 |
|
转化密度(布尔值)(Invert Density (Boolean)) |
用于渐变,将白色白色为黑色,蓝色为白色。 |
这里使用Density控制渐变和Uvs(v2)控制显示范围
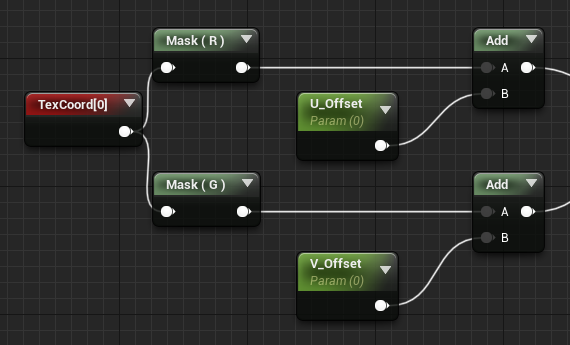
4.创建纹理坐标texture Coordinate

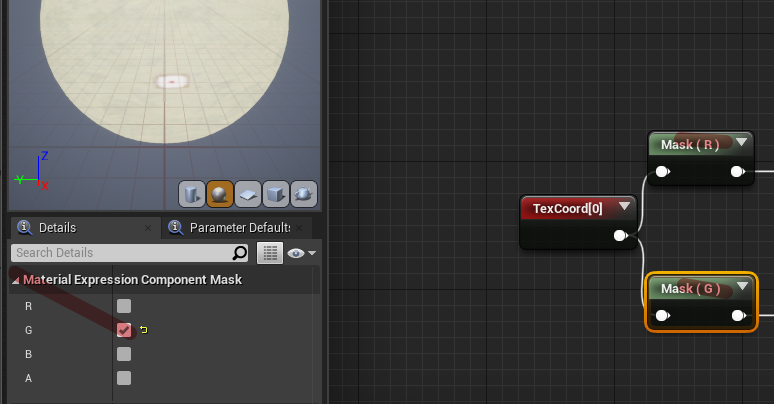
5.使用Component Maks 分别提取出R,G通道

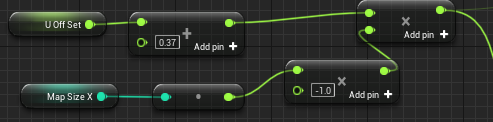
6.定义两个变量U_Offset和V_Offset与值混合,控制偏移

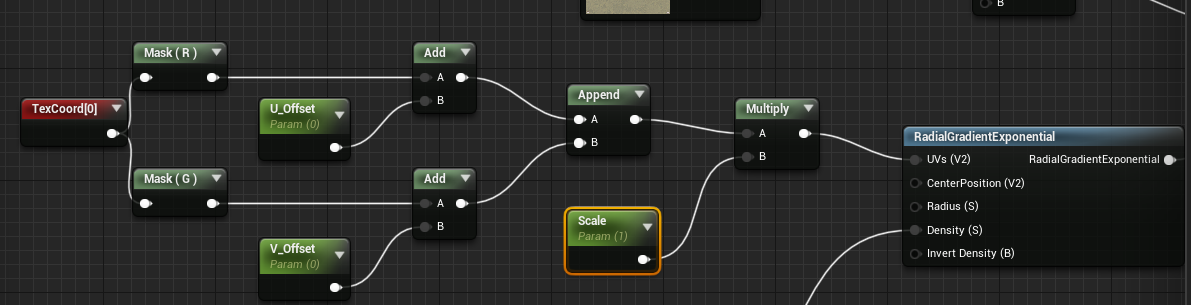
7.合并向量Append vector.

8,添加倍数变量后链接UVs(v2);

9设置变量控制Density

10.创建材质实例:这里可以看到我们定义的四个变量,用来控制小地图的显示。分别控制显示明亮度,上左到下右偏移,左右偏移,上下偏移。

11,进入蓝图HUD,把Draw Texture修改为Draw Material,并把材质实例添加到Material中

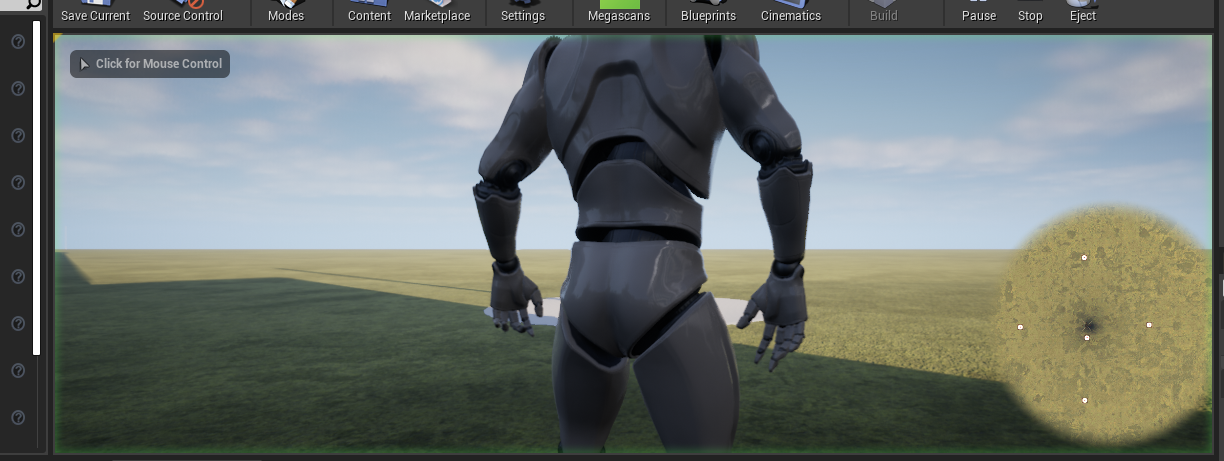
12,在关卡World Settings中Game Mode ->Selected GameMode->HUD Class->添加创建的HUD蓝图,运行查看效果

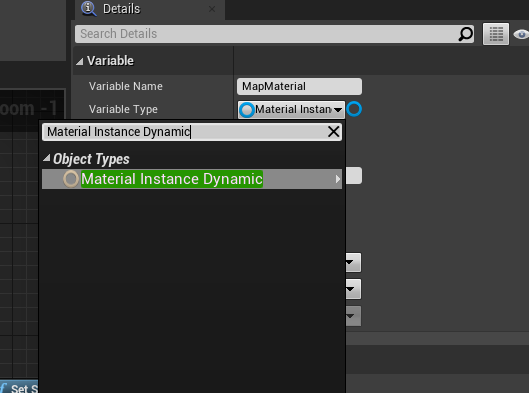
二,创建动态实例到在HUD蓝图
1.在HUD蓝图创建一个变量选择Material Instance Dynamic类型

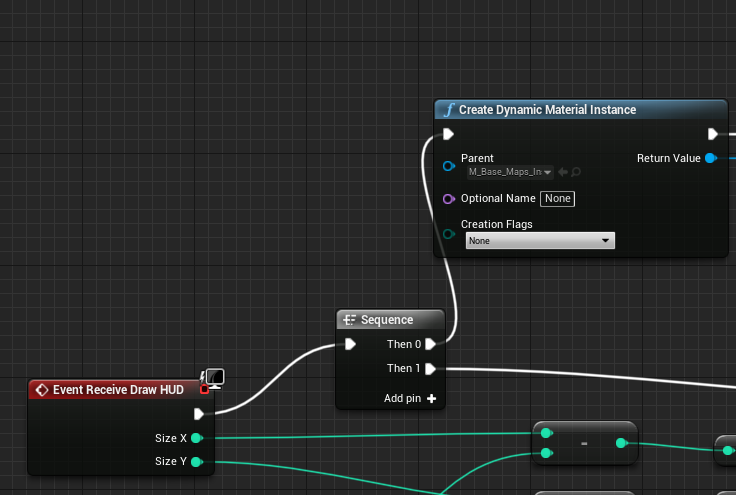
2,使用Create Dynamic Material Instance动态加载材质实例,在Paarent,添加上面创建的材质实例,

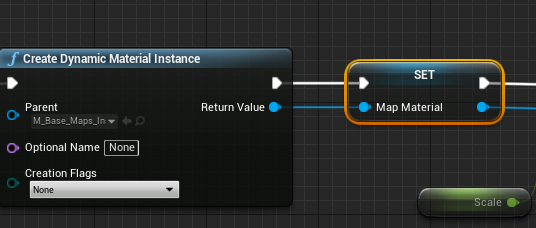
3,获取材质实例并赋值给变量

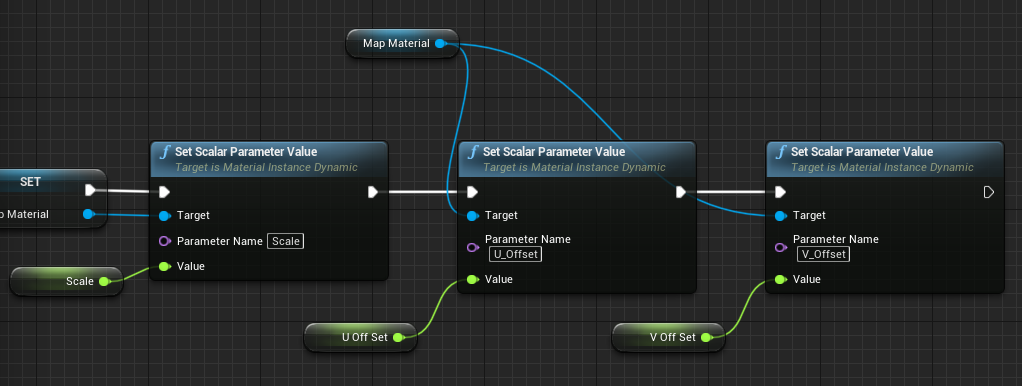
4,获取材质实例中的参数并暴露出来,使用set Scalar Parameter Value,分别定义变量保存初始值。

5,并把变量赋给Draw Material->Material

三,绑定人物与地图间位置,使地图随人物进行移动。
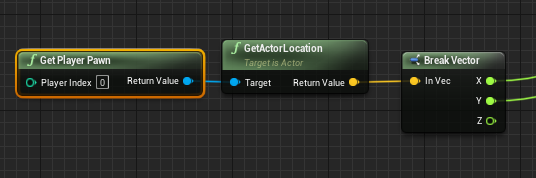
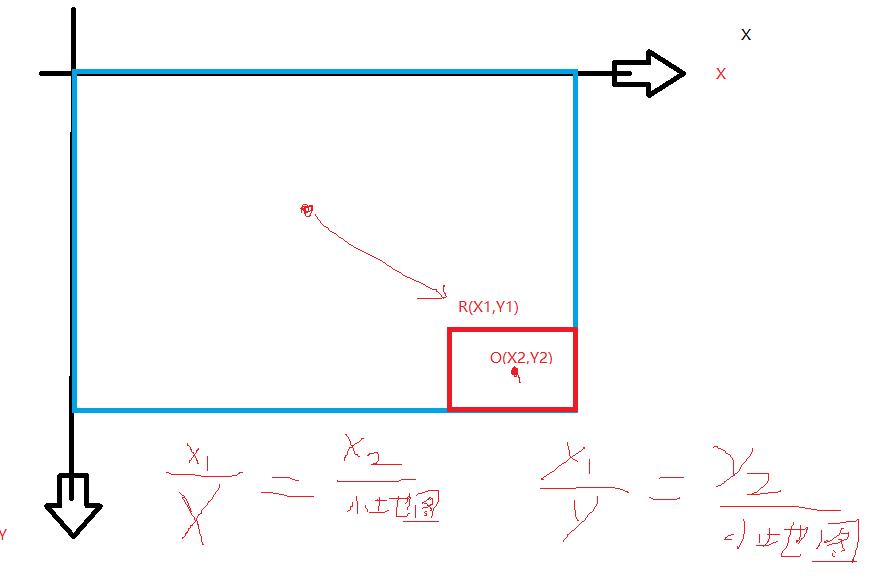
1。使用Get Player Pawn获取当前人物,使用GetActorLocation获取当人人物坐标,并拆分向量

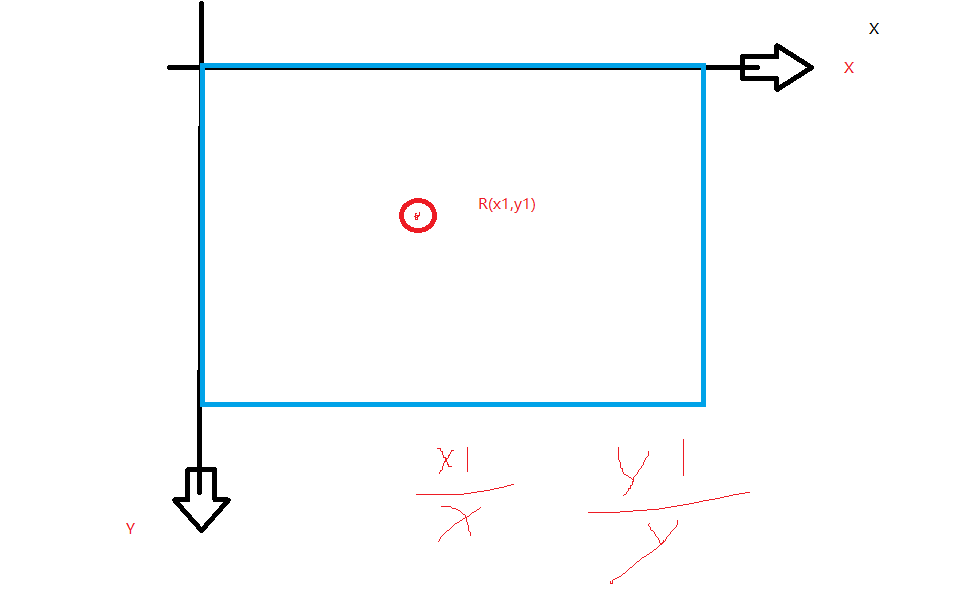
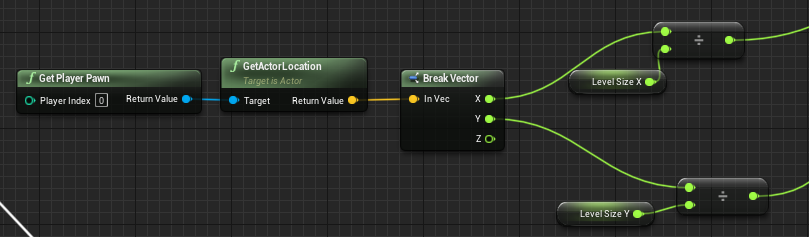
2·定义两个变量分别表示关卡中的地图的大小,用获取人物坐标除关卡大小,获取人物人物在地图中的比例


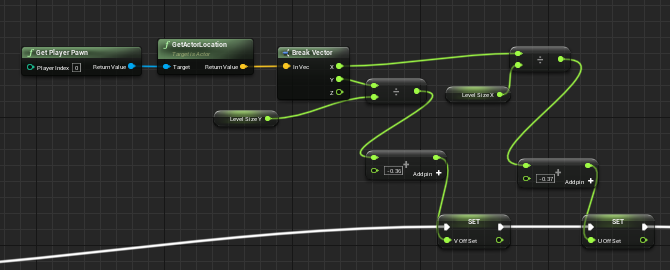
3·把获取的人物与地图比例关于与小地图进行关联,并重新赋值给偏移量;现在在关卡中人物移动之后,地图页随着人物进行移动



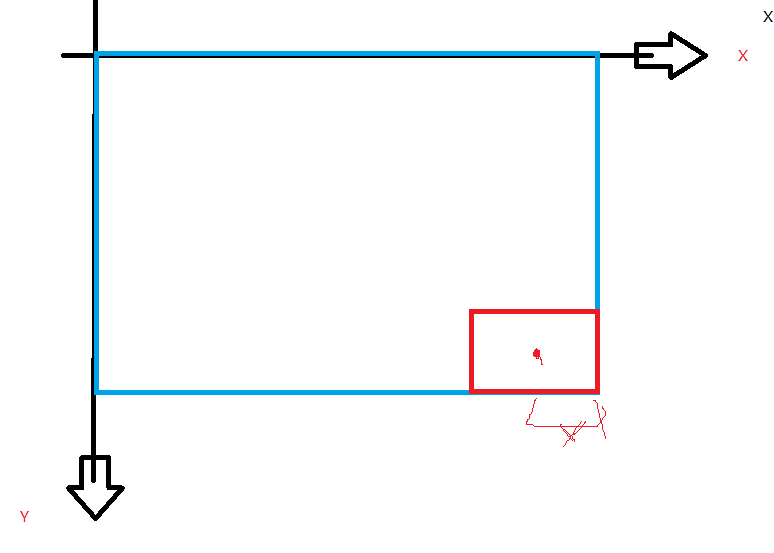
四,在小地图中显示人物标记,使用小点表示当前位置
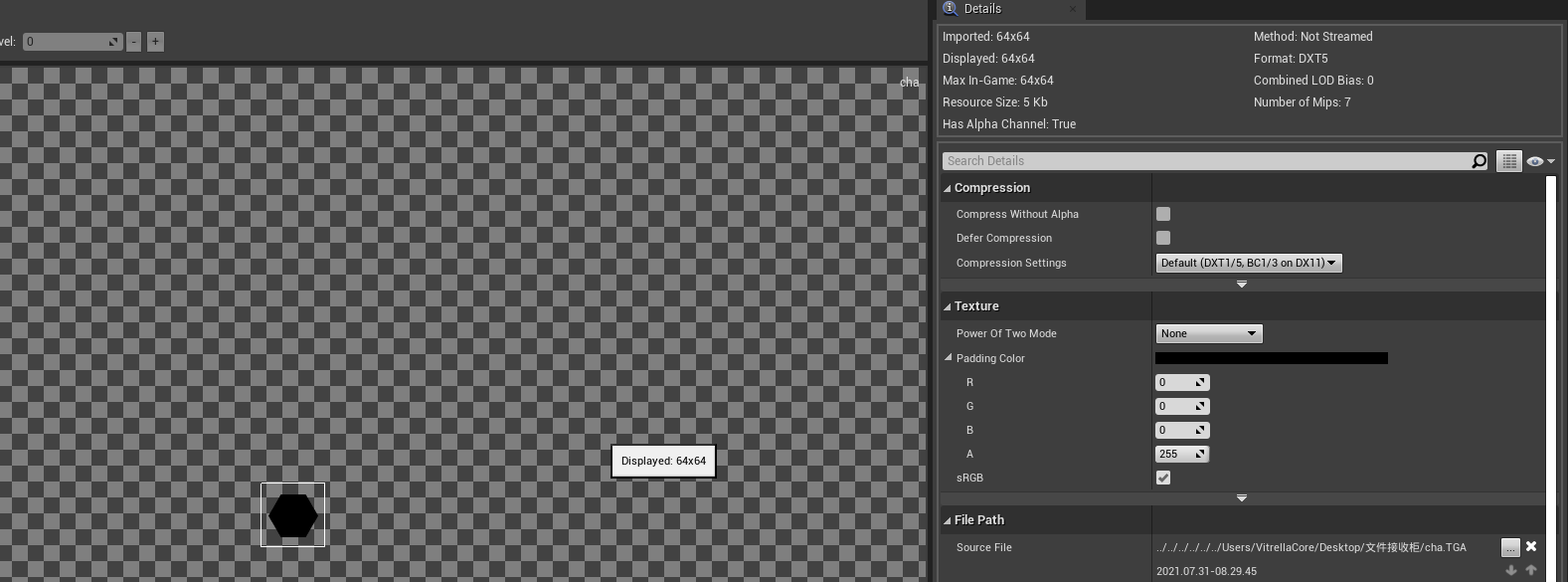
1)先找到一个小图标,用来标记显示

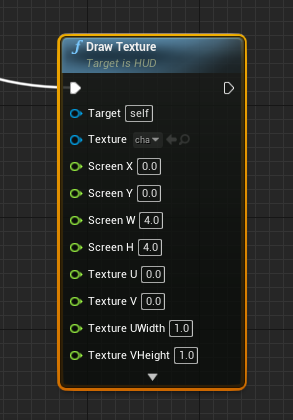
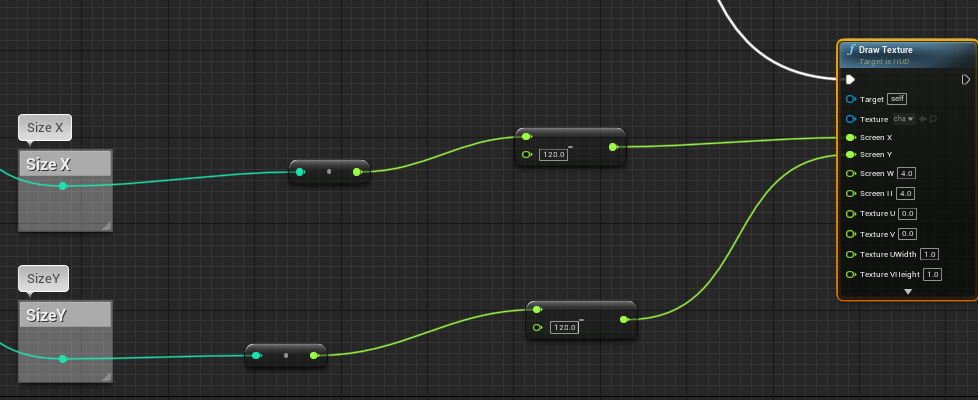
2)使用Draw Texture绑定小图标,并调整大小Texture UWidth/Texture VHeight设置为1,ScreenW/Screen H设置为4像素

3)设置当前显示到小地图中心位置,现在图标的位置等于屏幕的位置减去小地图大小的一半128,同类可以设置小图标在当前人物的位置,这个需要微调。


4)把当前小地图偏移量归零后计算除人物位置,并与当前人物位置做绑定。



5)计算出来后赋给Draw Texture 的Screen X,Screen Y;

这就实现了简单的小地图功能,可能会有一些问题,这个需要做微调