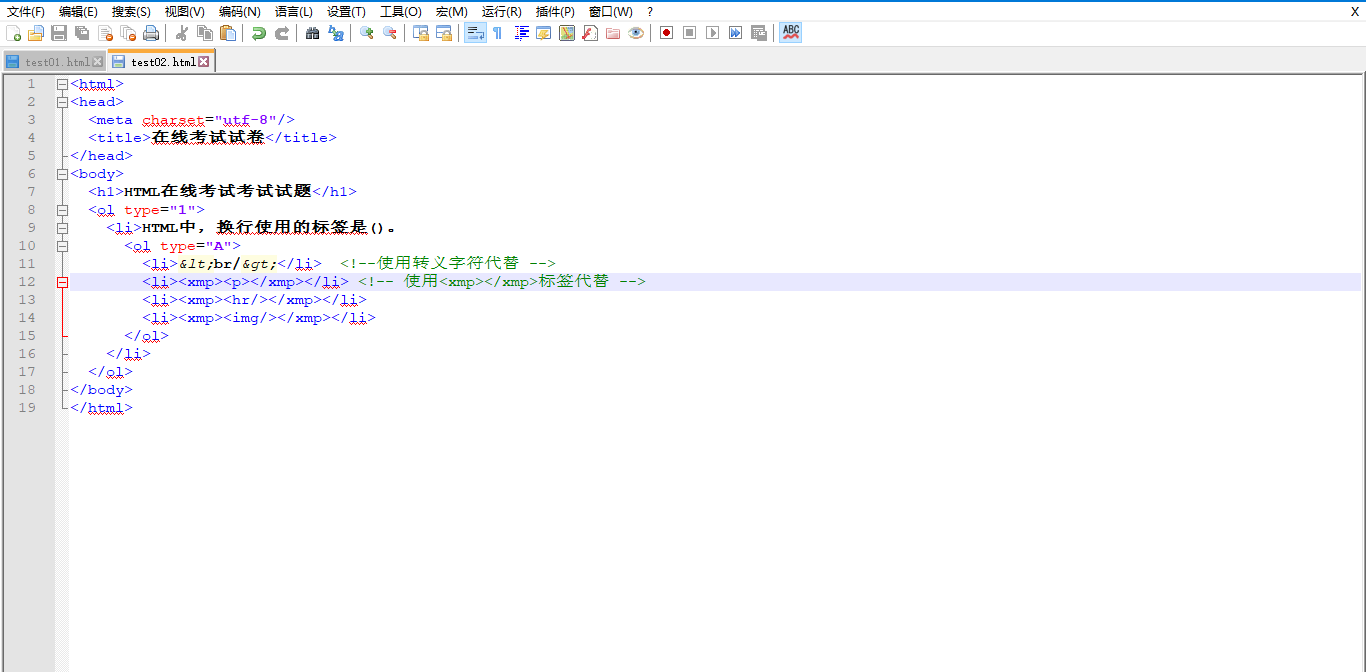
1. 使用转义字符,将对应的"<"和">"用转义字符<和>代替即可
2.使用<xmp>和</xmp>标签包含在要显示的HTML标签内容的外面
例如:

运行结果:

两种结果不同,他们显示的字体大小也不同
还记得那个在HTML4.01就被废除的标签吗----------<xmp></xmp>标签
虽然被废除,但是因为太好用,基本所有浏览器都还支持.
它的后续继任者就是pre,但是pre会转义html字符,因为它只是个文本格式化标签,例如这是一个超链接,如果你写在pre里面,还是会被转义,显示为超链接,但是如果用xmp标签呢?
它就会完整的输出html标签,并且不做任何转义,也就是把HTML标签输出为字符串,除了它的本身,也就是不能嵌套自身xmp。
如下例子
它的后续继任者就是pre,但是pre会转义html字符,因为它只是个文本格式化标签,例如这是一个超链接,如果你写在pre里面,还是会被转义,显示为超链接,但是如果用xmp标签呢?
它就会完整的输出html标签,并且不做任何转义,也就是把HTML标签输出为字符串,除了它的本身,也就是不能嵌套自身xmp。
如下例子
<xmp><b>这个b标签不会被转义,会被当作字符串完整的输出</b></xmp>
html中pre与xmp标签的区别:
1、pre标签:按原样输出,保留所有的空格和换行符。
2、xmp标签:会把内部的html片段当作字符串输出