定义compa组件
由4个页面构成
compa.js:
compa.json:
compa.wxml:
compa:wxss:
1、compa.json:在json文件进行自定义组件声明
{
"component": true,
"usingComponents": {}
}
2、compa.js:构造组件,并提供组价的属性定义、内部数据和自定义方法
Component({ //调用Component构造器构造组件
options: { //一些选项
multipleSlots: true //运行多个插槽
},
properties: { //组件的对外属性
innerText: { //属性名采用驼峰法,在wxml中,指定属性值时对应使用连字符法(inner-tex)
type: String,
value: 'default value',
}
},
data: { //组件的内部数据
someData: {}
},
methods: { //组件的方法
customMethod: function() {
}
}
})
3、compa.wxml:编写组件模板
<view class="inner"> <slot name="before"></slot> <view>{{innerText}}</view> <slot name="after"></slot> </view>
4、compa.wxss:加入组件样式
.inner {
color: red;
}
使用compa组件
1、index.json:在页面的json文件中进行引用声明
{ "usingComponents": { "compa": "./compa/compa", "compb": "./compb/compb" } }
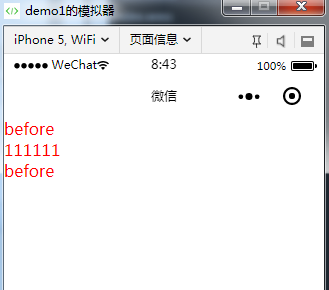
2、index.wxml:使用自定义组件
<compa inner-text="111111"> //区别于:<view data-hi="WeChat"></view>
<view slot="before">before</view> <view slot="after">before</view> </compa> <compb></compb>

注意:
1、在组件的 properties 定义段中,属性名采用驼峰写法(innerText);在使用组件的页面 wxml 中,指定属性值时则对应使用连字符写法(inner-text),组件模板中应用于数据绑定时采用驼峰写法({{innerText}}")
2、属性名应避免以 data 开头,即不要命名成 dataXyz 这样的形式,因为在 WXML 中, data-xyz="" 会被作为节点 dataset 来处理,而不是组件属性。