main.js: 入口文件
import Vue from 'vue' //引入node_modules中的vue import App from './App' //引入当前路径(src)下的App.vue并命名为App, .vue后缀省略 Vue.config.productionTip = false //关闭浏览器console中, 开发环境转为生成环境提示 new Vue({ el: '#app', //作用域是index.html中的<div id="app"></div> components: { App }, //将引入过来的App声明为局部组件App, {App: App} template: '<App/>' //创建template, 用App这个组件替换index.html中的<div id="app"></div> })


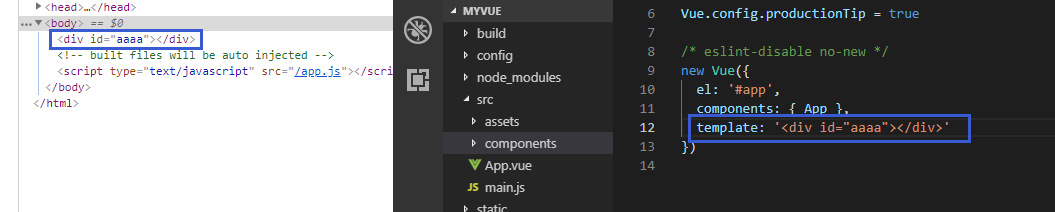
index.html
<body>
<div id="app"></div>
</body>
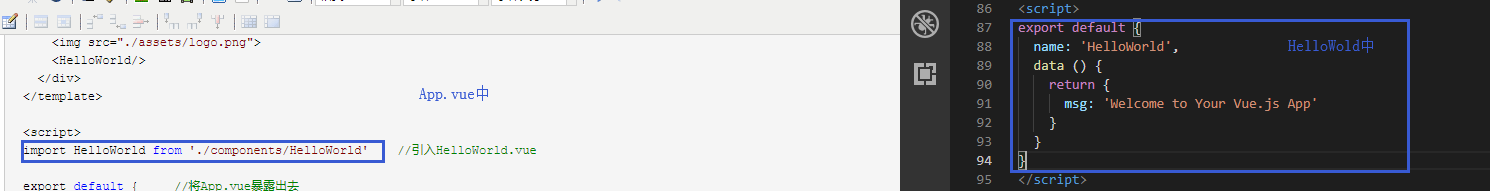
App.vue
<template> <div id="app"> <img src="./assets/logo.png"> <HelloWorld/> //③模板中使用HelloWorld组件 </div> </template> <script> import HelloWorld from './components/HelloWorld' //①引入HelloWorld.vue export default { //将App.vue暴露出去 name: 'App', //name暂时没用 components: { HelloWorld //②将HelloWorld声明为局部组件 {HelloWorld: Helloworld} } } </script> <style> #app { } </style>
1、App.vue通过import将HelloWorld.vue这个模块全部导入
3、HelloWrold.vue通过export default将namedata等接口输出
4、App.vue只能访问HellowWorld.vue中输出的接口
///////////////////////////////测试一
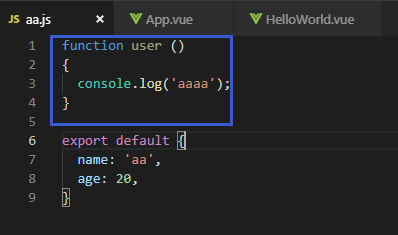
aa.js

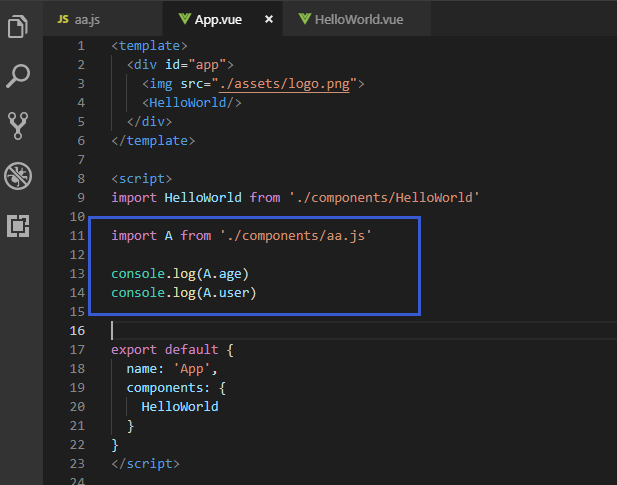
app.vue

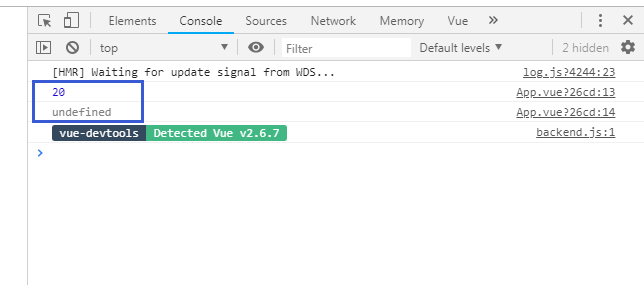
运行结果

///////////////////////////////测试二
aa.js

App.vue

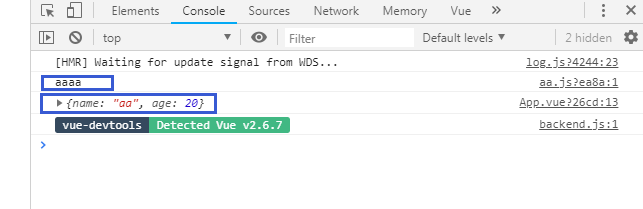
运行结果