简述
在使用定位布局时,可能会出现盒子重叠的情况。
此时就可以使用z-index来控制盒子的前后次序(z轴)。
语法:选择器 { z-index: 1;}
数值可以是正整数、负整数或0,默认是auto,数值越大盒子越靠上
如果数值相同,则后来者居上,需要特别注意的是只有定位的盒子才有z-index属性
案例
例如这里有三个盒子

效果是这样的

然后给三个盒子都加上绝对定位

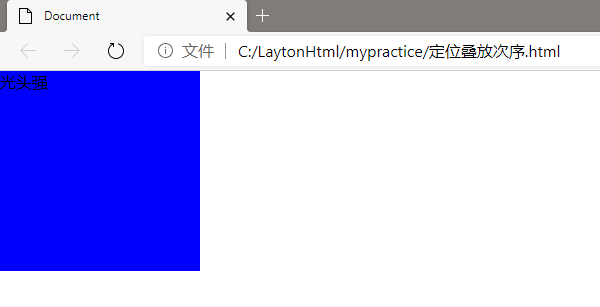
现在三个盒子都加上了绝对定位,所以现在他们的位置是重叠在一起的

因为现在他们的z-index都是auto,所以最后的光头强在最上面
如果现在我给第一个盒子加上z-index=1,他就会飞到最上面了
