简述
如果有一个父盒子,里面有非常非常多的小盒子,多到页面要拉很下才看得到底,且每天都要往父盒子里塞新的小盒子,那么父盒子就不方便指定高度了。
如果一个父盒子分为左右两部分,但做优两部分实际内容不一样高,那么这个父盒子的高度就不容易给了。
所以我们渴求一种理想中的情况,不给父盒子高度,让盒子撑开父亲,有多少孩子,父亲就有多高。
案例
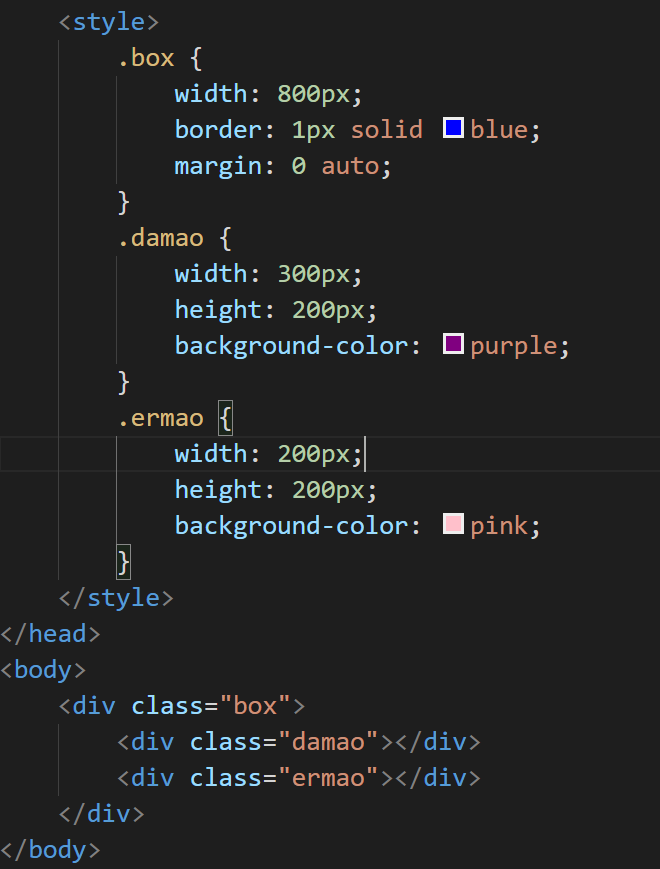
我们现在整一个父盒子不指定高度,然后嵌套两个小盒子进去

我们看到,父盒子会被小盒子撑开

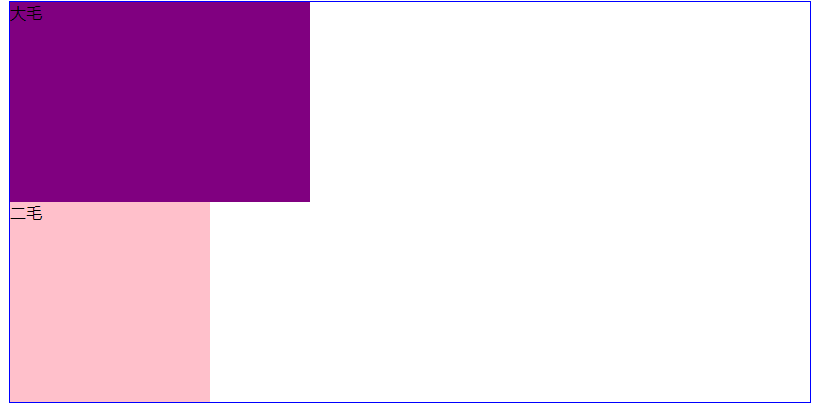
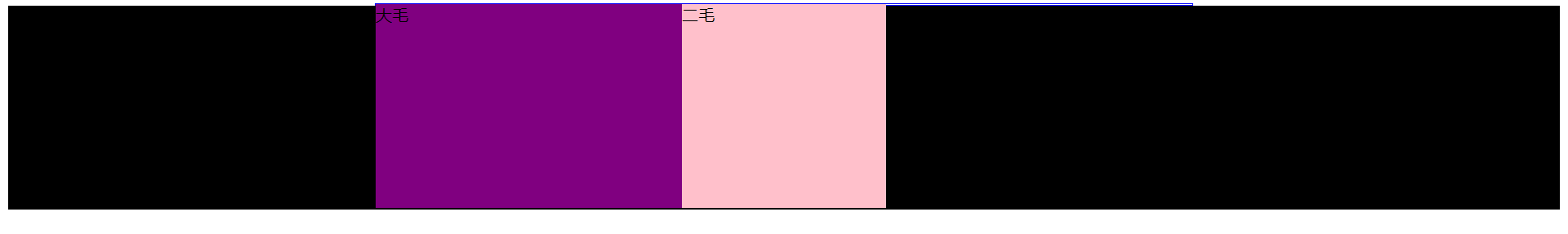
现在我们给两个小盒子加上浮动效果,我们可以看到大毛和二毛会在一行内显示,但是父盒子的高度就不对了,变成了0

其实原因是浮动的元素是不占位置的,父元素是标准流,看不到浮动的孩子,高度就变成0了。
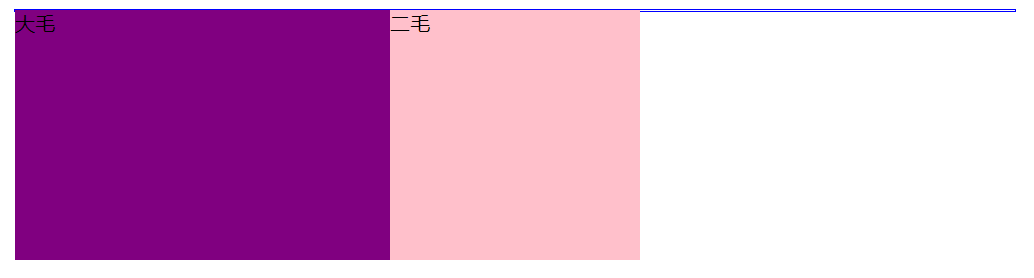
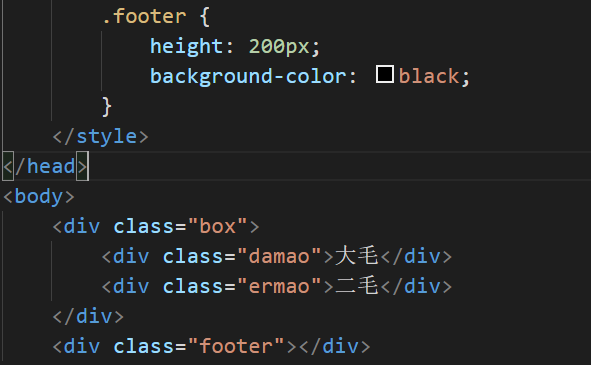
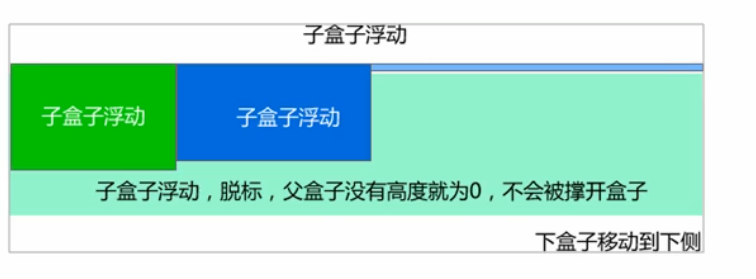
此时我们如果在下面加一个盒子

盒子就会跑到上面去,因为父元素的高度只有0,这引出了我们的问题——为什么要清除浮动

为什么要清除浮动
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占位置,最后父盒子高度为0,就会影响下面的标准流盒子。

解决办法——清除浮动
清除浮动的本质就是清除浮动元素造成的影响
如果父盒子本身有高度,就不需要清除浮动
清除浮动后,父级就会根据浮动的子盒子自动检测高度。父盒子有了高度,就不会影响下面的标准流盒子了。
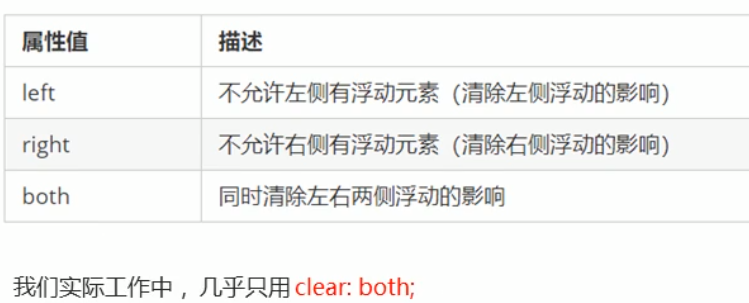
清除浮动的语法是:选择器{clear: 属性值;}

清除浮动的策略是:闭合浮动。闭合浮动其实就是孩子浮动太皮了,父盒子把浮动的影响闭合起来,只让影响在父盒子里面。
清除浮动的方法
额外标签法
额外标签法也称隔墙法,是W3C推荐的做法。
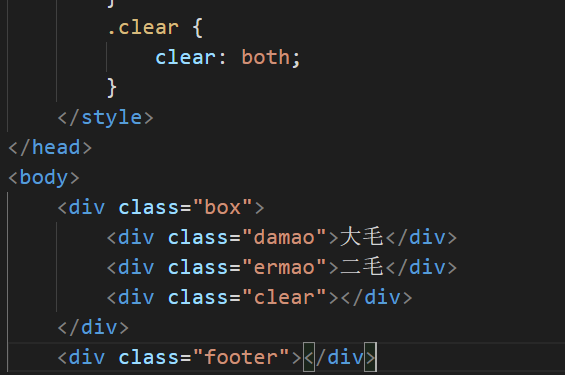
额外标签法就是在浮动元素末尾添加一个空的标签,该空标签就可以使浮动闭合,空标签就是一堵墙,把浮动元素闭合起来了。
我们在后面添加一个新标签,使用属性clear:both

此时父盒子的高度就会随着子盒子的数量变化,直到装满盒子,这是因为有一堵墙隔着。
同时下面的标准流盒子也不会占据上方盒子的位置了,因为上方的父盒子有高度。
这种方法通俗易懂,书写方便。但缺点是添加了无意义标签,结构化较差。
需要特别注意的是,这个新增的盒子必须是块级元素或br,只有块级元素和br才能成为墙。
父级添加overflow属性
可以给父级元素添加overflow属性,值可以是hidden、auto、scroll。
子不教,父之过,孩子的问题父亲解决。
overflow除了能清除浮动,还能解决外边距合并的问题,详细用法后面的博客会讲。
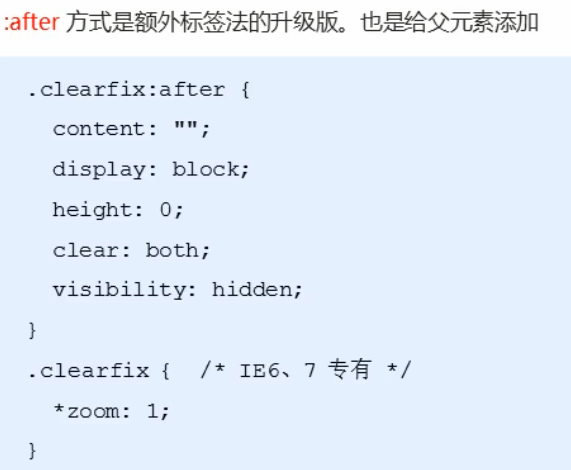
父级添加after伪元素
通过添加after伪元素,就可以清除孩子浮动的影响

具体什么是伪元素之后的博客详解,其本质就是在after位置添加一个假的元素,是额外标签法的升级版。
父级添加双伪元素
双伪元素也是给父盒子添加

其本质就是在前后都加墙,把孩子的浮动完全闭合起来,这种思想契合我们的浮动闭合