在CSS3中,新增了圆角边框样式,这样我们的盒子就可以变成圆角的了。
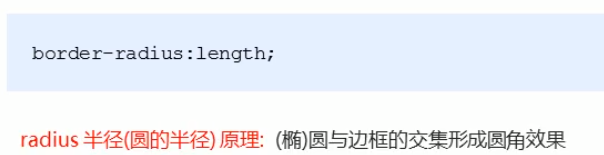
语法:

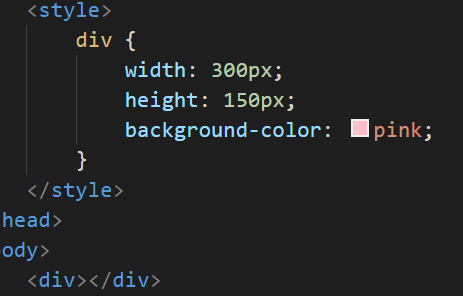
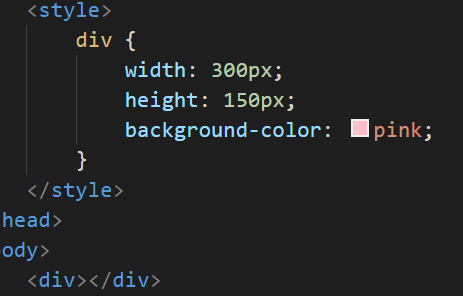
例如我现在有一个300*150

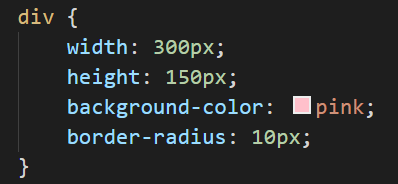
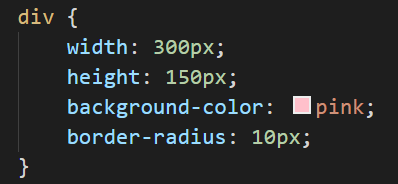
现在我们加入这句语法,指定圆半径为10px、

我们的边框就变成圆角的了

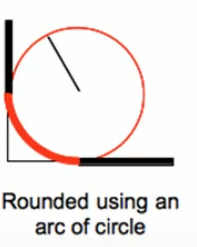
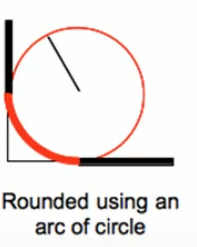
其原理就是在矩形的四个角放一个半径为你指定的圆,让矩形的边框沿着圆的边框走

如果是正方形,想要设置成一个圆,把数值修改为高度或宽度的一半即可,或者直接写50%
如果是矩形,设置成高度的一半即可

效果如图所示:

需要注意的是属性值可以跟四个值,分别代表左上角、右上角、右下角、左下角。
在CSS3中,新增了圆角边框样式,这样我们的盒子就可以变成圆角的了。
语法:

例如我现在有一个300*150

现在我们加入这句语法,指定圆半径为10px、

我们的边框就变成圆角的了

其原理就是在矩形的四个角放一个半径为你指定的圆,让矩形的边框沿着圆的边框走

如果是正方形,想要设置成一个圆,把数值修改为高度或宽度的一半即可,或者直接写50%
如果是矩形,设置成高度的一半即可

效果如图所示:

需要注意的是属性值可以跟四个值,分别代表左上角、右上角、右下角、左下角。