Qt在地图方面的研发。
百度的地图分为多个开发,都是在线的(离线的需要自己提取,本篇解说在线地图)。
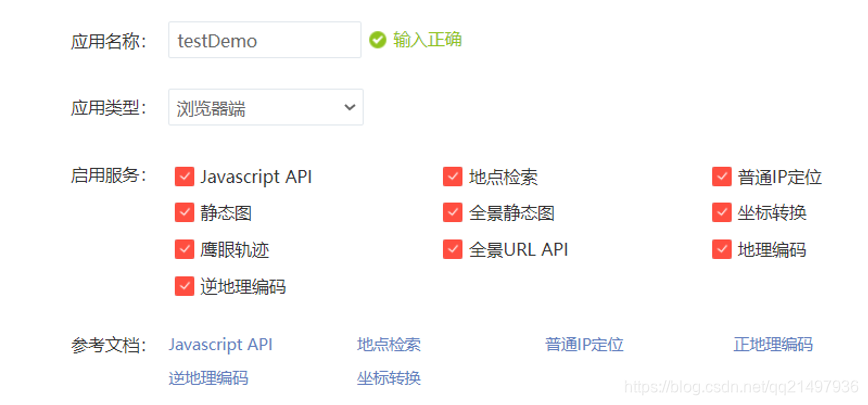
百度地图JavaScript API支持HTTP和HTTPS,免费对外开放,可直接使用。接口使用无次数限制。在使用前,您需先申请密钥才可使用。
目前百度可使用的在线API分为四个版本:
- JavaScript API Lite
百度地图JavaScript API Lite 版是一套由JavaScript语言编写的应用程序接口。能够帮助您在移动端浏览器上构建地图应用。和JavaScript API标准版相比,Lite版专门针对移动端H5页面的使用场景,代码体积小,性能更好。 因为Lite版不支持PC浏览器,开发指南中不同功能相应页面最后均提供二维码,请使用手机扫描体验。 - JavaScript API GL
百度地图JavaScript API GL v1.0是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。 - JavaScript API v2.0
百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。 - JavaScript API v3.0
度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>地图展示</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
body,
html,
#container {
overflow: hidden;
100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
.info {
z-index: 999;
auto;
min- 22rem;
padding: .75rem 1.25rem;
margin-left: 1.25rem;
position: fixed;
top: 1rem;
background-color: #fff;
border-radius: .25rem;
font-size: 14px;
color: #666;
box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);
}
</style>
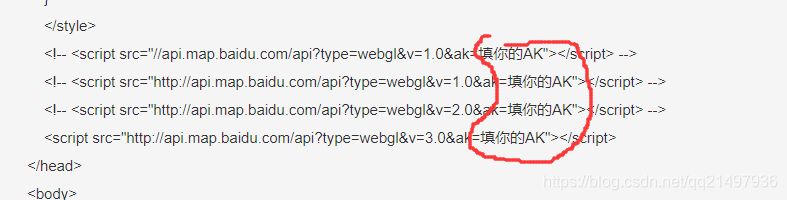
<!-- <script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=填你的AK"></script> -->
<!-- <script src="http://api.map.baidu.com/api?type=webgl&v=1.0&ak=填你的AK"></script> -->
<!-- <script src="http://api.map.baidu.com/api?type=webgl&v=2.0&ak=填你的AK"></script> -->
<script src="http://api.map.baidu.com/api?type=webgl&v=3.0&ak=填你的AK"></script>
</head>
<body>
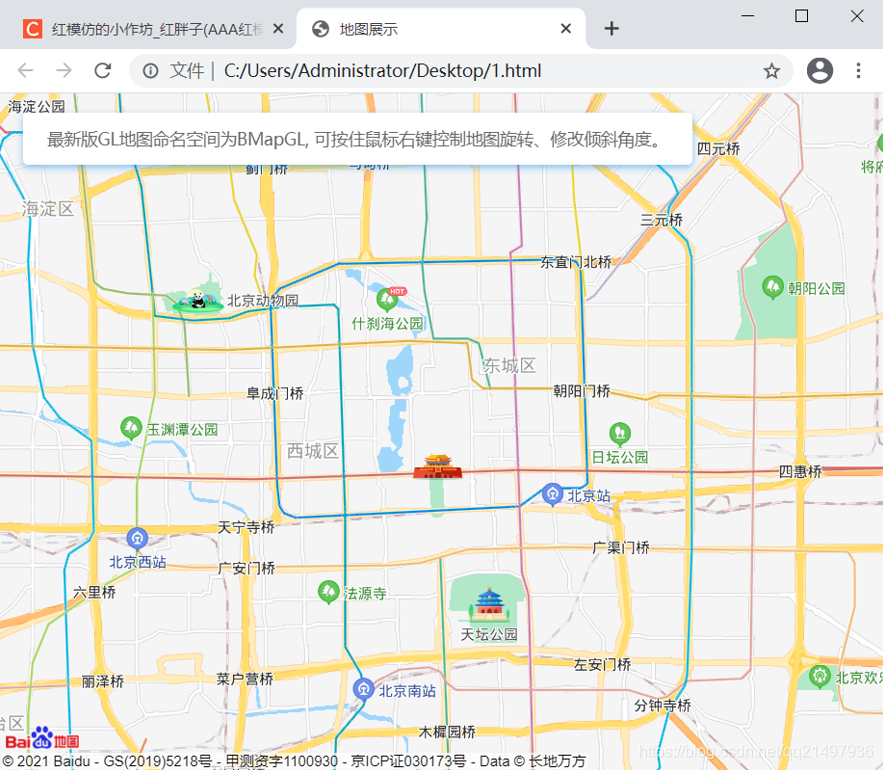
<div class = "info">最新版GL地图命名空间为BMapGL, 可按住鼠标右键控制地图旋转、修改倾斜角度。</div>
<div id="container"></div>
</body>
</html>
<script>
var map = new BMapGL.Map('container'); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
</script>
以上代码请注意:


_pWebEngineView = new QWebEngineView(this);
_pWebEnginePage = new QWebEnginePage(this);
_pWebChannel = new QWebChannel(this);
LOG << QFile::exists(_indexFilePath);
_pWebEnginePage->load(QUrl(_indexFilePath));
_pWebEnginePage->setWebChannel(_pWebChannel);
_pWebEngineView->setPage(_pWebEnginePage);