若该文为原创文章,未经允许不得转载
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/108240696
各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
上一篇:《Qt开发技术:QCharts(三)QCharts样条曲线图介绍、Demo以及代码详解》
下一篇: 敬请期待…
红胖子,来也!
按照顺序,本章为面积图。
QCharts所有的图表都依赖《Qt开发技术:QCharts(一)QCharts基本介绍以及图表框架详解》中的QChart、QChartView、QLegend、QValueAxis。


当前为v1.1.0版本
CSDN:https://download.csdn.net/download/qq21497936/12753524
QQ群:1047134658(点击“文件”搜索“qChartsTools”,群内与博文同步更新)
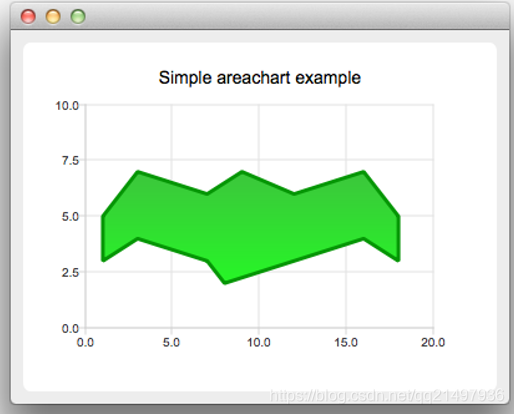
面积图是使用QAreaSeries类或AreaSeries QML类型实现的。默认情况下,X轴被用作一个边界和QLineSeries或线列作为另一个。但是,可以使用QLineSeries或LineSeries作为两个边界。

QAreaSeries类在面积图中显示数据。
面积序列用于显示定量数据。它是基于一系列线,用颜色强调边界线之间的区域。由于区域序列基于行序列,QAreaSeries构造函数需要一个QLineSeries实例,该实例定义区域的上边界。默认情况下,使用绘图区域底部作为下边界绘制面积图。下边界可以由另一条线指定,而不是绘图区域的底部。在这种情况下,QAReaSeries应该用两个QLineSeries实例初始化。
注意:当下边界值大于上边界值时,术语上下边界可能会产生误导。重点是这两条边界线之间的区域将被填充。

下面的代码片段说明了如何创建基本面积图:
_pLineSeries = new QLineSeries;
_pLineSeries2 = new QLineSeries;
_pLineSeries3 = new QLineSeries;
_pLineSeries4 = new QLineSeries;
// 方式一:逐一添加,大批量数据较慢
_pLineSeries->append(0, qrand()%11);
_pLineSeries->append(1, qrand()%11);
_pLineSeries->append(2, qrand()%11);
_pLineSeries->append(3, qrand()%11);
_pLineSeries->append(4, qrand()%11);
_pLineSeries->append(5, qrand()%11);
_pLineSeries->append(6, qrand()%11);
_pLineSeries->append(7, qrand()%11);
_pLineSeries->append(8, qrand()%11);
_pLineSeries->append(9, qrand()%11);
_pLineSeries->append(10, qrand()%11);
_pLineSeries->setName("通道1");
_pLineSeries->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));
// 通用:将数据插入到图表中
_pAreaSeries = new QAreaSeries();
_pAreaSeries->setName("面积1");
_pLineSeries->setPointsVisible(true);
_pLineSeries->setPointLabelsFormat("(@xPoint,@yPoint)");
_pAreaSeries->setUpperSeries(_pLineSeries);
_pChart->addSeries(_pAreaSeries);
效率更高的方式为:
// 方式二:逐一添加,大批量数据插入
QList<QLineSeries *> list;
list.append(_pLineSeries);
list.append(_pLineSeries2);
list.append(_pLineSeries3);
list.append(_pLineSeries4);
for(int index = 0; index < 4; index++)
{
QList<QPointF> listPointF;
for(int index = 0; index < 11; index++)
{
listPointF << QPointF(index, qrand()%11);
}
list.at(index)->append(listPointF);
list.at(index)->setName(QString("通道%1").arg(index+1));
list.at(index)->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));
}
// 通用:将数据插入到图表中
_pAreaSeries = new QAreaSeries();
_pAreaSeries->setName("面积1");
_pLineSeries->setPointsVisible(true);
_pLineSeries->setPointLabelsFormat("(@xPoint,@yPoint)");
_pAreaSeries->setUpperSeries(_pLineSeries);
_pChart->addSeries(_pAreaSeries);
_pAreaSeries2 = new QAreaSeries();
_pAreaSeries2->setName("面积2");
_pAreaSeries2->setUpperSeries(_pLineSeries2);
_pChart->addSeries(_pAreaSeries2);
_pAreaSeries3 = new QAreaSeries();
_pAreaSeries3->setName("面积3");
_pAreaSeries3->setUpperSeries(_pLineSeries3);
_pAreaSeries3->setLowerSeries(_pLineSeries2);
_pChart->addSeries(_pAreaSeries3);
_pAreaSeries4 = new QAreaSeries();
_pAreaSeries4->setName("面积4");
_pAreaSeries4->setUpperSeries(_pLineSeries4);
_pAreaSeries4->setLowerSeries(_pLineSeries3);
_pChart->addSeries(_pAreaSeries4);
AreaChartWidget::AreaChartWidget(QWidget *parent) :
QWidget(parent),
_pChartView(0),
_pChart(0),
_pXValueAxis(0),
_pYValueAxis(0),
_pLegend(0),
_pLineSeries(0),
_pLineSeries2(0),
_pLineSeries3(0),
_pLineSeries4(0),
_pAreaSeries(0),
_pAreaSeries2(0),
_pAreaSeries3(0),
_pAreaSeries4(0)
{
_pChartView = new QChartView(this);
_pChart = new QChart();
initData();
}
void AreaChartWidget::initData()
{
_pLineSeries = new QLineSeries;
_pLineSeries2 = new QLineSeries;
_pLineSeries3 = new QLineSeries;
_pLineSeries4 = new QLineSeries;
// 方式一:逐一添加,大批量数据较慢
_pLineSeries->append(0, qrand()%11);
_pLineSeries->append(1, qrand()%11);
_pLineSeries->append(2, qrand()%11);
_pLineSeries->append(3, qrand()%11);
_pLineSeries->append(4, qrand()%11);
_pLineSeries->append(5, qrand()%11);
_pLineSeries->append(6, qrand()%11);
_pLineSeries->append(7, qrand()%11);
_pLineSeries->append(8, qrand()%11);
_pLineSeries->append(9, qrand()%11);
_pLineSeries->append(10, qrand()%11);
_pLineSeries->setName("通道1");
_pLineSeries->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));
// 通用:将数据插入到图表中
_pAreaSeries = new QAreaSeries();
_pAreaSeries->setName("面积1");
_pLineSeries->setPointsVisible(true);
_pLineSeries->setPointLabelsFormat("(@xPoint,@yPoint)");
_pAreaSeries->setUpperSeries(_pLineSeries);
_pChart->addSeries(_pAreaSeries);
// 方式二:逐一添加,大批量数据插入
QList<QLineSeries *> list;
list.append(_pLineSeries);
list.append(_pLineSeries2);
list.append(_pLineSeries3);
list.append(_pLineSeries4);
for(int index = 1; index < 4; index++)
{
QList<QPointF> listPointF;
for(int index = 0; index < 11; index++)
{
listPointF << QPointF(index, qrand()%11);
}
list.at(index)->append(listPointF);
list.at(index)->setName(QString("通道%1").arg(index+1));
list.at(index)->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));
}
// 通用:将数据插入到图表中
_pAreaSeries2 = new QAreaSeries();
_pAreaSeries2->setName("面积2");
_pAreaSeries2->setUpperSeries(_pLineSeries2);
_pChart->addSeries(_pAreaSeries2);
_pAreaSeries3 = new QAreaSeries();
_pAreaSeries3->setName("面积3");
_pAreaSeries3->setUpperSeries(_pLineSeries3);
_pAreaSeries3->setLowerSeries(_pLineSeries2);
_pChart->addSeries(_pAreaSeries3);
_pAreaSeries4 = new QAreaSeries();
_pAreaSeries4->setName("面积4");
_pAreaSeries4->setUpperSeries(_pLineSeries4);
_pAreaSeries4->setLowerSeries(_pLineSeries3);
_pChart->addSeries(_pAreaSeries4);
// 通用:X轴和Y轴的处理(先插入数据再处理轴,否则不会有轴)
_pChart->createDefaultAxes();
_pYValueAxis = dynamic_cast<QValueAxis *>(_pChart->axisY());
// _pYValueAxis = new QValueAxis(_pChart);
_pYValueAxis->setRange(0, 10);
_pYValueAxis->setLinePen(QPen(Qt::black, 1));
// tick
_pYValueAxis->setTickCount(5);
_pYValueAxis->setGridLinePen(QPen(Qt::gray, 1));
_pYValueAxis->setGridLineVisible(true);
// subTick
_pYValueAxis->setMinorTickCount(4);
_pYValueAxis->setMinorGridLineVisible(true);
_pYValueAxis->setLabelFormat("%d");
// _pChart->addAxis(_pYValueAxis, Qt::AlignLeft);
_pXValueAxis = dynamic_cast<QValueAxis *>(_pChart->axisX());
// _pXValueAxis = new QValueAxis(_pChart);
_pXValueAxis->setRange(0, 10);
_pXValueAxis->setLinePen(QPen(Qt::black, 1));
// tick
_pXValueAxis->setTickCount(5);
_pXValueAxis->setGridLinePen(QPen(Qt::gray, 1));
_pXValueAxis->setGridLineVisible(true);
// subTick
_pXValueAxis->setMinorTickCount(4); // 相反
_pXValueAxis->setMinorGridLineVisible(true);
_pXValueAxis->setLabelFormat("%d s");
// _pChart->addAxis(_pXValueAxis, Qt::AlignBottom);
// 通用:视图显示设置为图表
_pChartView->setRubberBand(QChartView::NoRubberBand); // 不缩放
_pChartView->setDragMode(QChartView::NoDrag); // 拽拖:需要自己重写QCharView
_pChartView->setChart(_pChart);
// 标识
_pLegend = _pChart->legend();
_pLegend->setAlignment(Qt::AlignRight);
// 平滑
_pChartView->setRenderHint(QPainter::Antialiasing, true);
// 阴影
_pChart->setDropShadowEnabled(true);
}
void AreaChartWidget::setDataVisible(int index, bool visible)
{
if(index < 0 || index > 3)
{
return;
}
QList<QAreaSeries *> list;
list.append(_pAreaSeries);
list.append(_pAreaSeries2);
list.append(_pAreaSeries3);
list.append(_pAreaSeries4);
list.at(index)->setVisible(visible);
}
void AreaChartWidget::setTheme(QChart::ChartTheme theme)
{
_pChart->setTheme(theme);
}
void AreaChartWidget::setAnimationOptions(QChart::AnimationOption option)
{
_pChart->setAnimationOptions(option);
}
void AreaChartWidget::setAlignment(Qt::Alignment align)
{
_pLegend->setAlignment(align);
}
void AreaChartWidget::setLegendVisible(bool visible)
{
_pLegend->setVisible(visible);
_pChartView->setRenderHint(QPainter::Antialiasing);
}
void AreaChartWidget::setAntialiasing(bool antialiasing)
{
_pChartView->setRenderHint(QPainter::Antialiasing, antialiasing);
}
void AreaChartWidget::setShadow(bool shadow)
{
_pChart->setDropShadowEnabled(shadow);
}
void AreaChartWidget::setPointVisible(bool visible)
{
_pAreaSeries->setPointsVisible(visible);
_pAreaSeries2->setPointsVisible(visible);
_pAreaSeries3->setPointsVisible(visible);
_pAreaSeries4->setPointsVisible(visible);
}
void AreaChartWidget::setPointLabelVisible(bool visible)
{
_pAreaSeries->setPointLabelsFormat("(@xPoint,@yPoint)");
_pAreaSeries->setPointLabelsVisible(visible);
_pAreaSeries2->setPointLabelsFormat("(@xPoint,@yPoint)");
_pAreaSeries2->setPointLabelsVisible(visible);
_pAreaSeries3->setPointLabelsFormat("(@xPoint,@yPoint)");
_pAreaSeries3->setPointLabelsVisible(visible);
_pAreaSeries4->setPointLabelsFormat("(@xPoint,@yPoint)");
_pAreaSeries4->setPointLabelsVisible(visible);
}
void AreaChartWidget::resetData()
{
_pChart->removeAllSeries();
_pLineSeries = new QLineSeries;
_pLineSeries2 = new QLineSeries;
_pLineSeries3 = new QLineSeries;
_pLineSeries4 = new QLineSeries;
QList<QLineSeries *> list;
list.append(_pLineSeries);
list.append(_pLineSeries2);
list.append(_pLineSeries3);
list.append(_pLineSeries4);
for(int index = 0; index < 4; index++)
{
QList<QPointF> listPointF;
for(int index = 0; index < 11; index++)
{
listPointF << QPointF(index, qrand()%11);
}
list.at(index)->append(listPointF);
list.at(index)->setName(QString("通道%1").arg(index+1));
list.at(index)->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));
}
_pAreaSeries = new QAreaSeries();
_pAreaSeries->setName("面积1");
_pAreaSeries->setUpperSeries(_pLineSeries);
_pAreaSeries2 = new QAreaSeries();
_pAreaSeries->setName("面积2");
_pAreaSeries2->setUpperSeries(_pLineSeries2);
_pChart->addSeries(_pAreaSeries2);
_pAreaSeries3 = new QAreaSeries();
_pAreaSeries3->setName("面积3");
_pAreaSeries3->setUpperSeries(_pLineSeries3);
_pAreaSeries3->setLowerSeries(_pLineSeries2);
_pChart->addSeries(_pAreaSeries3);
_pAreaSeries4 = new QAreaSeries();
_pAreaSeries4->setName("面积4");
_pAreaSeries4->setUpperSeries(_pLineSeries3);
_pAreaSeries4->setLowerSeries(_pLineSeries4);
_pChart->addSeries(_pAreaSeries4);
_pChart->addSeries(_pAreaSeries);
resetColor();
}
void AreaChartWidget::resetColor()
{
QList<QLineSeries *> list;
list.append(_pLineSeries);
list.append(_pLineSeries2);
list.append(_pLineSeries3);
list.append(_pLineSeries4);
for(int index = 0; index < list.size(); index++)
{
list.at(index)->setColor(QColor(qrand()%256, qrand()%256, qrand()%256));
}
}
对应版本号v1.1.0
增加面积图
对折线图、曲线图和面积图增加数据点显示、数据点标签显示
上一篇:《Qt开发技术:QCharts(三)QCharts样条曲线图介绍、Demo以及代码详解》
下一篇: 敬请期待…