结对小组成员:宋家林,张泽敏
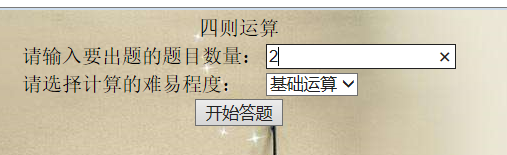
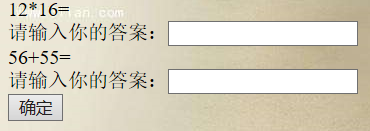
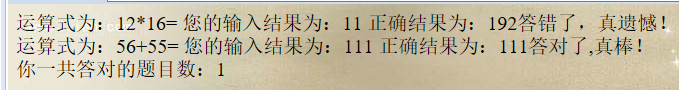
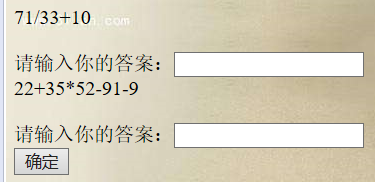
程序设计思路:这个四则运算的最终版本完全可以与我们正在学的javaweb相结合,比如javaweb中的背景图的添加,换行,以及字体居中等等,这些知识的学习都使我对与这个四则运算的设计有了更多的想法。前些日子刚好在写javaweb的增删改查,并且显示操作之后的结果,刚好就可以用到这里。我设计了一个shuru.jsp,这就是网页的最初界面,在这个界面我们可以选择要出的题目数量以及题目的难易程度,在选择完成之后我们可以点击开始答题按钮来进行答题。之后的ti.jsp则是用来出题的,如果选择了基础运算,那么只会出现简单的加减乘除问题,如果选择了高级运算,就会出现比较复杂的混合运算,当答题结束之后,点击确定按钮来结束答题。最后的jieguo.jsp则是用来比较用户给出的答案与正确答案,设置一个count来统计用户答对题的数量,如果相同就显示“答对了,真棒!”,让后count++,反之就显示“答错了,真遗憾!”,最后显示用户答对的题目数量。
程序代码:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>结果</title> </head> <body background="picture/132.jpg"> <% String[] s= (String[])session.getAttribute("v1"); String[] answer= (String[])session.getAttribute("v2"); String[] daan=new String[s.length]; int count=0;//正确答案的个数 for(int i=0;i<s.length;i++) { out.print("运算式为:"); out.print(s[i]+" "); out.print("您的输入结果为:"); daan[i]=request.getParameter("name"+i); out.print(daan[i]+" "); out.print("正确结果为:"); out.print(answer[i]); if(Integer.parseInt(daan[i])==Integer.parseInt(answer[i])) { out.print("答对了,真棒!"); count++; } else { out.print("答错了,真遗憾!"); } out.print("<br>"); } out.print("你一共答对的题目数:"); out.print(count); %> </body> </html> <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>首页</title> </head> <body background="picture/132.jpg"> <form name="form1" method="post"action="ti.jsp"> <center>四则运算</center> <table align="center"> <tr> <td> 请输入要出题的题目数量: </td> <td> <input name="shuliang" type="text" id="shuliang"maxlength="5"></td> </tr> <tr> <td>请选择计算的难易程度: </td> <td> <select name="leixing"> <option value=1>基础运算</option> <option value=2>高级运算</option> </select> </td> </tr> </table> <center><input type="submit"value="开始答题"></center> </form> </body> </html> <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> </head> <body background="picture/132.jpg"> <% String leixing=request.getParameter("leixing"); if(Integer.parseInt(leixing)==1) { %> <% int answer; //所出题目的答案 String j=request.getParameter("shuliang");//出的题的数量 int shuliang= Integer.valueOf(j); String[] str=new String[shuliang]; String[] daan=new String[shuliang];//用户输入的答案 String[] answer1=new String[shuliang]; //计算之后的正确答案 for(int i=0;i<shuliang;i++) { daan[i]="name"+i; //生成0-100之间的随机数 int num1=(int)(Math.random()*100); int num2=(int)(Math.random()*100); int fuhao= (int)(Math.random()*4); if(fuhao==0) { str[i]=num1+"+"+num2+"="; answer=num1+num2; } else if(fuhao==1) { str[i]=num1+"-"+num2+"="; answer=num1-num2; } else if(fuhao==2) { str[i]=num1+"*"+num2+"="; answer=num1*num2; } else { str[i]=num1+"/"+num2+"="; answer=num1/num2; } answer1[i]=""+answer; out.print(str[i]); %> <br> <form name="form2"method="post"action="jieguo.jsp"> 请输入你的答案:<input name="<%=daan[i] %>" type="text" id="daan"maxlength="5"> <br> <% } %> <% session.setAttribute("v1",str); session.setAttribute("v2",answer1); %> <input type="submit"value="确定"> </form> <% } %> <% if(Integer.parseInt(leixing)==2) { int answer; //所出题目的答案 String j=request.getParameter("shuliang");//出的题的数量 int shuliang= Integer.valueOf(j); String[] str=new String[shuliang]; String[] daan=new String[shuliang];//用户输入的答案 String[] answer1=new String[shuliang]; //计算之后的正确答案 for(int i=0;i<shuliang;i++) { daan[i]="name"+i; str[i]=""+(int)((Math.random()*100)); //在1-100之间随机产生一个数 int num=(int)(Math.random()*4+2); int jisuan[]=new int[num+1];//用于保存中间结果 jisuan[0]=Integer.parseInt(str[i]); char yunsuanfu[]=new char[num+1]; for(int l=1;l<num;l++) { int fuhao= (int)(Math.random()*4);//用1-4代表符号,随机产生数字 int num2=(int)(Math.random()*100); jisuan[l]=num2; if(fuhao==0) { str[i]+="+"+num2; yunsuanfu[l]='+'; } if(fuhao==1) { str[i]+="-"+num2; yunsuanfu[l]='-'; } if(fuhao==2) { str[i]+="*"+num2; yunsuanfu[l]='*'; } if(fuhao==3) { str[i]+="/"+num2; yunsuanfu[l]='/'; } } out.print(str[i]+"<br>"); for(int l=1;l<num;l++) { if(yunsuanfu[l]=='*') { jisuan[l]=jisuan[l-1]*jisuan[l]; jisuan[l-1]=0; yunsuanfu[l]=yunsuanfu[l-1]; } else if(yunsuanfu[l]=='/') { jisuan[l]=jisuan[l-1]/jisuan[l]; jisuan[l]=0; yunsuanfu[l]=yunsuanfu[l-1]; } } for(int l=1;l<num;l++) { if(yunsuanfu[l]=='+') { jisuan[l]=jisuan[l-1]+jisuan[l]; jisuan[l-1]=0; } else if(yunsuanfu[l]=='-') { jisuan[l]=jisuan[l-1]-jisuan[l]; jisuan[l-1]=0; } } answer1[i]=""+jisuan[num-1]; %> <br> <form name="form2"method="post"action="jieguo.jsp"> 请输入你的答案:<input name="<%=daan[i] %>" type="text" id="daan"maxlength="5"> <br> <% } %> <% session.setAttribute("v1",str); session.setAttribute("v2",answer1); %> <input type="submit"value="确定"> </form> <% } %> <table> <tr> </tr> </table> </body> </html>
程序结果: