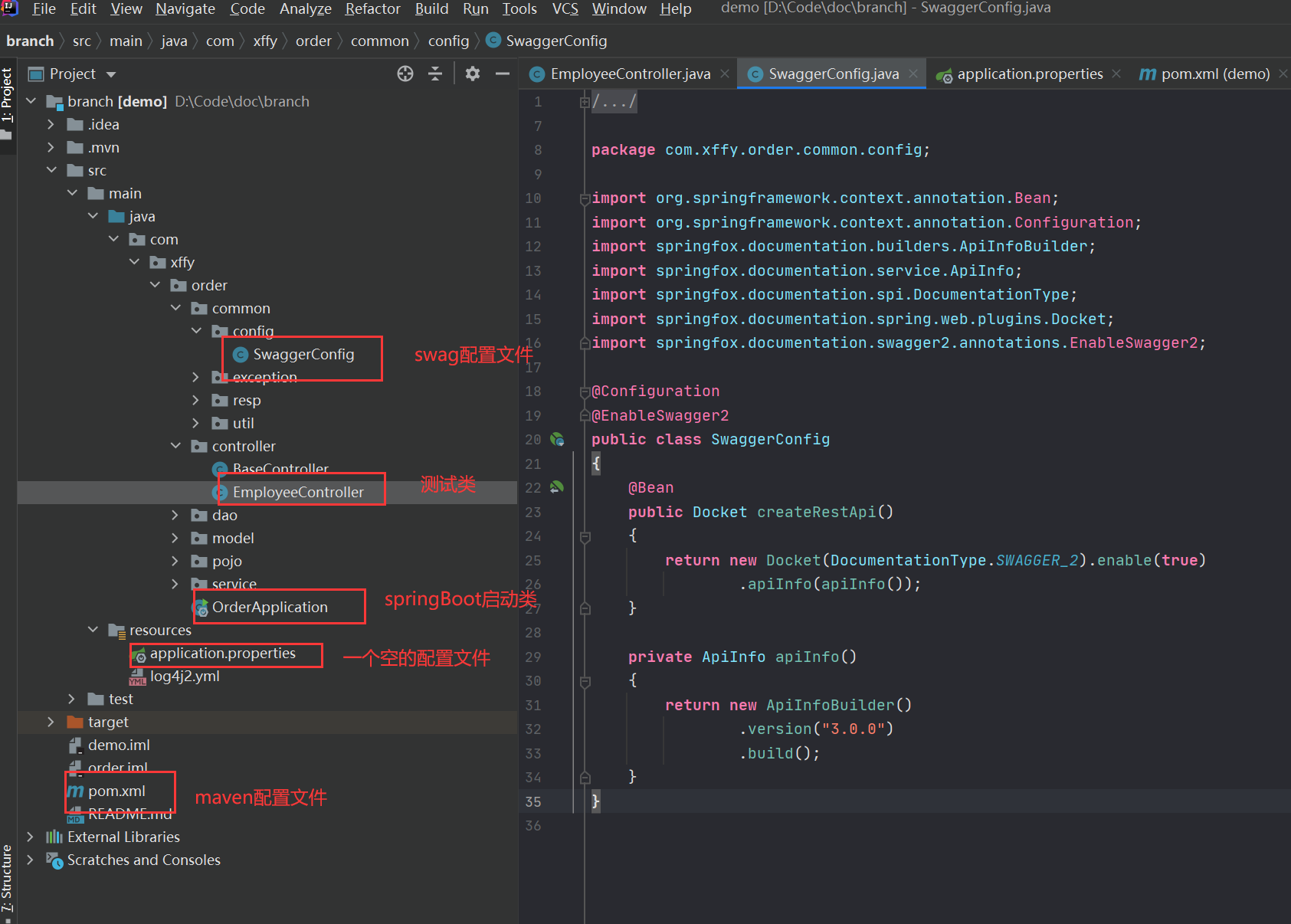
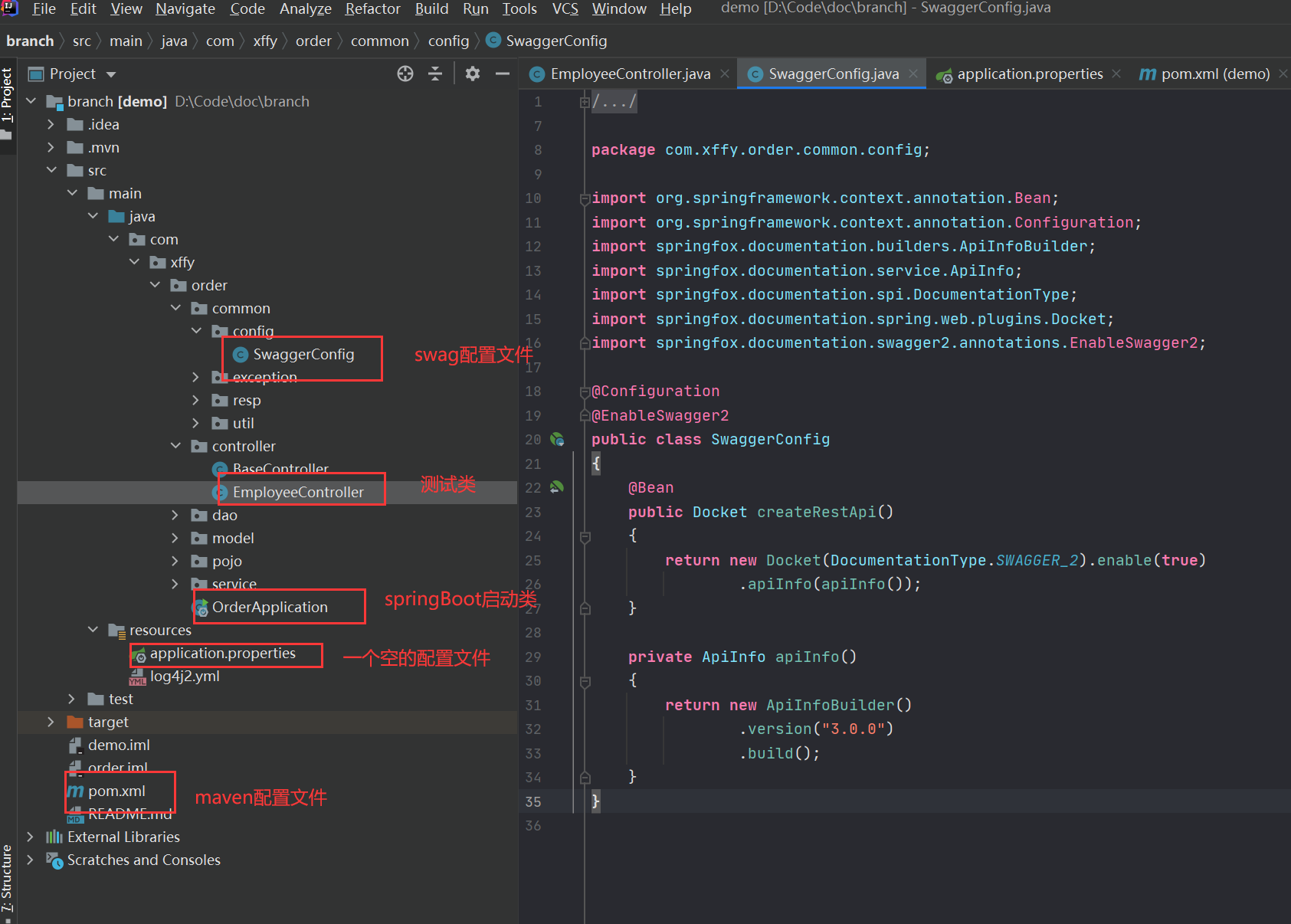
1、先创建一个SpringBoot项目
其中application.properties文件中是创建项目时自动添加的配置。

2、添加相关maven依赖
<!--swagger-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
3、添加配置类
package com.xffy.order.common.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2
public class SwaggerConfig
{
@Bean
public Docket createRestApi()
{
return new Docket(DocumentationType.SWAGGER_2).enable(true)
.apiInfo(apiInfo());
}
private ApiInfo apiInfo()
{
return new ApiInfoBuilder()
.version("3.0.0")
.build();
}
}
4、添加控制器(我这里是调用service层之后查询了数据库,也可以在controller层直接做假数据)
package com.xffy.order.controller;
import com.xffy.order.common.resp.CommonResp;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiImplicitParam;
import io.swagger.annotations.ApiOperation;
import org.springframework.web.bind.annotation.*;
import com.xffy.order.service.IEmployeeService;
import com.xffy.order.model.Employee;
import javax.annotation.Resource;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/employee")
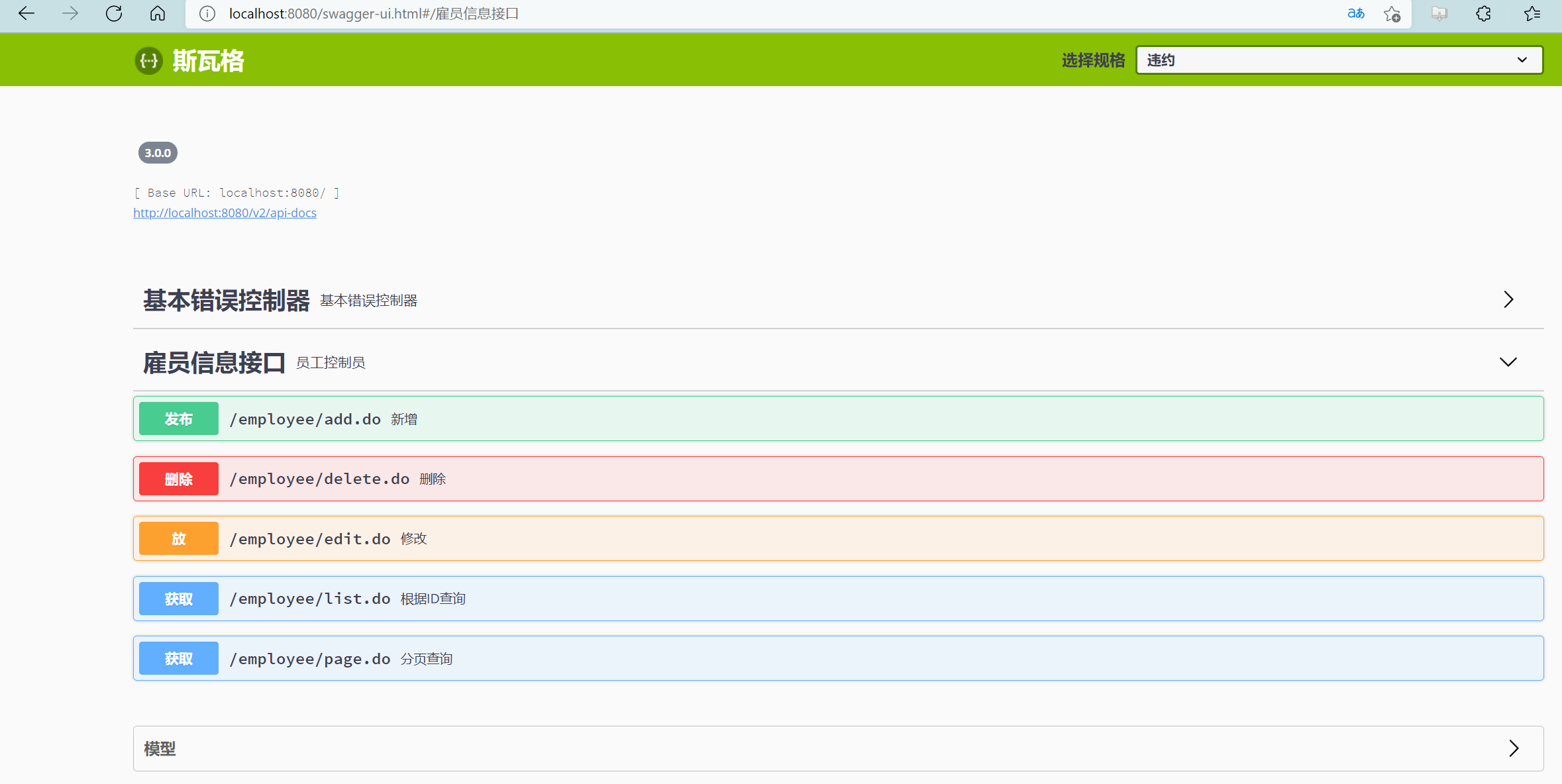
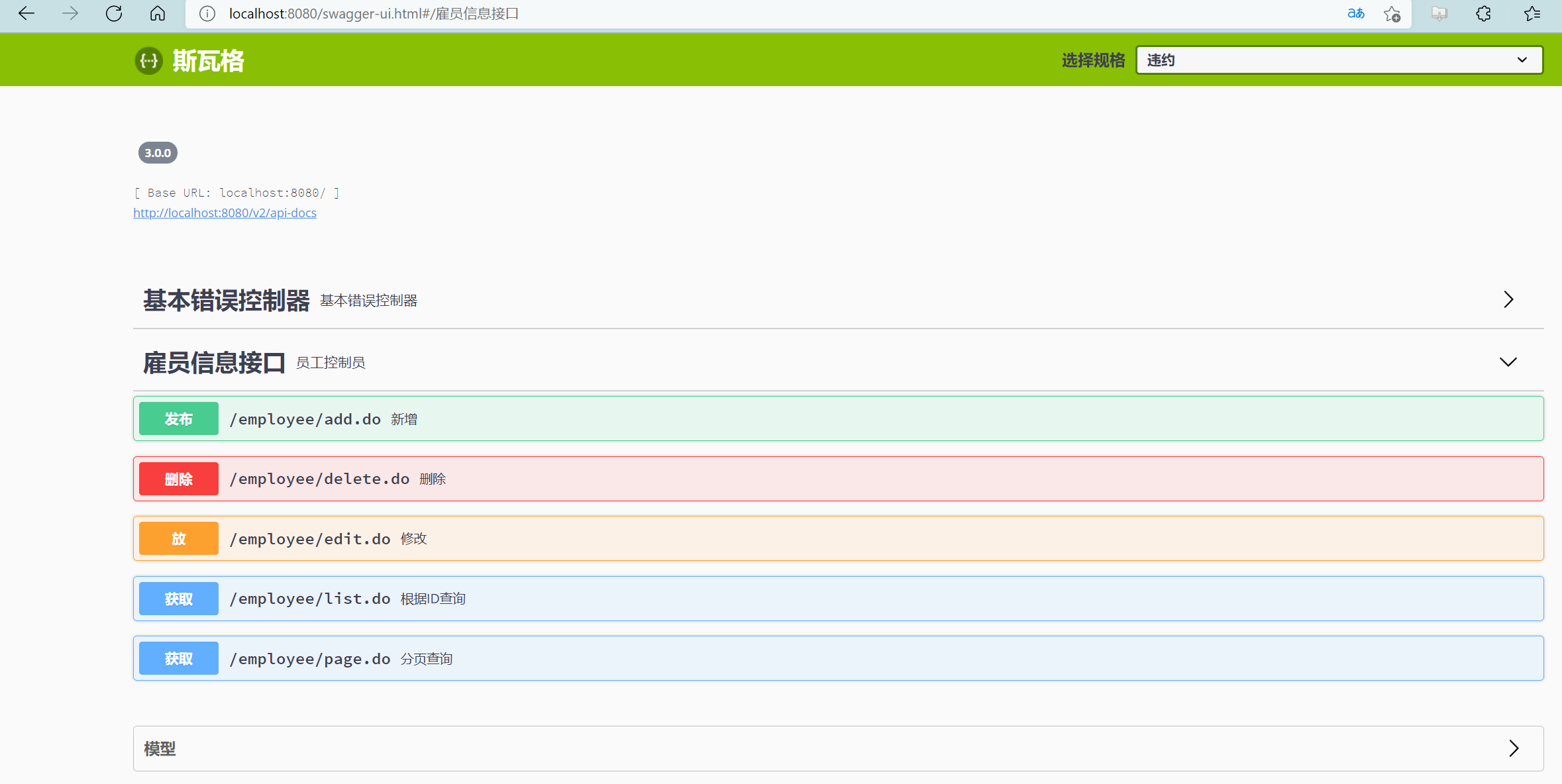
@Api(value = "雇员信息控制器", tags = { "雇员信息接口" })
public class EmployeeController extends BaseController
{
@Resource
private IEmployeeService employeeService;
@GetMapping("/page.do")
@ApiOperation(value = "分页查询")
public CommonResp list(@RequestParam Integer page, @RequestParam Integer pageCount)
{
return CommonResp.success(employeeService.selectListByPage(page, pageCount));
}
@PostMapping("/add.do")
@ApiOperation(value = "新增")
@ApiImplicitParam(name = "employee", value = "employee对象", required = true)
public CommonResp add(@RequestBody Employee employee)
{
return toAjaxBoolean(employeeService.save(employee));
}
@DeleteMapping("/delete.do")
@ApiOperation(value = "删除")
@ApiImplicitParam(name = "id", value = "主键ID", required = true)
public CommonResp delete(Long id)
{
return toAjaxBoolean(employeeService.removeById(id));
}
@PutMapping("/edit.do")
@ApiOperation(value = "修改")
@ApiImplicitParam(name = "employee", value = "employee对象", required = true)
public CommonResp edit(@RequestBody Employee employee)
{
return toAjaxBoolean(employeeService.updateById(employee));
}
@GetMapping("/list.do")
@ApiOperation(value = "根据ID查询")
@ApiImplicitParam(name = "id", value = "主键ID", required = true)
public CommonResp selectEmployeeById(int id)
{
return CommonResp.success(employeeService.getById(id));
}
}