前提是要引入WdatePicker.js。
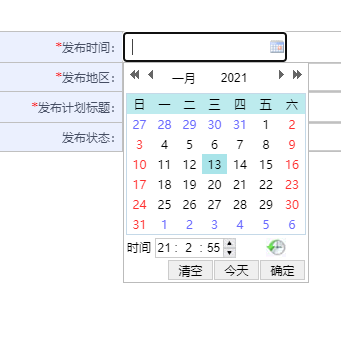
一、年月日时分秒(中文)
<inputbox type="datepicker" inputboxparams="dateFmt:'yyyy-MM-dd HH:mm:ss '" ></inputbox>

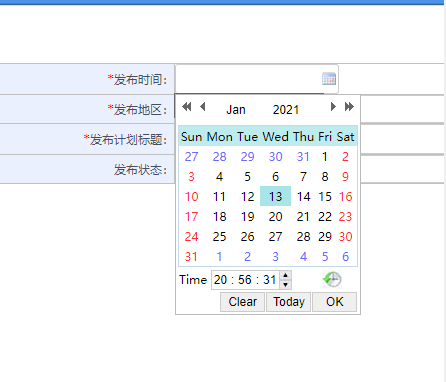
二、年月日时分秒(英文)
<inputbox type="datepicker" inputboxparams="dateFmt:'dd/MM/yyyy HH:mm:ss ',lang:'en'" ></inputbox>

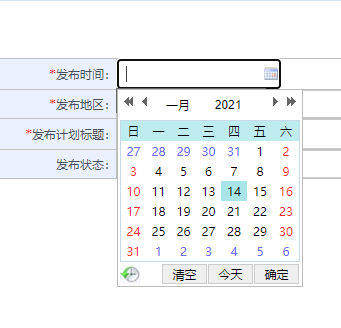
三、年月日(默认)
<inputbox type="datepicker" ></inputbox>

PS:
网上说是inputbox有dateformat属性,但是在我这里并不可以使用,可能是有一些其他情况吧。所以实现方式是结合了inputboxparams属性。
此外type还可以选择datepicker2日期选择框,这是一个基于国外的日期组件,
在配置这种输入框时,<inputbox/>只有 dateformat 这一个专有属性,指定日期选择框中的格式,
可配置值如 y-mm-dd、mm/dd/y 等等,注意:只能用一个 y 表示年。