DataGrid控件的使用
DataGrid控件位于System.Windows.Controls.Data.dll 程序集,在使用前应声明sdk名称空间前缘:
xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
1、使用数据填充DataGrid控件:只需将控件的ItemsSource属性绑定到集合对象上即可;也可以将集合对象在后置代码赋值到该属性上。如下面的示例:
1)绑定方式:
<sdk:DataGrid Name="productsDataGrid" ItemsSource="{Binding ElementName=productSummaryDDS, Path=Data}" />
注:绑定到另一个控件需要使用ElementName属性;
如果需要使用DDS实现数据筛选功能,则需要对绑定的productSummaryDDS控件作如下设置:
<riaControls:DomainDataSource AutoLoad="True" Height="0" Width="0" LoadedData="productSummaryDDS_LoadedDaName="productSummaryDDS" QueryName="GetProductSummaryListQuery"> <riaControls:DomainDataSource.DomainContext> <my:ProductSummaryContext /> </riaControls:DomainDataSource.DomainContext> <riaControls:DomainDataSource.FilterDescriptors> <riaControls:FilterDescriptor PropertyPath="Name" Operator="Contains" Value="{Binding ElementName=SearchTextBox, Path=Text}" /> </riaControls:DomainDataSource.FilterDescriptors> </riaControls:DomainDataSource>
使用DDS实现数据排序功能,则需要对绑定的productSummaryDDS控件作如下设置:
<riaControls:DomainDataSource AutoLoad="True" Height="0" Width="0" LoadedData="productSummaryDDS_LoadedData" Name="productSummaryDDS" QueryName="GetProductSummaryListQuery"> <riaControls:DomainDataSource.DomainContext> <my:ProductSummaryContext /> </riaControls:DomainDataSource.DomainContext> <riaControls:DomainDataSource.SortDescriptors> <riaControls:SortDescriptor PropertyPath="Name" Direction="Ascending" /> </riaControls:DomainDataSource.SortDescriptors> </riaControls:DomainDataSource>
使用DDS实现分组功能,代码如下:
<riaControls:DomainDataSource AutoLoad="True" Height="0" Width="0" LoadedData="productSummaryDS_LoadedData" Name="productSummaryDDS" QueryName="GetProductSummaryListQuery"> <riaControls:DomainDataSource.DomainContext> <my:ProductSummaryContext /> </riaControls:DomainDataSource.DomainContext> <riaControls:DomainDataSource.GroupDescriptors> <riaControls:GroupDescriptor PropertyPath="Model" /> </riaControls:DomainDataSource.GroupDescriptors> </riaControls:DomainDataSource>
使用DDS实现分页功能,需要用到DataPager控件,直接将DDS控件绑定到DataPager控件的Source属性就可以实现对DataGrid控件的轻松分页:
<sdk:DataPager PageSize="30" Source="{Binding Data, ElementName=productSummaryDDS}" />
2)赋值方式:
productsDataGrid.ItemsSource = collection;
2、DataGrid控件列属性配置
DataGrid的每一列都需要通过Columns属性进行定义,在Silverlight中有DataGrid控件有三种列类型:
- DataGridTextColumn:只读模式下显示TextBlock样式,可编辑模式下显示TextBox样式;
- DataGridCheckBoxColumn:显示为CheckBox样式;
- DataGridTemplateColumn:自定义列样式,可以通过设置两种数据模板:CellTemplate与CellEditingTemplate来实现 。
下面代码是上述三种列属性的示例:
<sdk:DataGrid AutoGenerateColumns="False"> <sdk:DataGrid.Columns> <sdk:DataGridTextColumn Binding="{Binding Name}" Header="Name" /> <sdk:DataGridTemplateColumn Header="Qty Available"> <sdk:DataGridTemplateColumn.CellTemplate> <DataTemplate> <TextBlock Text="{Binding QuantityAvailable}" /> </DataTemplate> </sdk:DataGridTemplateColumn.CellTemplate> <sdk:DataGridTemplateColumn.CellEditingTemplate> <DataTemplate> <TextBox Text="{Binding QuantityAvailable, Mode=TwoWay}" /> </DataTemplate> </sdk:DataGridTemplateColumn.CellEditingTemplate> </sdk:DataGridTemplateColumn> <sdk:DataGridCheckBoxColumn Binding="{Binding MakeFlag}" Header="Made In-House" /> </sdk:DataGrid.Columns> </sdk:DataGrid>
简化设置列属性的方法是使用DomainDataSource控件先生成列属性框架,然后再根据需要进行适当的修改;如果不想使用DomainDataSource作为数据源,可以将ItemsSource属性的绑定调整为其他集合对象;
3、在DataGrid控件的列上显示图片:注意Silverlight只支持Bmp,JPG,PNG等位图格式,不支持Gif格式,如果要想使用Gif格式或其他byte数组格式,需要进行类型转换,有关转换方法见源代码;在此给出最终绑定的代码:
<sdk:DataGridTemplateColumn> <sdk:DataGridTemplateColumn.CellTemplate> <DataTemplate> <Image Margin="2" Source="{Binding ThumbnailPhoto, Converter={StaticResource GifConverter}}" /> </DataTemplate> </sdk:DataGridTemplateColumn.CellTemplate> </sdk:DataGridTemplateColumn>
从上述代码来看,除了对格式要进行转换以外,没有什么特别的;
4、创建计算列:可以使用类似的数据转换的方法实现计算列,然后将转换器的输出结果作为计算结果显示在计算列上,方法与显示图片类似。
5、在DataGrid中编辑数据:DataGrid控件设计的初衷就是为了编辑数据,因此默认单元格都是可以编辑的,如果想要禁用该模式,设置IsReadOnly属性为True。
6、DataGrid附加内置行为:排序(默认提供,可以对任意列进行顺序或逆序排序),分组(需要与绑定数据集合相配合)、列宽调整(类似于Excel)、列位置拖动调整,这些行为默认都是打开的,也可以关闭;关闭方法如下:
| 功能 | 控件属性 | 关闭该属性的设置值 |
| 排序 | CanUserSortColumns | False |
| 分组 | ||
| 自动调整尺寸 | CanUserResizeColumns | False |
| 列位置重排 | CanUserReorderColumns | False |
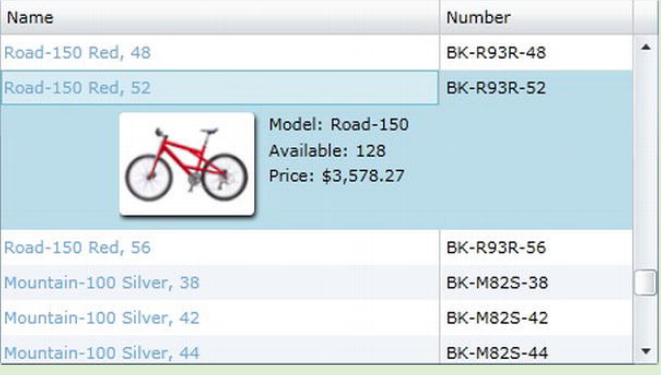
7、显示附加行明细
DataGrid控件有一个RowDeatilsTemplate属性可以用来定义附加细节的数据模板,用以对每行的数据进行详细的说明。如下图所示:
实现代码如下:
<sdk:DataGrid> <sdk:DataGrid.RowDetailsTemplate> <DataTemplate> <!-- Row details layout goes here --> </DataTemplate> </sdk:DataGrid.RowDetailsTemplate> </sdk:DataGrid>
ListBox控件的使用
1、使用数据填充ListBox:与DataGrid控件类似:
<ListBox Name="productsList" ItemsSource="{Binding ElementName=productSummaryDDS, Path=Data}" />
productsList.ItemsSource = collection;
区别:ListBox控件还有一个Items属性,如果控件的ItemsSource属性没有绑定到集合上,就可以在后置代码中使用该集合类添加或删除列表项。当然这很少使用,因为ItemsSource使用起来很方便;
2、ListBox的数据模板
示例如下:
<ListBox ItemsSource="{Binding ElementName=productSummaryDDS, Path=Data}"> <ListBox.ItemTemplate> <!-- Put data template XAML here --> <DataTemplate> <Grid Height="50"> <Grid.ColumnDefinitions> <ColumnDefinition Width="100" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <Image Margin="2" Source="{Binding ThumbnailPhoto, Converter={StaticResource GifConverter}}" Grid.RowSpan="2" /> <TextBlock Name="NameField" Text="{Binding Name}" Margin="2" Grid.Row="0" Grid.Column="1" FontWeight="Bold" FontSize="12" /> <StackPanel Orientation="Horizontal" Grid.Row="1" Grid.Column="1"> <TextBlock Text="Number:" Margin="2" /> <TextBlock Text="{Binding Number}" Margin="2" /> <TextBlock Text="| Available:" Margin="2" /> <TextBlock Text="{Binding QuantityAvailable}" Margin="2" /> <TextBlock Text="| Price:" Margin="2" /> <TextBlock Text="{Binding ListPrice, StringFormat=C}" Margin="2" /> </StackPanel> </Grid> </DataTemplate> </ListBox.ItemTemplate> </ListBox>
显示效果如下:
3、隐式数据模板
Silverlight 5 提供新功能隐式数据模板,功能包括(以下信息转自http://www.cnblogs.com/chenkai/archive/2011/04/25/2027691.html):
[1]ContentPresenter的DataTemplates可以选择基于某个数据类型进行相关联绑定
[2]隐式定义DataTemplates
[3]当数据源DataContent发生变化时.动态更新的ContentPresenter DataTemplate
[4]在适当范围启用的DataTemplates
如下的类图显示了一个基类:SocialItem,几个派生类:TwitterItem, FacebookItem, LinkedInItem, YoutubeItem, and RssfeedItem
现在将SocialItem项目列表绑定到ListBox上,列表还包含了派生类的数据,如果使用Silverlight 4,只能实现这样的效果:
代码如下:
<UserControl.Resources> <DataTemplate x:Key="SocialItemTemplate"> <StackPanel> <TextBlock Text="{Binding UserName}" FontWeight="Bold"/> <TextBlock Text="{Binding Status}" TextWrapping="Wrap" HorizontalAlignment="Left"/> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding Name}" Foreground="#FF9F9F9F" TextWrapping="NoWrap"/> <TextBlock TextWrapping="Wrap" Text=" / " Foreground="#FF9F9F9F"/> <TextBlock Text="{Binding ElapsedTimeSincePost, Mode=OneWay}" Foreground="#FF9F9F9F"/> </StackPanel> </StackPanel> </DataTemplate> </UserControl.Resources>
<ListBox ItemTemplate="{StaticResource SocialItemTemplate}" ItemsSource="{Binding Items}" />而使用Silverlight5的隐式模板,可以实现这样的功能:
代码如下,请务必注意List Box无需引用任何模板,只要绑定数据即可:
<DataTemplate DataType="model:RssfeedItem"> <Grid VerticalAlignment="Top" Margin="0"> <Grid.ColumnDefinitions> <ColumnDefinition Width="40"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Image Source="/Images/rssfeed-icon.png" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,0,5,0"/> <StackPanel Grid.Column="1"> <TextBlock TextWrapping="Wrap" Text="{Binding Title}" FontSize="14" FontFamily="Arial" FontWeight="Bold"/> <TextBlock Margin="0" TextWrapping="Wrap" Text="{Binding Text}" FontSize="13.333"/> <HyperlinkButton Content="{Binding Url}" Height="21" Margin="0" NavigateUri="{Binding Url}"/> </StackPanel> </Grid> </DataTemplate> <DataTemplate DataType="model:TwitterItem"> <Grid VerticalAlignment="Top" Margin="0"> <Grid.ColumnDefinitions> <ColumnDefinition Width="40"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Image Source="/Images/twitter-icon.png" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,0,5,0"/> <Border Grid.Column="1"> <StackPanel> <HyperlinkButton Content="{Binding UserName}" HorizontalAlignment="Left" Margin="0" FontWeight="Bold" /> <TextBlock Text="{Binding Tweet}" VerticalAlignment="Center" FontSize="16" Margin="0" TextWrapping="Wrap"/> </StackPanel> </Border> </Grid> </DataTemplate>
<ListBox ItemsSource="{Binding Items}" />
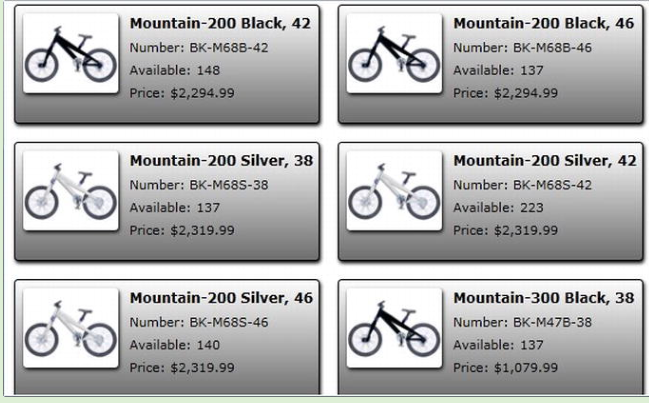
4、自定义Items布局
ListBox的布局可以根据需要随意调整,比如实现卡片状的布局
实现这一功能,首先需要设置ListBox的ItemsPanel属性,使得显示的数据在水平显示不开时会自动转入下一行,只要将尺寸确定,就可以确保每行显示1-2个卡片信息:
<ItemsPanelTemplate> <toolkit:WrapPanel /> </ItemsPanelTemplate>
其次设置卡片状的数据模板,卡片状布局采用了5列2行的Grid进行布局:
<DataTemplate> <Grid Width="270" Margin="5"> <Grid.ColumnDefinitions> <ColumnDefinition Width="100" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions>
然后在最外侧是一个圆角矩形,占据Grid的所有空间,并有线性渐变效果:
<Rectangle Stroke="Black" RadiusX="3" RadiusY="3" Grid.RowSpan="5" Grid.ColumnSpan="2"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="White" Offset="0" /> <GradientStop Color="#6D6D6D" Offset="1" /> </LinearGradientBrush> </Rectangle.Fill> <Rectangle.Effect> <DropShadowEffect ShadowDepth="2" /> </Rectangle.Effect> </Rectangle>
图片+外侧边框:
<Border BorderBrush="Black" Background="White" Margin="8" Height="70" VerticalAlignment="Top" CornerRadius="3" Grid.RowSpan="5"> <Border.Effect> <DropShadowEffect ShadowDepth="2" /> </Border.Effect> <Image Source="{Binding ThumbnailPhoto, Converter={StaticResource GifConverter}}" VerticalAlignment="Center" HorizontalAlignment="Center" /> </Border>
其余的文本内容:
<TextBlock Name="NameField" Text="{Binding Name}" Margin="2,8,2,2" Grid.Row="0" Grid.Column="1" FontWeight="Bold" FontSize="12" /> <StackPanel Orientation="Horizontal" Grid.Row="1" Grid.Column="1"> <TextBlock Text="Number:" Margin="2" /> <TextBlock Text="{Binding Number}" Margin="2" /> </StackPanel> <StackPanel Orientation="Horizontal" Grid.Row="2" Grid.Column="1"> <TextBlock Text="Available:" Margin="2" /> <TextBlock Text="{Binding QuantityAvailable}" Margin="2" /> </StackPanel> <StackPanel Orientation="Horizontal" Grid.Row="3" Grid.Column="1"> <TextBlock Text="Price:" Margin="2" /> <TextBlock Text="{Binding ListPrice, StringFormat=C}" Margin="2" /> </StackPanel> </Grid> </DataTemplate>
最后,设置ListBox上的ScrollViewer.HorizontalScrollBarVisibility属性为Disabled,禁用水平滚动条以使用列表项可以卷动。