先上代码:
// 全选
function CheckAll() {
if ($("#th_checkbox").prop('checked'))
$('input[name="subCheckBox"]').each(function () {
$(this).prop('checked', true);
});
else
$('input[name="subCheckBox"]').each(function () {
$(this).prop('checked', false);
});
}
之前在做病理接收的页面的时候,需要做一个全选与反选的控件。在做控件的过程中,遇到一个问题,就是将代码中的prop方法换成attr方法,这个控件就失效了,改成prop方法就又可以了。以前也遇到过这个问题,当时并没有深究,这次就好好查了下资料,结合网上的例子,明确了二者之间的区别。
1.prop()
(1)对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
如果把DOM元素看成是一个普通的Object对象,这个对象在其定义时就具有一些属性(property),比如:
var option =
{
selected:false,
disabled:false,
attributes:[],
...
}
这个时候就使用prop()方法。
再举个例子:
<a href="#" id="link1" action="delete">删除</a>
当需要对a标签中的href进行操作时就要用prop()方法,因为href和id是a标签的固有属性。如图:

(2)jq 1.6的官方文档建议,对值为true和false的属性使用prop()
<input type="checkbox" id="check1"/>记住密码 <input type="checkbox" id="check1" checked="checked"/>记住密码 $("#chke1").prop("checked");// false $("#chke2").prop("checked");// true $("#chke1").attr("checked"); //undefined $("#chke2").attr("checked");//"checked"
$('').prop()返回的是DOM对象
2.attr()
(1) attr是从页面搜索获得元素值,所以页面必须明确定义元素才能获取值
(2)$('').attr()返回的是html对象
(3) 标签中我们自定义的属性用attr()
如:
<a href="#" id="link1" action="delete">删除</a>
其中action是我们自定义的属性,这时候我们要用attr()
根据(1),再举个例子:
<img src="https://www.runoob.com/images/pulpit.jpg" />
此时用 $("img").attr("width")是获取不到值的,因为页面源码中没有定义width属性,因为attr()扫描了页面源码。而用$("img").prop("width") 可返回 284。
综上所述:
1、当需要对页面标签自带的属性进行操作时,用prop(),其他属性用attr()
2、当属性值只有true和false的值时,用prop()
3、操作checkbox、radio时用prop()
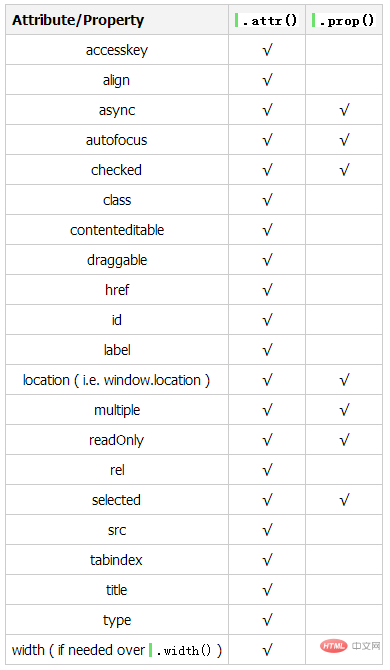
4、官方建议,如图:

补充一点说明,虽然官方建议图中关于checked属性attr和prop都可以,但开发中还是用prop,因为checked对于attr可以选中但是不能取消,选中时值是不会变的,而用prop选中时值是会变的,可以选中也可以取消。