可以在一个html的文件当中读取另一个html文件的内容吗?答案是确定的,而且方法不只一种,在以前我只会使用iframe来引用,后来发现了另外的几种方法,那今天就总结这几种方法让大家参考一下。
1.IFrame引入
a.html引入b.html的内容
<iframe name="content_iframe" marginwidth=0 marginheight=0 width=100% height=30 src="b.html" frameborder=0></iframe>
参数:
runat="server" 这个最好加上Iframe跳转 asp.net 可在当前iframe中跳转
src 链接到的地址URl
frameborder 是否显示边框(0无边框 1有边框)
scrolling 是否有滚动条(yes有滚动条 no无滚动条)
allowtransparency 背景是否透明(yes透明 no不透明)
详细介绍:http://www.cnblogs.com/kingboy2008/archive/2011/05/10/2055545.html
不足:很多页面都有下拉单,那么iframe 就不方便使用了,因为是在a窗口里面嵌入了b窗口。那么iframe的窗口则是固定不变的。没法自动调节。iframe 这个我没用过,之前看过一些小说网站,因为对内容的隐秘性,不让读者能复制内容,他们就是用了iframe的方法。

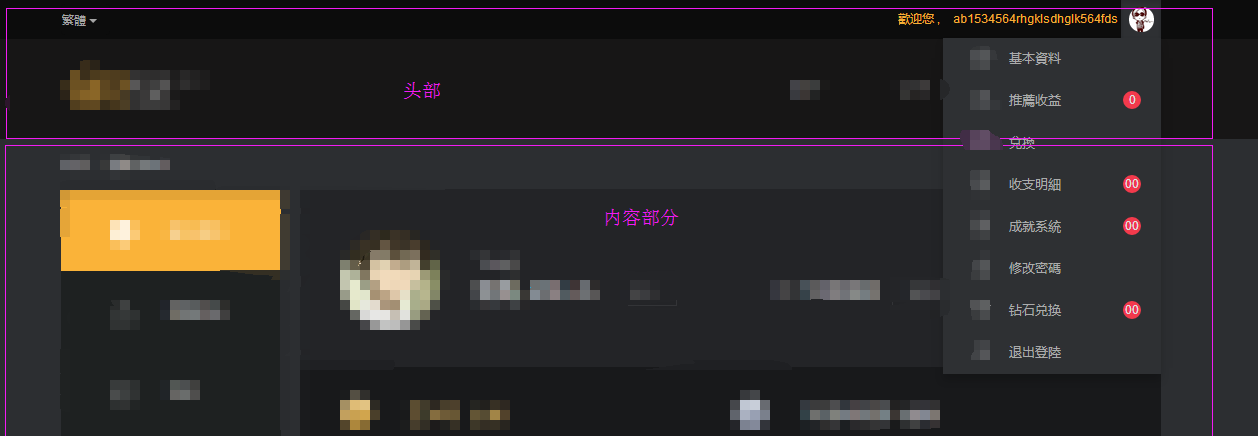
比如此处的下拉单要到内容部分,这样iframe就不适用了。那么用include方式就很方便。接下来会有include方式详解。
2.<object>方式
<object style="border:0px" type="text/x-scriptlet" data="import.htm" width=100% height=30></object>
定义一个嵌入的对象。请使用此元素向您的 XHTML 页面添加多媒体。此元素允许您规定插入 HTML 文档中的对象的数据和参数,以及可用来显示和操作数据的代码。
<object> 标签用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF 以及 Flash。
object 的初衷是取代 img 和 applet 元素。不过由于漏洞以及缺乏浏览器支持,这一点并未实现。
浏览器的对象支持有赖于对象类型。不幸的是,主流浏览器都使用不同的代码来加载相同的对象类型。
而幸运的是,object 对象提供了解决方案。如果未显示 object 元素,就会执行位于 <object> 和 </object> 之间的代码。通过这种方式,我们能够嵌套多个 object 元素(每个对应一个浏览器)。
而我用object方式就常用于插入一个flash插件。

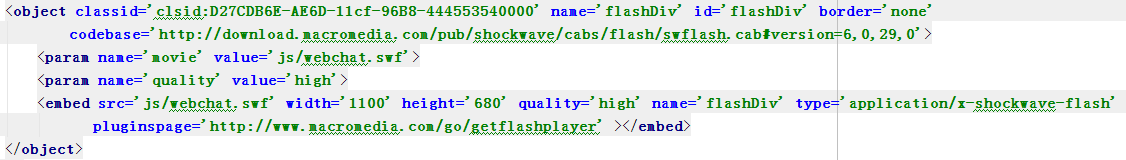
将内容引入放置到你的div中
<object classid='clsid:D27CDB6E-AE6D-11cf-96B8-444553540000' name='flashDiv' id='flashDiv' border='none'
codebase='http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0'>
<param name='movie' value='js/webchat.swf'>
<param name='quality' value='high'>
<embed src='js/webchat.swf' width='1100' height='680' quality='high' name='flashDiv'
type='application/x-shockwave-flash' pluginspage='http://www.macromedia.com/go/getflashplayer' </embed>
</object>
详细链接:http://blog.163.com/horse622@126/blog/static/477054722009102492216760/
param的详解:http://201205083157.iteye.com/blog/1863322
3.include(这是我此处重点讲解,也是最方便使用的)
一个网站很多页面里面,一部分内容的代码是一样的,比如:head,footer,menu等。那么我们则可以写一个头部,一个尾部,一个menu然后引入到需要用的页面里面,则不需用写重复的代码了。include是在a.html里面嵌入b.html的代码,是将代码拼凑完整,而不是在浏览器中嵌入一个浏览器。
这样的好处是,当重复代码修改一个小地方时候,只需在一个html里面修改,不需要重复修改代码,也不会因为页面太多导致漏掉未修改。




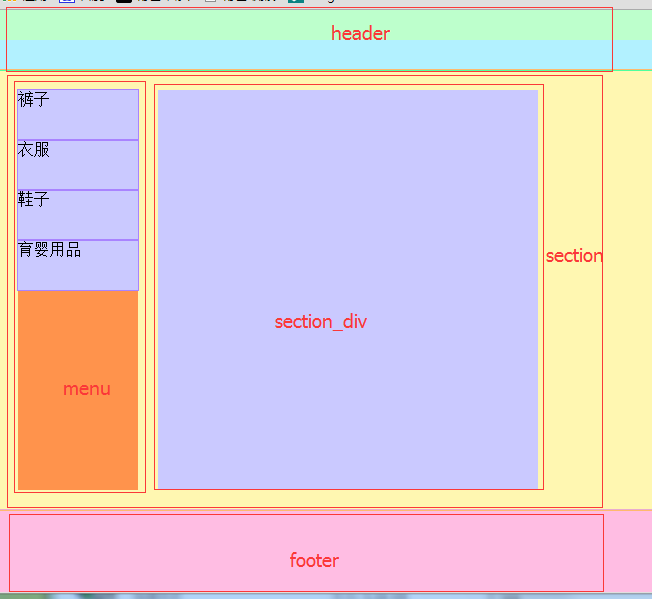
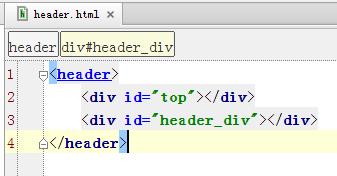
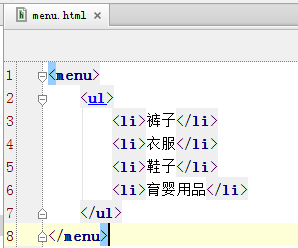
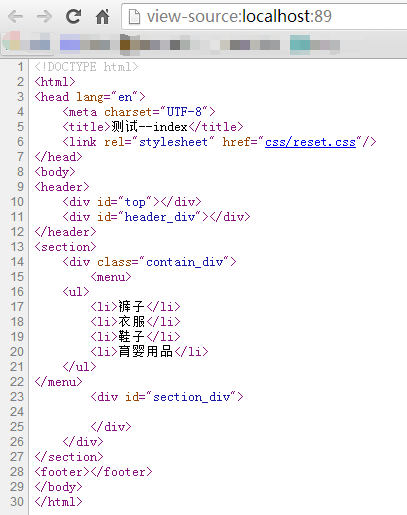
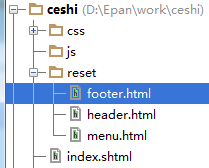
我将内容分成4部分,然后将heder、menu、footer引入到index里面,将会看见网页代码就成完整的了:

但是在windows系统里面使用include必须打开iis。
1.怎么打开iis呢?
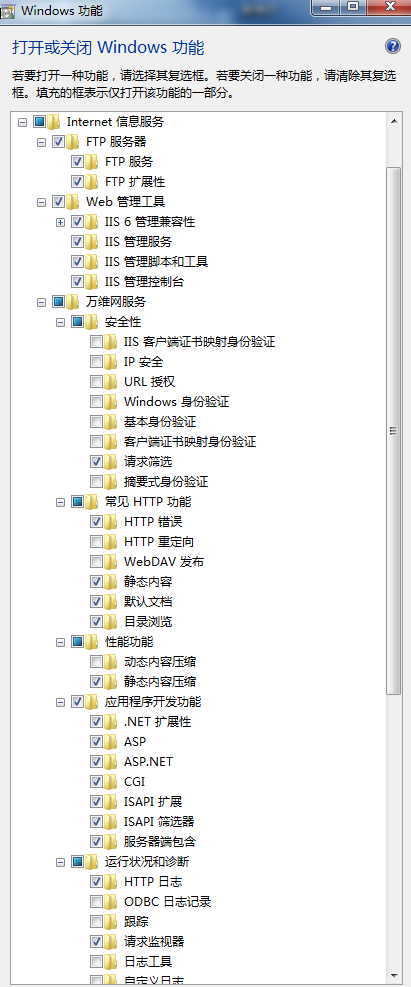
控制面板-->程序和功能-->打开或关闭windows功能(左侧菜单栏里面)

勾选选中的-->点确定
2.创建iis端口
控制面板-->管理工具-->Internet 信息服务(IIS)管理器

右击红色框部分-->添加网站

网站名称可以填写项目名称。
物理路径就是项目文件所在。
端口则是没用过的,独一无二的一个端口,记号。不然怕以后项目做多了记混淆。
这样。一个iis文件创建成功
3.创建文本
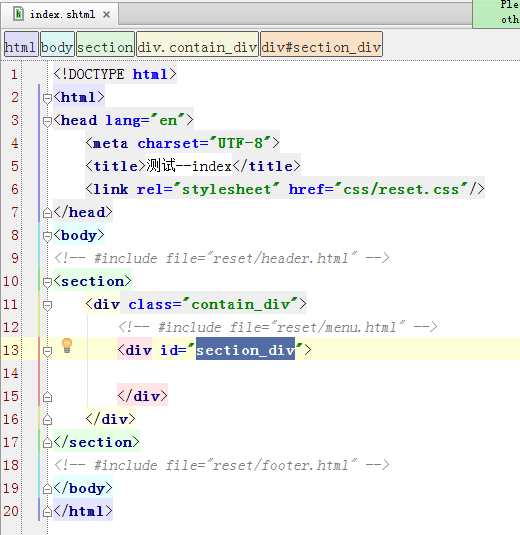
iis编译的文本不支持html。但是支持shtml,include文件引入支持html。所以我们可以这样写文件:

接着,我们需要给端口89制定一个访问页面:index.shtml

控制面板-->管理工具-->Internet 信息服务(IIS)管理器之后:
打开 左侧网站,就会看见你新建的网站。然后左击就看见此页面,然后点开默认文档:

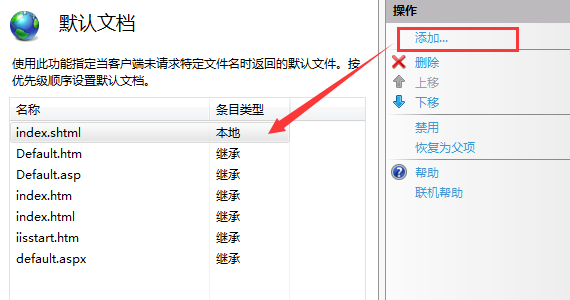
点击添加:弹出的框里面填入你的文件,比如:index.shtml。就会看见添加的文件啦。
注意:一定要将添加的文件,需要打开网站的看见的网页排在第一位。
然后页面打开:![]()
就看见页面啦