一个页面可能包含很多的css和js文件,如果能够合并这些文件,能够大大减少网站的http请求,减少日志的产生和用户体验的提高。
Minify就是一个能够合并css或js为一个文件的工具,不但可以合并,而且可以压缩。下面介绍一下使用方式:
首先下载Minify
下载地址:https://code.google.com/p/minify/downloads/list
解压后,将里面的min文件夹解压到网站根目录
然后访问http://域名/min
生成单个css/js文件
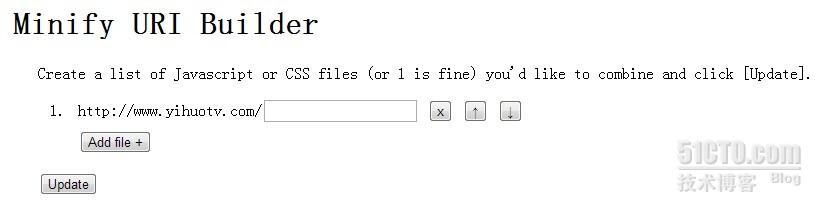
进去页面后,是Minify的在线工具页面

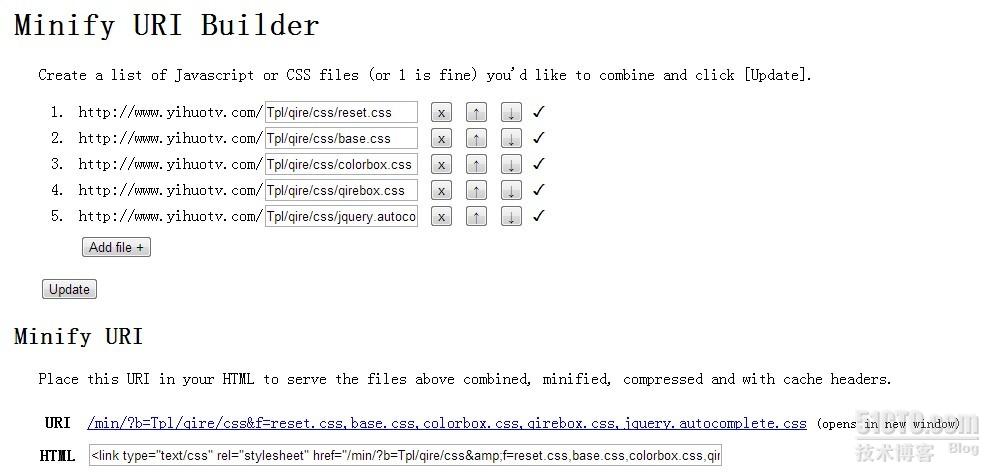
在文本框中加入css或者js的地址(css和js的要分别添加和生成)
然后点击updata生成最终的路径
将生成的HTML复制下来,注释掉网页HTML源码中原来的css和js代码,将合并后的代码复制进去
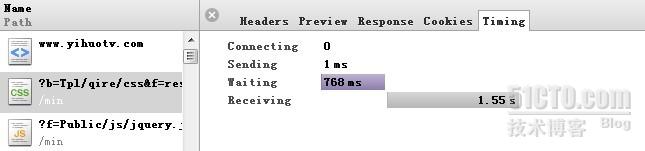
可以看看我的站点的最终效果:www.yihuotv.com
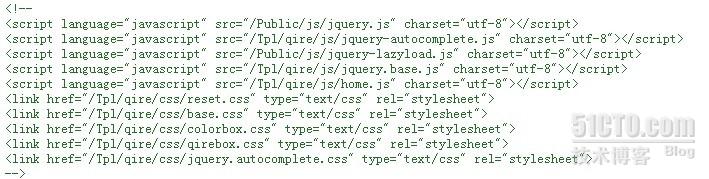
原来有10个css和js文件(我已经将他们注释掉了)
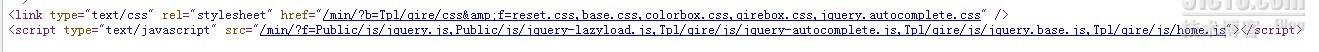
合并后生成1个css文件,和1个js文件
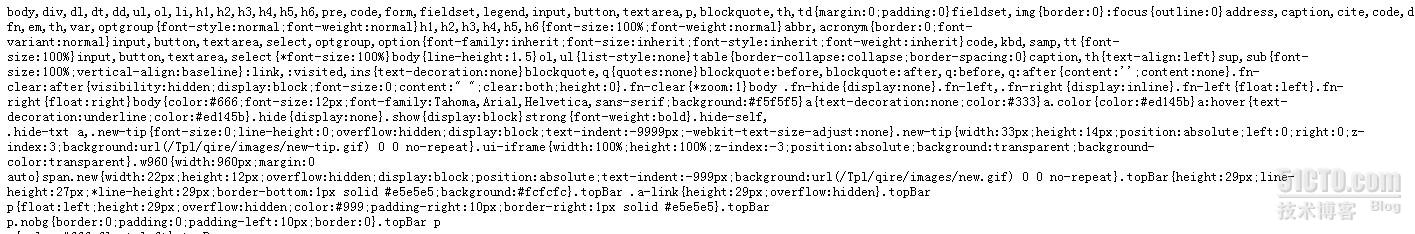
打开其中的css文件,发现已经压缩过了
所有的css合并成了一个进行传输