# pycharm 创建django项目
# 创建app 注册app
python manage.py startapp app名
# 更改语言和时区
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_TZ = False
以上基础设置不过多赘述
Django基于MTV框架设计分别是models template views
一:设计用户模型
class User(models.Model):
gender = (
('male', "男"),
('female', "女"),
)
name = models.CharField(max_length=128, unique=True)
password = models.CharField(max_length=256)
email = models.EmailField(unique=True)
sex = models.CharField(max_length=32, choices=gender, default="男")
c_time = models.DateTimeField(auto_now_add=True)
def __str__(self):
return self.name
class Meta:
ordering = ["-c_time"]
verbose_name = "用户"
verbose_name_plural = "用户"
固定写法 更改相应字段即可实现更多功能
# 创建数据库表
python manage.py makemigrations
# 更新数据库
python manage.py migrate
数据模型如有改动 务必执行上面两条命令!
在应用的admin.py中注册模型类
from . import models
admin.site.register(models.User)
# 创建超级账号
python manage.py createsuperuser
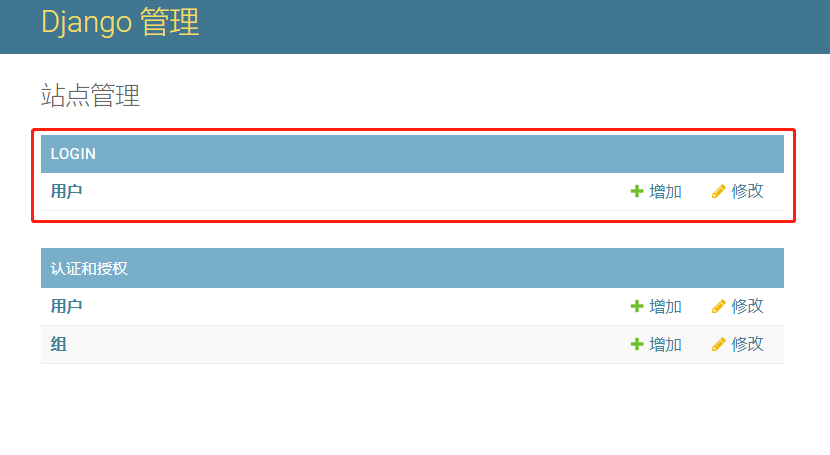
这样在后台就可以看到我们创建的模型
下面的为Django帮我们自动生成的

二:设计路由from login import views #导入试视图
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
path('login/', views.login),
path('register/', views.register),
path('logout/', views.logout),
path('myquery/', views.myquery),
path('mydelete/', views.mydelete),
path('mymodify/', views.mymodify),
]
path参数一url路径,参数二为对应的视图函数
三:设计视图
# 导入重定向模块
from django.shortcuts import redirect
# 导入写入的模型
from . import models
def login(request):
if request.method == "POST":
username = request.POST.get('username')
password = request.POST.get('password')
message = '请检查填写的内容!'
if username.strip() and password:
# 验证合法性保证不为空
# print(username, password)
try:
user = models.User.objects.get(name=username)
except:
message = '用户不存在!'
return render(request, 'login/login.html', locals())
# print(user.password)
if user.password == password: # 对比密码
return redirect('/index/')
else:
message = '密码不正确!'
return render(request, 'login/login.html', locals())
else:
return render(request, 'login/login.html', locals())
return render(request, 'login/login.html')
def register(request):
if request.method == "POST":
username = request.POST.get('username')
password1 = request.POST.get('password1')
password2 = request.POST.get('password2')
email = request.POST.get('email')
sex = request.POST.get('sex')
message = '请检查填写的内容!'
if password1 != password2:
message = '两次输入的密码不同!'
return render(request, 'login/register.html', locals())
else:
same_name_user = models.User.objects.filter(name=username)
if same_name_user:
message = '用户名已经存在'
return render(request, 'login/register.html', locals())
same_email_user = models.User.objects.filter(email=email)
if same_email_user:
message = '该邮箱已经被注册了!'
return render(request, 'login/register.html', locals())
new_user = models.User()
new_user.name = username
new_user.password = password1
new_user.email = email
new_user.sex = sex
new_user.save()
return redirect('/login/')
else:
return render(request, 'login/register.html', locals())
def myquery(request):
if request.method == 'POST':
username = request.POST.get('username')
# message = '请检查填写的内容!'
try:
user = models.User.objects.get(name=username)
except:
message = '用户不存在!'
return render(request, 'login/myquery.html', locals())
username = user.name
password = user.password
email = user.email
sex = user.sex
message = '查询成功'
# print(models.User.username, models.User.password, models.User.email, models.User.sex)
return render(request, 'login/myquery.html', locals())
else:
return render(request, 'login/myquery.html', locals())
def mydelete(request):
if request.method == 'POST':
username = request.POST.get('username')
try:
user = models.User.objects.get(name=username)
except:
message = '用户不存在!'
return render(request, 'login/mydelete.html', locals())
user.delete()
message = '删除成功'
return render(request, 'login/mydelete.html', locals())
else:
return render(request, 'login/mydelete.html', locals())
def mymodify(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
email = request.POST.get('email')
sex = request.POST.get('sex')
try:
user = models.User.objects.get(name=username)
except:
message = '用户不存在'
return render(request, 'login/mymodify.html', locals())
user = models.User.objects.get(id=user.id)
user.name = username
user.password = password
user.email = email
user.sex = sex
user.save()
username = user.name
password = user.password
email = user.email
sex = user.sex
message = '修改成功'
return render(request, 'login/mymodify.html', locals())
else:
return render(request, 'login/mymodify.html', locals())
render 接收request作为第一个参数 渲染第二个模板参数 固定写法
locals()函数传递函数内部变量至模板
四:编写模板
<form action="/login/" method="post">
{% if message %}
<div class="alert alert-warning">{{ message }}</div>
{% endif %}
{% csrf_token %}
<label for="id_username">用户名:</label>
<input type="text" id="id_username" name="username">
<label for="id_username">密码:</label>
<input type="password" id="id_password" name="password">
<input type="submit" value="登录">
</form>
<form action="/register/" method="post">
{% if message %}
<div class="alert alert-warning">{{ message }}</div>
{% endif %}
{% csrf_token %}
<label for="id_username">用户名:</label>
<input type="text" id="id_username" name="username">
<label for="id_username1">密码:</label>
<input type="password" id="id_password1" name="password1">
<label for="id_username2">确认密码:</label>
<input type="password" id="id_password2" name="password2">
<label for="id_email">邮箱:</label>
<input type="email" id="id_email" name="email">
<label for="id_sex">性别:</label>
<select name="sex" id="id_sex">
<option value="male">男</option>
<option value="female">女</option>
</select>
<input type="submit" value="注册">
</form>
<form action="/myquery/" method="post">
{% if message %}
<div class="alert alert-warning">{{ message }}</div>
{% endif %}
{% csrf_token %}
<label for="id_username">用户名:</label>
<input type="text" id="id_username" name="username" value="{{ username }}">
<label for="id_password">密码:</label>
<label type="password" id="id_password" name="password">{{ password }}</label>
<label for="id_email">邮箱:</label>
<label type="email" id="id_email" name="email">{{ email }}</label>
<label for="id_sex">性别:</label>
<label type="text" id="id_sex" name="sex">{{ sex }}</label>
<input type="submit" value="查询">
</form>
<form action="/mymodify/" method="post">
{% if message %}
<div class="alert alert-warning">{{ message }}</div>
{% endif %}
{% csrf_token %}
<label for="id_username">用户名:</label>
<input type="text" id="id_username" name="username" value="{{ username }}">
<label for="id_password">密码:</label>
<input type="text" id="id_password" name="password" value="{{ password }}">
<label for="id_email">邮箱:</label>
<input type="email" id="id_email" name="email" value="{{ email }}">
<label for="id_sex">性别:</label>
<select name="sex" id="id_sex">
<option value="male">男</option>
<option value="female">女</option>
</select>
<input type="submit" value="修改">
</form>
<form action="/mydelete/" method="post">
{% if message %}
<div class="alert alert-warning">{{ message }}</div>
{% endif %}
{% csrf_token %}
<label for="id_username">用户名:</label>
<input type="text" id="id_username" name="username" value="{{ username }}">
<input type="submit" value="删除">
</form>
Django基本的用户注册系统 增删改查 更多基础细节不过多赘述