【基本介绍】
适配器模式将某个类的接口转换成客户端期望的另一个接口表示,主要目的是兼容性,让原本因接口不匹配不能一起工作的两个类可以协同工作,起别名为包装器。主要分为:类适配器模式、对象适配器模式、接口适配器模式。
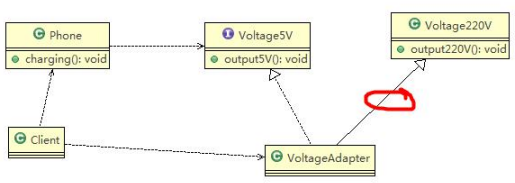
1.类适配器模式
案例说明:将220V交流电(src 被适配者)通过充电器(相当于Adapter)转换成5V(dst 目标)。
Adapter通过继承src类,实现dst类的接口完成 src-》dst的适配。


1 //适配接口 2 public interface IVoltage5V { 3 public int output5V(); 4 }

1 public class Phone { 2 //充电 3 public void charging(IVoltage5V iVoltage5V) { 4 if(iVoltage5V.output5V() == 5) { 5 System.out.println("电压为5V, 可以充电~~"); 6 } else if (iVoltage5V.output5V() > 5) { 7 System.out.println("电压大于5V, 不能充电~~"); 8 } 9 } 10 }

1 //被适配的类 2 public class Voltage220V { 3 //输出220V的电压 4 public int output220V() { 5 int src = 220; 6 System.out.println("电压=" + src + "伏"); 7 return src; 8 } 9 }

1 //适配器类 2 public class VoltageAdapter extends Voltage220V implements IVoltage5V { 3 @Override 4 public int output5V() { 5 // TODO Auto-generated method stub 6 //获取到220V电压 7 int srcV = output220V(); 8 int dstV = srcV / 44 ; //转成 5v 9 return dstV; 10 } 11 }

1 public class Client { 2 public static void main(String[] args) { 3 // TODO Auto-generated method stub 4 System.out.println(" === 类适配器模式 ===="); 5 Phone phone = new Phone(); 6 phone.charging(new VoltageAdapter()); 7 } 8 }
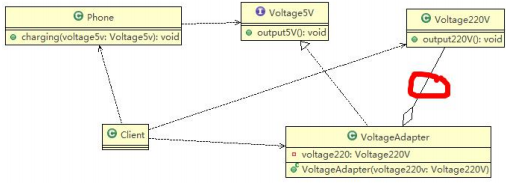
2.对象适配器模式
基本思路和类适配器模式相同,只是将Adapter类做修改,不在继承src(220V)类(使用组合代替继承),而是持有src类的实例(作为成员变量,通过构造器传入),以解决兼容性问题。即 持有src类,实现dst类的接口完成 src-》dst的适配。


1 //适配器类 2 public class VoltageAdapter implements IVoltage5V { 3 4 private Voltage220V voltage220V; // 关联关系-聚合 5 6 //通过构造器,传入一个 Voltage220V 实例 7 public VoltageAdapter(Voltage220V voltage220v) { 8 this.voltage220V = voltage220v; 9 } 10 11 @Override 12 public int output5V() { 13 int dst = 0; 14 if(null != voltage220V) { 15 int src = voltage220V.output220V();//获取220V 电压 16 System.out.println("使用对象适配器,进行适配~~"); 17 dst = src / 44; 18 System.out.println("适配完成,输出的电压为=" + dst); 19 } 20 return dst; 21 } 22 }

1 public class Client { 2 public static void main(String[] args) { 3 // TODO Auto-generated method stub 4 System.out.println(" === 对象适配器模式 ===="); 5 Phone phone = new Phone(); 6 phone.charging(new VoltageAdapter(new Voltage220V())); 7 } 8 }
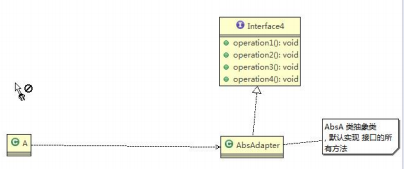
3.接口适配器模式
当不需要全部实现接口提供的方法时,可先设计一个抽象类实现接口,并为该接口中每个方法提供一个默认实现(空方法),那么该抽象类的子类可有选择的覆盖父类的某些方法来实现需求。适用于一个接口不想使用其所有的方法的情况。


1 public interface Interface4 { 2 public void m1(); 3 public void m2(); 4 public void m3(); 5 public void m4(); 6 }

1 //在AbsAdapter 我们将 Interface4 的方法进行默认实现 2 public abstract class AbsAdapter implements Interface4 { 3 //默认实现(空方法) 4 public void m1() { 5 } 6 public void m2() { 7 } 8 public void m3() { 9 } 10 public void m4() { 11 } 12 }

1 public class Client { 2 public static void main(String[] args) { 3 AbsAdapter absAdapter = new AbsAdapter() { 4 //只需要去覆盖我们 需要使用 接口方法 5 @Override 6 public void m1() { 7 // TODO Auto-generated method stub 8 System.out.println("使用了m1的方法"); 9 } 10 }; 11 absAdapter.m1(); 12 } 13 }
