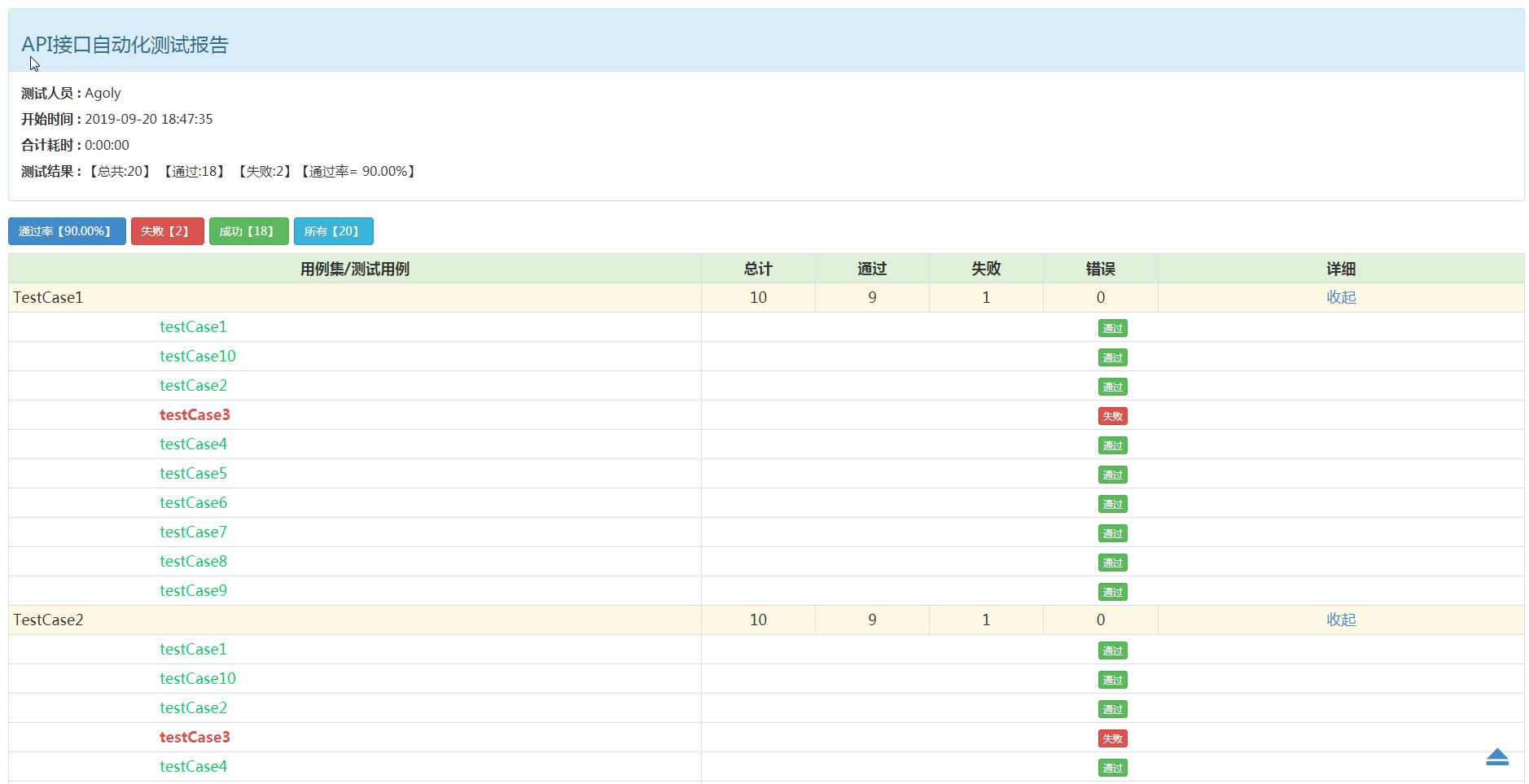
报告效果如下:

HTMLTestRunner脚本代码如下:
#coding=utf-8 # URL: http://tungwaiyip.info/software/HTMLTestRunner.html __author__ = "Wai Yip Tung, Findyou" __version__ = "0.8.2.1" """ Version 0.8.2.1 -Findyou * 支持中文,汉化 * 调整样式,美化(需要连入网络,使用的百度的Bootstrap.js) * 增加 通过分类显示、测试人员、通过率的展示 * 优化“详细”与“收起”状态的变换 * 增加返回顶部的锚点 """ import datetime import io import sys import time import unittest from xml.sax import saxutils import sys #reload(sys) #sys.setdefaultencoding('utf-8') class OutputRedirector(object): def __init__(self, fp): self.fp = fp def write(self, s): self.fp.write(s) def writelines(self, lines): self.fp.writelines(lines) def flush(self): self.fp.flush() stdout_redirector = OutputRedirector(sys.stdout) stderr_redirector = OutputRedirector(sys.stderr) class Template_mixin(object): """ Overall structure of an HTML report HTML +------------------------+ |<html> | | <head> | | | | STYLESHEET | | +----------------+ | | | | | | +----------------+ | | | | </head> | | | | <body> | | | | HEADING | | +----------------+ | | | | | | +----------------+ | | | | REPORT | | +----------------+ | | | | | | +----------------+ | | | | ENDING | | +----------------+ | | | | | | +----------------+ | | | | </body> | |</html> | +------------------------+ """ STATUS = { 0: '通过', 1: '失败', 2: '错误', } # 默认测试标题 DEFAULT_TITLE = '接口自动化测试报告' DEFAULT_DESCRIPTION = '' # 默认测试人员 DEFAULT_TESTER = 'Agoly' # ------------------------------------------------------------------------ # HTML Template HTML_TMPL = r""" <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>%(title)s</title> <meta name="generator" content="%(generator)s"/> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> %(stylesheet)s </head> <body > <script language="javascript" type="text/javascript"> output_list = Array(); function showCase(level) { trs = document.getElementsByTagName("tr"); for (var i = 0; i < trs.length; i++) { tr = trs[i]; id = tr.id; if (id.substr(0,2) == 'ft') { if (level == 2 || level == 0 ) { tr.className = 'hiddenRow'; } else { tr.className = ''; } } if (id.substr(0,2) == 'pt') { if (level < 2) { tr.className = 'hiddenRow'; } else { tr.className = ''; } } } //加入【详细】切换文字变化 --Findyou detail_class=document.getElementsByClassName('detail'); //console.log(detail_class.length) if (level == 3) { for (var i = 0; i < detail_class.length; i++){ detail_class[i].innerHTML="收起" } } else{ for (var i = 0; i < detail_class.length; i++){ detail_class[i].innerHTML="详细" } } } function showClassDetail(cid, count) { var id_list = Array(count); var toHide = 1; for (var i = 0; i < count; i++) { //ID修改 点 为 下划线 -Findyou tid0 = 't' + cid.substr(1) + '_' + (i+1); tid = 'f' + tid0; tr = document.getElementById(tid); if (!tr) { tid = 'p' + tid0; tr = document.getElementById(tid); } id_list[i] = tid; if (tr.className) { toHide = 0; } } for (var i = 0; i < count; i++) { tid = id_list[i]; //修改点击无法收起的BUG,加入【详细】切换文字变化 --Findyou if (toHide) { document.getElementById(tid).className = 'hiddenRow'; document.getElementById(cid).innerText = "详细" } else { document.getElementById(tid).className = ''; document.getElementById(cid).innerText = "收起" } } } function html_escape(s) { s = s.replace(/&/g,'&'); s = s.replace(/</g,'<'); s = s.replace(/>/g,'>'); return s; } </script> %(heading)s %(report)s %(ending)s </body> </html> """ # variables: (title, generator, stylesheet, heading, report, ending) STYLESHEET_TMPL = """ <style type="text/css" media="screen"> body { font-family: Microsoft YaHei,Tahoma,arial,helvetica,sans-serif;padding: 20px; font-size: 200%; } table { font-size: 20%; } /* -- heading ---------------------------------------------------------------------- */ .heading { margin-top: 0ex; margin-bottom: 1ex; } .heading .description { margin-top: 2ex; margin-bottom: 0ex; } /* -- report ------------------------------------------------------------------------ 5cb85c 45B845 00CD66 */ #total_row { font-weight: bold; } .passCase { color: #00CD66;} .failCase { color: #d9534f; font-weight: bold; } .errorCase { color: #f0ad4e; font-weight: bold; } .hiddenRow { display: none; } .testcase { margin-left: 10em; } </style> """ # ------------------------------------------------------------------------ # Heading # # <h3 class="panel-title">面板标题</h3> HEADING_TMPL = """ <div class="panel panel-info"> <div class="panel-heading"> <h1 style="font-family: Microsoft YaHei">%(title)s</h1> </div> <div class="panel-body"> %(parameters)s </div> </div> <div <p class='btn-success'><strong>%(description)s</strong></p> </div> <!-- 默认的测试报告标题 <div class='heading'> <h2 style="font-family: Microsoft YaHei">%(title)s</h2> %(parameters)s <p class='description'>%(description)s</p> </div> --> """ # variables: (title, parameters, description) HEADING_ATTRIBUTE_TMPL = """ <p class='attribute' style="font-size:16px;"><strong>%(name)s : </strong> %(value)s</p> """ # variables: (name, value) # ------------------------------------------------------------------------ # Report # # 汉化,加美化效果 --Findyou REPORT_TMPL = """ <p id='show_detail_line'> <a class="btn btn-primary" href='javascript:showCase(0)'>通过率【%(passrate)s】 </a> <a class="btn btn-danger" href='javascript:showCase(1)'>失败【%(fail)s】 </a> <a class="btn btn-success" href='javascript:showCase(2)'>成功【%(Pass)s】 </a> <a class="btn btn-info" href='javascript:showCase(3)'>所有【%(count)s】 </a> </p> <!-- 设置表格中字体的颜色和大小--> <table id='result_table' class="table table-condensed table-bordered table-hover" style="font-size:18px;"> <colgroup> <col align='left' /> <col align='right' /> <col align='right' /> <col align='right' /> <col align='right' /> <col align='right' /> </colgroup> <!-- 设置表格标题的颜色和背景 background: #000; color: #FFF --> <tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 18px;background: #fff;"> <td>用例集/测试用例</td> <td>总计</td> <td>通过</td> <td>失败</td> <td>错误</td> <td>详细</td> </tr> %(test_list)s <tr id='total_row' class="text-center active"> <td>总计</td> <td>%(count)s</td> <td>%(Pass)s</td> <td>%(fail)s</td> <td>%(error)s</td> <td>通过率:%(passrate)s</td> </tr> </table> """ # variables: (test_list, count, Pass, fail, error ,passrate) REPORT_CLASS_TMPL = r""" <tr class='%(style)s warning'> <td>%(desc)s</td> <td class="text-center">%(count)s</td> <td class="text-center">%(Pass)s</td> <td class="text-center">%(fail)s</td> <td class="text-center">%(error)s</td> <td class="text-center"><a href="javascript:showClassDetail('%(cid)s',%(count)s)" class="detail" id='%(cid)s'>详细</a></td> </tr> """ # variables: (style, desc, count, Pass, fail, error, cid) #失败 的样式,去掉原来JS效果,美化展示效果 -Findyou REPORT_TEST_WITH_OUTPUT_TMPL = r""" <tr id='%(tid)s' class='%(Class)s'> <td class='%(style)s'><div class='testcase'>%(desc)s</div></td> <td colspan='5' align='center'> <!--默认收起错误信息 -Findyou --> <button id='btn_%(tid)s' type="button" class="btn btn-danger btn-xs collapsed" data-toggle="collapse" data-target='#div_%(tid)s'>%(status)s</button> <div id='div_%(tid)s' class="collapse"> <!-- 默认展开错误信息 -Findyou <button id='btn_%(tid)s' type="button" class="btn btn-danger btn-xs" data-toggle="collapse" data-target='#div_%(tid)s'>%(status)s</button> <div id='div_%(tid)s' class="collapse in"> --> <pre> %(script)s </pre> </div> </td> </tr> """ # variables: (tid, Class, style, desc, status) # 通过 的样式,加标签效果 -Findyou #REPORT_TEST_NO_OUTPUT_TMPL = r""" #<tr id='%(tid)s' class='%(Class)s'> #<td class='%(style)s'><div class='testcase'>%(desc)s</div></td> #<td colspan='5' align='center'><span class="label label-success success">%(status)s</span></td> #</tr> # 通过 的样式,加标签效果 -Findyou REPORT_TEST_NO_OUTPUT_TMPL=r""" <tr id='%(tid)s' class='%(Class)s'> <td class='%(style)s'><div class='testcase'>%(desc)s</div></td> <td colspan='5' align='center'> <!--默认收起错误信息 -Findyou data-toggle="collapse" --> <button id='btn_%(tid)s' type="button" class="btn btn-success btn-xs collapsed" data-target='#div_%(tid)s'>%(status)s</button> <div id='div_%(tid)s' class="collapse"> <!-- 默认展开错误信息 -Findyou <button id='btn_%(tid)s' type="button" class="btn btn-success btn-xs" data-toggle="collapse" data-target='#div_%(tid)s'>%(status)s</button> <div id='div_%(tid)s' class="collapse in"> --> <pre> %(script)s </pre> </div> </td> </tr> """ # variables: (tid, Class, style, desc, status) REPORT_TEST_OUTPUT_TMPL = r""" %(output)s """ # variables: (id, output) # ------------------------------------------------------------------------ # ENDING # # 增加返回顶部按钮 --Findyou ENDING_TMPL = """<div id='ending'> </div> <div style=" position:fixed;right:50px; bottom:30px; 20px; height:20px;cursor:pointer"> <a href="#"><span class="glyphicon glyphicon-eject" style = "font-size:30px;" aria-hidden="true"> </span></a></div> """ # -------------------- The end of the Template class ------------------- TestResult = unittest.TestResult class _TestResult(TestResult): # note: _TestResult is a pure representation of results. # It lacks the output and reporting ability compares to unittest._TextTestResult. def __init__(self, verbosity=1): TestResult.__init__(self) self.stdout0 = None self.stderr0 = None self.success_count = 0 self.failure_count = 0 self.error_count = 0 self.verbosity = verbosity # result is a list of result in 4 tuple # ( # result code (0: success; 1: fail; 2: error), # TestCase object, # Test output (byte string), # stack trace, # ) self.result = [] #增加一个测试通过率 --Findyou self.passrate=float(0) def startTest(self, test): TestResult.startTest(self, test) # just one buffer for both stdout and stderr self.outputBuffer = io.StringIO() stdout_redirector.fp = self.outputBuffer stderr_redirector.fp = self.outputBuffer self.stdout0 = sys.stdout self.stderr0 = sys.stderr sys.stdout = stdout_redirector sys.stderr = stderr_redirector def complete_output(self): """ Disconnect output redirection and return buffer. Safe to call multiple times. """ if self.stdout0: sys.stdout = self.stdout0 sys.stderr = self.stderr0 self.stdout0 = None self.stderr0 = None return self.outputBuffer.getvalue() def stopTest(self, test): # Usually one of addSuccess, addError or addFailure would have been called. # But there are some path in unittest that would bypass this. # We must disconnect stdout in stopTest(), which is guaranteed to be called. self.complete_output() def addSuccess(self, test): self.success_count += 1 TestResult.addSuccess(self, test) output = self.complete_output() self.result.append((0, test, output, '')) if self.verbosity > 1: sys.stderr.write('ok ') sys.stderr.write(str(test)) sys.stderr.write(' ') else: sys.stderr.write('.') def addError(self, test, err): self.error_count += 1 TestResult.addError(self, test, err) _, _exc_str = self.errors[-1] output = self.complete_output() self.result.append((2, test, output, _exc_str)) if self.verbosity > 1: sys.stderr.write('E ') sys.stderr.write(str(test)) sys.stderr.write(' ') else: sys.stderr.write('E') def addFailure(self, test, err): self.failure_count += 1 TestResult.addFailure(self, test, err) _, _exc_str = self.failures[-1] output = self.complete_output() self.result.append((1, test, output, _exc_str)) if self.verbosity > 1: sys.stderr.write('F ') sys.stderr.write(str(test)) sys.stderr.write(' ') else: sys.stderr.write('F') class HTMLTestRunner(Template_mixin): """ """ def __init__(self, stream=sys.stdout, verbosity=1,title=None,description=None,tester=None): self.stream = stream self.verbosity = verbosity if title is None: self.title = self.DEFAULT_TITLE else: self.title = title if description is None: self.description = self.DEFAULT_DESCRIPTION else: self.description = description if tester is None: self.tester = self.DEFAULT_TESTER else: self.tester = tester self.startTime = datetime.datetime.now() def run(self, test): "Run the given test case or test suite." result = _TestResult(self.verbosity) test(result) self.stopTime = datetime.datetime.now() self.generateReport(test, result) #print(sys.stderr, ' Time Elapsed: %s' % (self.stopTime-self.startTime)) print(' Time Elapsed: %s' % (self.stopTime - self.startTime), file=sys.stderr) return result def sortResult(self, result_list): # unittest does not seems to run in any particular order. # Here at least we want to group them together by class. rmap = {} classes = [] for n,t,o,e in result_list: cls = t.__class__ if not cls in rmap: rmap[cls] = [] classes.append(cls) rmap[cls].append((n,t,o,e)) r = [(cls, rmap[cls]) for cls in classes] return r #替换测试结果status为通过率 --Findyou def getReportAttributes(self, result): """ Return report attributes as a list of (name, value). Override this to add custom attributes. """ startTime = str(self.startTime)[:19] duration = str(self.stopTime - self.startTime)[:10] status = [] status.append('【总共:%s】' % (result.success_count + result.failure_count + result.error_count)) if result.success_count: status.append('【通过:%s】' % result.success_count) if result.failure_count: status.append('【失败:%s】' % result.failure_count) if result.error_count: status.append('【错误:%s】' % result.error_count) if status: status = ' '.join(status) try: self.passrate = str("%.2f%%" % (float(result.success_count) / float(result.success_count + result.failure_count + result.error_count) * 100)) except ZeroDivisionError: self.passrate = 0 else: status = 'none' print(status) return [ (u'测试人员', self.tester), (u'开始时间',startTime), (u'合计耗时',duration), ('测试结果',status + "【通过率= "+self.passrate+'】'), ] def generateReport(self, test, result): report_attrs = self.getReportAttributes(result) generator = 'HTMLTestRunner %s' % __version__ stylesheet = self._generate_stylesheet() heading = self._generate_heading(report_attrs) report = self._generate_report(result) ending = self._generate_ending() output = self.HTML_TMPL % dict( title = saxutils.escape(self.title), generator = generator, stylesheet = stylesheet, heading = heading, report = report, ending = ending, ) self.stream.write(output.encode('utf8')) def _generate_stylesheet(self): return self.STYLESHEET_TMPL #增加Tester显示 -Findyou def _generate_heading(self, report_attrs): a_lines = [] for name, value in report_attrs: line = self.HEADING_ATTRIBUTE_TMPL % dict( name = saxutils.escape(name), value = saxutils.escape(value), ) a_lines.append(line) heading = self.HEADING_TMPL % dict( title = saxutils.escape(self.title), parameters = ''.join(a_lines), description = saxutils.escape(self.description), tester= saxutils.escape(self.tester), ) return heading #生成报告 --Findyou添加注释 def _generate_report(self, result): rows = [] sortedResult = self.sortResult(result.result) for cid, (cls, cls_results) in enumerate(sortedResult): # subtotal for a class np = nf = ne = 0 for n,t,o,e in cls_results: if n == 0: np += 1 elif n == 1: nf += 1 else: ne += 1 # format class description if cls.__module__ == "__main__": name = cls.__name__ else: name = "%s.%s" % (cls.__module__, cls.__name__) doc = cls.__doc__ and cls.__doc__.split(" ")[0] or "" desc = doc and '%s: %s' % (name, doc) or name row = self.REPORT_CLASS_TMPL % dict( style = ne > 0 and 'errorClass' or nf > 0 and 'failClass' or 'passClass', desc = desc, count = np+nf+ne, Pass = np, fail = nf, error = ne, cid = 'c%s' % (cid+1), ) rows.append(row) for tid, (n,t,o,e) in enumerate(cls_results): self._generate_report_test(rows, cid, tid, n, t, o, e) report = self.REPORT_TMPL % dict( test_list = ''.join(rows), count = str(result.success_count+result.failure_count+result.error_count), Pass = str(result.success_count), fail = str(result.failure_count), error = str(result.error_count), passrate =self.passrate, ) return report def _generate_report_test(self, rows, cid, tid, n, t, o, e): # e.g. 'pt1.1', 'ft1.1', etc has_output = bool(o or e) # ID修改点为下划线,支持Bootstrap折叠展开特效 - Findyou tid = (n == 0 and 'p' or 'f') + 't%s_%s' % (cid+1,tid+1) name = t.id().split('.')[-1] doc = t.shortDescription() or "" desc = doc and ('%s: %s' % (name, doc)) or name tmpl = has_output and self.REPORT_TEST_WITH_OUTPUT_TMPL or self.REPORT_TEST_NO_OUTPUT_TMPL # utf-8 支持中文 - Findyou # o and e should be byte string because they are collected from stdout and stderr? if isinstance(o, str): # TODO: some problem with 'string_escape': it escape and mess up formating # uo = unicode(o.encode('string_escape')) # uo = o.decode('latin-1') uo = o else: uo = o if isinstance(e, str): # TODO: some problem with 'string_escape': it escape and mess up formating # ue = unicode(e.encode('string_escape')) # ue = e.decode('latin-1') ue = e else: ue = e script = self.REPORT_TEST_OUTPUT_TMPL % dict( # id = tid, id = '', output = saxutils.escape(uo+ue), ) row = tmpl % dict( tid = tid, Class = (n == 0 and 'hiddenRow' or 'none'), style = n == 2 and 'errorCase' or (n == 1 and 'failCase' or 'passCase'), desc = desc, script = script, status = self.STATUS[n], ) rows.append(row) if not has_output: return def _generate_ending(self): return self.ENDING_TMPL ############################################################################## # Facilities for running tests from the command line ############################################################################## # Note: Reuse unittest.TestProgram to launch test. In the future we may # build our own launcher to support more specific command line # parameters like test title, CSS, etc. class TestProgram(unittest.TestProgram): """ A variation of the unittest.TestProgram. Please refer to the base class for command line parameters. """ def runTests(self): # Pick HTMLTestRunner as the default test runner. # base class's testRunner parameter is not useful because it means # we have to instantiate HTMLTestRunner before we know self.verbosity. if self.testRunner is None: self.testRunner = HTMLTestRunner(verbosity=self.verbosity) unittest.TestProgram.runTests(self) main = TestProgram ############################################################################## # Executing this module from the command line ############################################################################## if __name__ == "__main__": main(module=None)
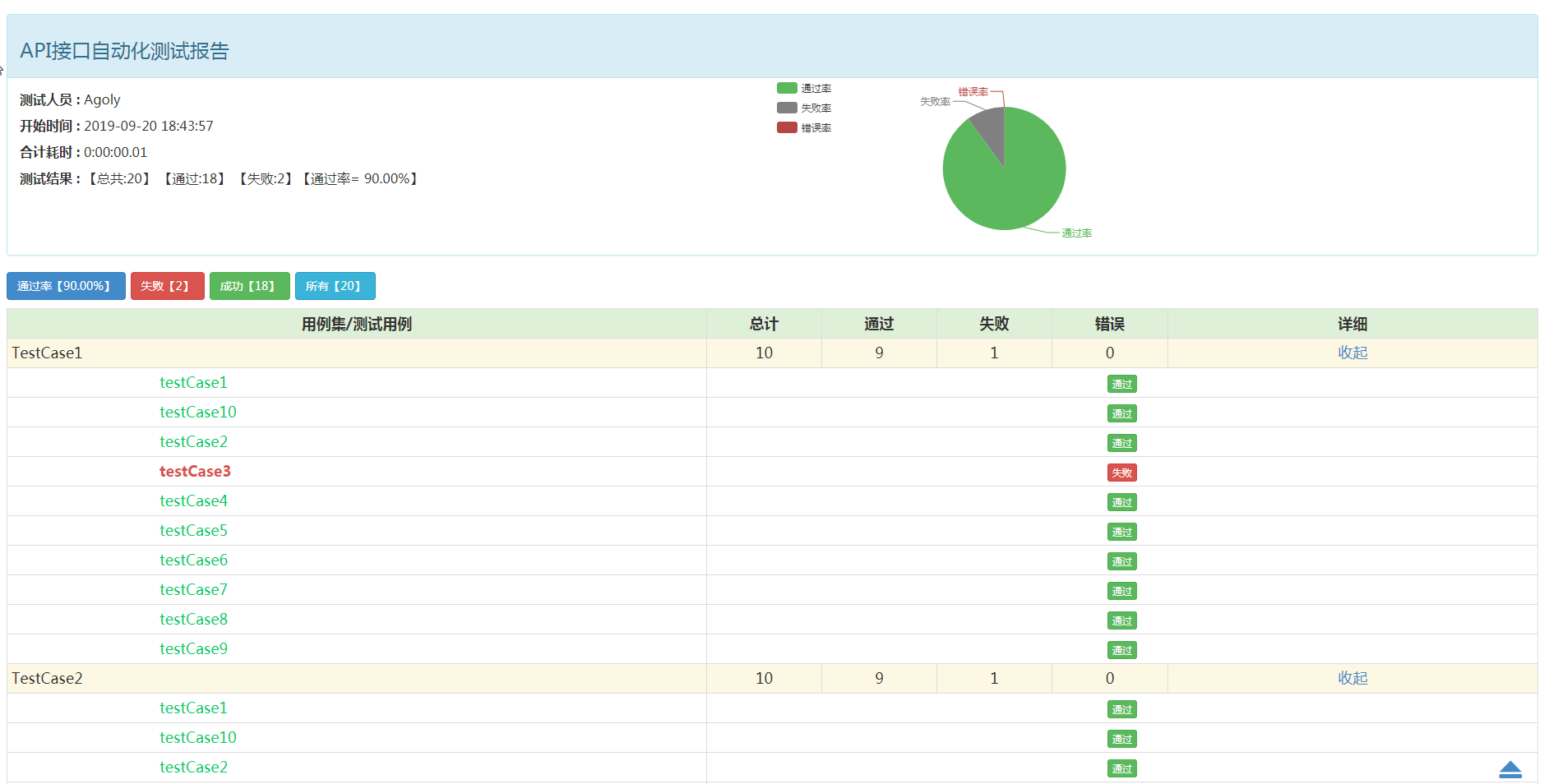
模板2:

#coding=utf-8 # URL: http://tungwaiyip.info/software/HTMLTestRunner.html __author__ = "Wai Yip Tung, Findyou" __version__ = "0.8.2.1" """ Version 0.8.2.1 -Findyou * 支持中文,汉化 * 调整样式,美化(需要连入网络,使用的百度的Bootstrap.js) * 增加 通过分类显示、测试人员、通过率的展示 * 优化“详细”与“收起”状态的变换 * 增加返回顶部的锚点 """ import datetime import io import sys import time import unittest from xml.sax import saxutils import sys #reload(sys) #sys.setdefaultencoding('utf-8') class OutputRedirector(object): def __init__(self, fp): self.fp = fp def write(self, s): self.fp.write(s) def writelines(self, lines): self.fp.writelines(lines) def flush(self): self.fp.flush() stdout_redirector = OutputRedirector(sys.stdout) stderr_redirector = OutputRedirector(sys.stderr) class Template_mixin(object): """ Overall structure of an HTML report HTML +------------------------+ |<html> | | <head> | | | | STYLESHEET | | +----------------+ | | | | | | +----------------+ | | | | </head> | | | | <body> | | | | HEADING | | +----------------+ | | | | | | +----------------+ | | | | REPORT | | +----------------+ | | | | | | +----------------+ | | | | ENDING | | +----------------+ | | | | | | +----------------+ | | | | </body> | |</html> | +------------------------+ """ STATUS = { 0: '通过', 1: '失败', 2: '错误', } # 默认测试标题 DEFAULT_TITLE = '接口自动化测试报告' DEFAULT_DESCRIPTION = '' # 默认测试人员 DEFAULT_TESTER = 'Agoly' # ------------------------------------------------------------------------ # HTML Template HTML_TMPL = r""" <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>%(title)s</title> <meta name="generator" content="%(generator)s"/> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> <script src="https://cdn.bootcss.com/echarts/3.8.5/echarts.common.min.js"></script> %(stylesheet)s </head> <body > <script language="javascript" type="text/javascript"> output_list = Array(); function showCase(level) { trs = document.getElementsByTagName("tr"); for (var i = 0; i < trs.length; i++) { tr = trs[i]; id = tr.id; if (id.substr(0,2) == 'ft') { if (level == 2 || level == 0 ) { tr.className = 'hiddenRow'; } else { tr.className = ''; } } if (id.substr(0,2) == 'pt') { if (level < 2) { tr.className = 'hiddenRow'; } else { tr.className = ''; } } } //加入【详细】切换文字变化 --Findyou detail_class=document.getElementsByClassName('detail'); //console.log(detail_class.length) if (level == 3) { for (var i = 0; i < detail_class.length; i++){ detail_class[i].innerHTML="收起" } } else{ for (var i = 0; i < detail_class.length; i++){ detail_class[i].innerHTML="详细" } } } function showClassDetail(cid, count) { var id_list = Array(count); var toHide = 1; for (var i = 0; i < count; i++) { //ID修改 点 为 下划线 -Findyou tid0 = 't' + cid.substr(1) + '_' + (i+1); tid = 'f' + tid0; tr = document.getElementById(tid); if (!tr) { tid = 'p' + tid0; tr = document.getElementById(tid); } id_list[i] = tid; if (tr.className) { toHide = 0; } } for (var i = 0; i < count; i++) { tid = id_list[i]; //修改点击无法收起的BUG,加入【详细】切换文字变化 --Findyou if (toHide) { document.getElementById(tid).className = 'hiddenRow'; document.getElementById(cid).innerText = "详细" } else { document.getElementById(tid).className = ''; document.getElementById(cid).innerText = "收起" } } } function html_escape(s) { s = s.replace(/&/g,'&'); s = s.replace(/</g,'<'); s = s.replace(/>/g,'>'); return s; } </script> %(heading)s %(report)s %(ending)s %(chart_script)s </body> </html> """ # variables: (title, generator, stylesheet, heading, report, ending, chart_script) ECHARTS_SCRIPT = """ <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('chart')); // 指定图表的配置项和数据 var option = { title : { text: '', x:'center' }, tooltip : { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%%)" }, color: ['#5cb85c', 'grey', '#b64645'], legend: { orient: 'vertical', left: 'left', data: ['通过率','失败率','错误率'] }, series : [ { name: '测试执行情况', type: 'pie', radius : '75%%', center: ['30%%', '55%%'], data:[ {value:%(Pass)s, name:'通过率'}, {value:%(fail)s, name:'失败率'}, {value:%(error)s, name:'错误率'} ], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> """ # variables: (title, generator, stylesheet, heading, report, ending) STYLESHEET_TMPL = """ <style type="text/css" media="screen"> body { font-family: Microsoft YaHei,Tahoma,arial,helvetica,sans-serif;padding: 20px; font-size: 200%; } table { font-size: 20%; } /* -- heading ---------------------------------------------------------------------- */ .heading { margin-top: 0ex; margin-bottom: 1ex; } .heading .description { margin-top: 2ex; margin-bottom: 0ex; } /* -- report ------------------------------------------------------------------------ 5cb85c 45B845 00CD66 */ #total_row { font-weight: bold; } .passCase { color: #00CD66;} .failCase { color: #d9534f; font-weight: bold; } .errorCase { color: #f0ad4e; font-weight: bold; } .hiddenRow { display: none; } .testcase { margin-left: 10em; } </style> """ # ------------------------------------------------------------------------ # Heading # # <h3 class="panel-title">面板标题</h3> HEADING_TMPL = """ <div class="panel panel-info"> <div class="panel-heading"> <h3 style="font-family: Microsoft YaHei">%(title)s</h3> </div> <div id="chart" style="50%%;height:200px;float:right;"></div> <div class="panel-body">%(parameters)s</div> </div> <div <p class='btn-success'><strong>%(description)s</strong></p> </div> <!-- <div class='heading'> <h2 style="font-family: Microsoft YaHei">%(title)s</h2> %(parameters)s <p class='description'>%(description)s</p> <div id="chart" style="50%%;height:300px;float:right;"></div> </div> --> """ # variables: (title, parameters, description) HEADING_ATTRIBUTE_TMPL = """ <p class='attribute' style="font-size:16px;"><strong>%(name)s : </strong> %(value)s</p> """ # variables: (name, value) # ------------------------------------------------------------------------ # Report # # 汉化,加美化效果 --Findyou REPORT_TMPL = """ <p id='show_detail_line'> <a class="btn btn-primary" href='javascript:showCase(0)'>通过率【%(passrate)s】 </a> <a class="btn btn-danger" href='javascript:showCase(1)'>失败【%(fail)s】 </a> <a class="btn btn-success" href='javascript:showCase(2)'>成功【%(Pass)s】 </a> <a class="btn btn-info" href='javascript:showCase(3)'>所有【%(count)s】 </a> </p> <!-- 设置表格中字体的颜色和大小--> <table id='result_table' class="table table-condensed table-bordered table-hover" style="font-size:18px;"> <colgroup> <col align='left' /> <col align='right' /> <col align='right' /> <col align='right' /> <col align='right' /> <col align='right' /> </colgroup> <!-- 设置表格标题的颜色和背景 background: #000; color: #FFF --> <tr id='header_row' class="text-center success" style="font-weight: bold;font-size: 18px;background: #fff;"> <td>用例集/测试用例</td> <td>总计</td> <td>通过</td> <td>失败</td> <td>错误</td> <td>详细</td> </tr> %(test_list)s <tr id='total_row' class="text-center active"> <td>总计</td> <td>%(count)s</td> <td>%(Pass)s</td> <td>%(fail)s</td> <td>%(error)s</td> <td>通过率:%(passrate)s</td> </tr> </table> """ # variables: (test_list, count, Pass, fail, error ,passrate) REPORT_CLASS_TMPL = r""" <tr class='%(style)s warning'> <td>%(desc)s</td> <td class="text-center">%(count)s</td> <td class="text-center">%(Pass)s</td> <td class="text-center">%(fail)s</td> <td class="text-center">%(error)s</td> <td class="text-center"><a href="javascript:showClassDetail('%(cid)s',%(count)s)" class="detail" id='%(cid)s'>详细</a></td> </tr> """ # variables: (style, desc, count, Pass, fail, error, cid) #失败 的样式,去掉原来JS效果,美化展示效果 -Findyou REPORT_TEST_WITH_OUTPUT_TMPL = r""" <tr id='%(tid)s' class='%(Class)s'> <td class='%(style)s'><div class='testcase'>%(desc)s</div></td> <td colspan='5' align='center'> <!--默认收起错误信息 -Findyou --> <button id='btn_%(tid)s' type="button" class="btn btn-danger btn-xs collapsed" data-toggle="collapse" data-target='#div_%(tid)s'>%(status)s</button> <div id='div_%(tid)s' class="collapse"> <!-- 默认展开错误信息 -Findyou <button id='btn_%(tid)s' type="button" class="btn btn-danger btn-xs" data-toggle="collapse" data-target='#div_%(tid)s'>%(status)s</button> <div id='div_%(tid)s' class="collapse in"> --> <pre> %(script)s </pre> </div> </td> </tr> """ # variables: (tid, Class, style, desc, status) # 通过 的样式,加标签效果 -Findyou #REPORT_TEST_NO_OUTPUT_TMPL = r""" #<tr id='%(tid)s' class='%(Class)s'> #<td class='%(style)s'><div class='testcase'>%(desc)s</div></td> #<td colspan='5' align='center'><span class="label label-success success">%(status)s</span></td> #</tr> # 通过 的样式,加标签效果 -Findyou REPORT_TEST_NO_OUTPUT_TMPL=r""" <tr id='%(tid)s' class='%(Class)s'> <td class='%(style)s'><div class='testcase'>%(desc)s</div></td> <td colspan='5' align='center'> <!--默认收起错误信息 -Findyou data-toggle="collapse" --> <button id='btn_%(tid)s' type="button" class="btn btn-success btn-xs collapsed" data-target='#div_%(tid)s'>%(status)s</button> <div id='div_%(tid)s' class="collapse"> <!-- 默认展开错误信息 -Findyou <button id='btn_%(tid)s' type="button" class="btn btn-success btn-xs" data-toggle="collapse" data-target='#div_%(tid)s'>%(status)s</button> <div id='div_%(tid)s' class="collapse in"> --> <pre> %(script)s </pre> </div> </td> </tr> """ # variables: (tid, Class, style, desc, status) REPORT_TEST_OUTPUT_TMPL = r""" %(output)s """ # variables: (id, output) # ------------------------------------------------------------------------ # ENDING # # 增加返回顶部按钮 --Findyou ENDING_TMPL = """<div id='ending'> </div> <div style=" position:fixed;right:50px; bottom:30px; 20px; height:20px;cursor:pointer"> <a href="#"><span class="glyphicon glyphicon-eject" style = "font-size:30px;" aria-hidden="true"> </span></a></div> """ # -------------------- The end of the Template class ------------------- TestResult = unittest.TestResult class _TestResult(TestResult): # note: _TestResult is a pure representation of results. # It lacks the output and reporting ability compares to unittest._TextTestResult. def __init__(self, verbosity=1): TestResult.__init__(self) self.stdout0 = None self.stderr0 = None self.success_count = 0 self.failure_count = 0 self.error_count = 0 self.verbosity = verbosity # result is a list of result in 4 tuple # ( # result code (0: success; 1: fail; 2: error), # TestCase object, # Test output (byte string), # stack trace, # ) self.result = [] #增加一个测试通过率 --Findyou self.passrate=float(0) def startTest(self, test): TestResult.startTest(self, test) # just one buffer for both stdout and stderr self.outputBuffer = io.StringIO() stdout_redirector.fp = self.outputBuffer stderr_redirector.fp = self.outputBuffer self.stdout0 = sys.stdout self.stderr0 = sys.stderr sys.stdout = stdout_redirector sys.stderr = stderr_redirector def complete_output(self): """ Disconnect output redirection and return buffer. Safe to call multiple times. """ if self.stdout0: sys.stdout = self.stdout0 sys.stderr = self.stderr0 self.stdout0 = None self.stderr0 = None return self.outputBuffer.getvalue() def stopTest(self, test): # Usually one of addSuccess, addError or addFailure would have been called. # But there are some path in unittest that would bypass this. # We must disconnect stdout in stopTest(), which is guaranteed to be called. self.complete_output() def addSuccess(self, test): self.success_count += 1 TestResult.addSuccess(self, test) output = self.complete_output() self.result.append((0, test, output, '')) if self.verbosity > 1: sys.stderr.write('ok ') sys.stderr.write(str(test)) sys.stderr.write(' ') else: sys.stderr.write('.') def addError(self, test, err): self.error_count += 1 TestResult.addError(self, test, err) _, _exc_str = self.errors[-1] output = self.complete_output() self.result.append((2, test, output, _exc_str)) if self.verbosity > 1: sys.stderr.write('E ') sys.stderr.write(str(test)) sys.stderr.write(' ') else: sys.stderr.write('E') def addFailure(self, test, err): self.failure_count += 1 TestResult.addFailure(self, test, err) _, _exc_str = self.failures[-1] output = self.complete_output() self.result.append((1, test, output, _exc_str)) if self.verbosity > 1: sys.stderr.write('F ') sys.stderr.write(str(test)) sys.stderr.write(' ') else: sys.stderr.write('F') class HTMLTestRunner(Template_mixin): """ """ def __init__(self, stream=sys.stdout, verbosity=1,title=None,description=None,tester=None): self.stream = stream self.verbosity = verbosity if title is None: self.title = self.DEFAULT_TITLE else: self.title = title if description is None: self.description = self.DEFAULT_DESCRIPTION else: self.description = description if tester is None: self.tester = self.DEFAULT_TESTER else: self.tester = tester self.startTime = datetime.datetime.now() def run(self, test): "Run the given test case or test suite." result = _TestResult(self.verbosity) test(result) self.stopTime = datetime.datetime.now() self.generateReport(test, result) #print(sys.stderr, ' Time Elapsed: %s' % (self.stopTime-self.startTime)) print(' Time Elapsed: %s' % (self.stopTime - self.startTime), file=sys.stderr) return result def sortResult(self, result_list): # unittest does not seems to run in any particular order. # Here at least we want to group them together by class. rmap = {} classes = [] for n,t,o,e in result_list: cls = t.__class__ if not cls in rmap: rmap[cls] = [] classes.append(cls) rmap[cls].append((n,t,o,e)) r = [(cls, rmap[cls]) for cls in classes] return r #替换测试结果status为通过率 --Findyou def getReportAttributes(self, result): """ Return report attributes as a list of (name, value). Override this to add custom attributes. """ startTime = str(self.startTime)[:19] duration = str(self.stopTime - self.startTime)[:10] status = [] status.append('【总共:%s】' % (result.success_count + result.failure_count + result.error_count)) if result.success_count: status.append('【通过:%s】' % result.success_count) if result.failure_count: status.append('【失败:%s】' % result.failure_count) if result.error_count: status.append('【错误:%s】' % result.error_count) if status: status = ' '.join(status) try: self.passrate = str("%.2f%%" % (float(result.success_count) / float(result.success_count + result.failure_count + result.error_count) * 100)) except ZeroDivisionError: self.passrate = 0 else: status = 'none' print(status) return [ (u'测试人员', self.tester), (u'开始时间',startTime), (u'合计耗时',duration), ('测试结果',status + "【通过率= "+self.passrate+'】'), ] def generateReport(self, test, result): report_attrs = self.getReportAttributes(result) generator = 'HTMLTestRunner %s' % __version__ stylesheet = self._generate_stylesheet() heading = self._generate_heading(report_attrs) report = self._generate_report(result) ending = self._generate_ending() chart = self._generate_chart(result) output = self.HTML_TMPL % dict( title = saxutils.escape(self.title), generator = generator, stylesheet = stylesheet, heading = heading, report = report, ending = ending, chart_script=chart ) self.stream.write(output.encode('utf8')) def _generate_stylesheet(self): return self.STYLESHEET_TMPL #增加Tester显示 -Findyou def _generate_heading(self, report_attrs): a_lines = [] for name, value in report_attrs: line = self.HEADING_ATTRIBUTE_TMPL % dict( name = saxutils.escape(name), value = saxutils.escape(value), ) a_lines.append(line) heading = self.HEADING_TMPL % dict( title = saxutils.escape(self.title), parameters = ''.join(a_lines), description = saxutils.escape(self.description), tester= saxutils.escape(self.tester), ) return heading #生成报告 --Findyou添加注释 def _generate_report(self, result): rows = [] sortedResult = self.sortResult(result.result) for cid, (cls, cls_results) in enumerate(sortedResult): # subtotal for a class np = nf = ne = 0 for n,t,o,e in cls_results: if n == 0: np += 1 elif n == 1: nf += 1 else: ne += 1 # format class description if cls.__module__ == "__main__": name = cls.__name__ else: name = "%s.%s" % (cls.__module__, cls.__name__) doc = cls.__doc__ and cls.__doc__.split(" ")[0] or "" desc = doc and '%s: %s' % (name, doc) or name row = self.REPORT_CLASS_TMPL % dict( style = ne > 0 and 'errorClass' or nf > 0 and 'failClass' or 'passClass', desc = desc, count = np+nf+ne, Pass = np, fail = nf, error = ne, cid = 'c%s' % (cid+1), ) rows.append(row) for tid, (n,t,o,e) in enumerate(cls_results): self._generate_report_test(rows, cid, tid, n, t, o, e) report = self.REPORT_TMPL % dict( test_list = ''.join(rows), count = str(result.success_count+result.failure_count+result.error_count), Pass = str(result.success_count), fail = str(result.failure_count), error = str(result.error_count), passrate =self.passrate, ) return report def _generate_chart(self, result): chart = self.ECHARTS_SCRIPT % dict( Pass=str(result.success_count), fail=str(result.failure_count), error=str(result.error_count), ) return chart def _generate_report_test(self, rows, cid, tid, n, t, o, e): # e.g. 'pt1.1', 'ft1.1', etc has_output = bool(o or e) # ID修改点为下划线,支持Bootstrap折叠展开特效 - Findyou tid = (n == 0 and 'p' or 'f') + 't%s_%s' % (cid+1,tid+1) name = t.id().split('.')[-1] doc = t.shortDescription() or "" desc = doc and ('%s: %s' % (name, doc)) or name tmpl = has_output and self.REPORT_TEST_WITH_OUTPUT_TMPL or self.REPORT_TEST_NO_OUTPUT_TMPL # utf-8 支持中文 - Findyou # o and e should be byte string because they are collected from stdout and stderr? if isinstance(o, str): # TODO: some problem with 'string_escape': it escape and mess up formating # uo = unicode(o.encode('string_escape')) # uo = o.decode('latin-1') uo = o else: uo = o if isinstance(e, str): # TODO: some problem with 'string_escape': it escape and mess up formating # ue = unicode(e.encode('string_escape')) # ue = e.decode('latin-1') ue = e else: ue = e script = self.REPORT_TEST_OUTPUT_TMPL % dict( # id = tid, id = '', output = saxutils.escape(uo+ue), ) row = tmpl % dict( tid = tid, Class = (n == 0 and 'hiddenRow' or 'none'), style = n == 2 and 'errorCase' or (n == 1 and 'failCase' or 'passCase'), desc = desc, script = script, status = self.STATUS[n], ) rows.append(row) if not has_output: return def _generate_ending(self): return self.ENDING_TMPL ############################################################################## # Facilities for running tests from the command line ############################################################################## # Note: Reuse unittest.TestProgram to launch test. In the future we may # build our own launcher to support more specific command line # parameters like test title, CSS, etc. class TestProgram(unittest.TestProgram): """ A variation of the unittest.TestProgram. Please refer to the base class for command line parameters. """ def runTests(self): # Pick HTMLTestRunner as the default test runner. # base class's testRunner parameter is not useful because it means # we have to instantiate HTMLTestRunner before we know self.verbosity. if self.testRunner is None: self.testRunner = HTMLTestRunner(verbosity=self.verbosity) unittest.TestProgram.runTests(self) main = TestProgram ############################################################################## # Executing this module from the command line ############################################################################## if __name__ == "__main__": main(module=None)