在用编辑器保存的数据到数据库的时候经常是在我们的内容前后加一个P标签,但是出来之后是一行,有时候会超过边框的宽度,所以研究了如何折行,如下代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div style="400px;background-color: #dcdcdc;height: auto;"> 111111111111111111111111111111111222222222222222222223333333333 </div> <br> <br> <br> <div style="400px;background-color: #dcdcdc;height: auto; word-wrap:break-word; word-break:break-all;overflow: hidden;"> 111111111111111111111111111111111222222222222222222223333333333 </div> </body> </html>
效果:

解释:
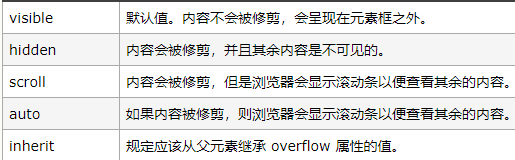
overflow 属性规定当内容溢出元素框时发生的事情。

word-break:

word-wrap 属性允许长单词或 URL 地址换行到下一行。
