全局变量与局部变量
先来看一下代码例子:
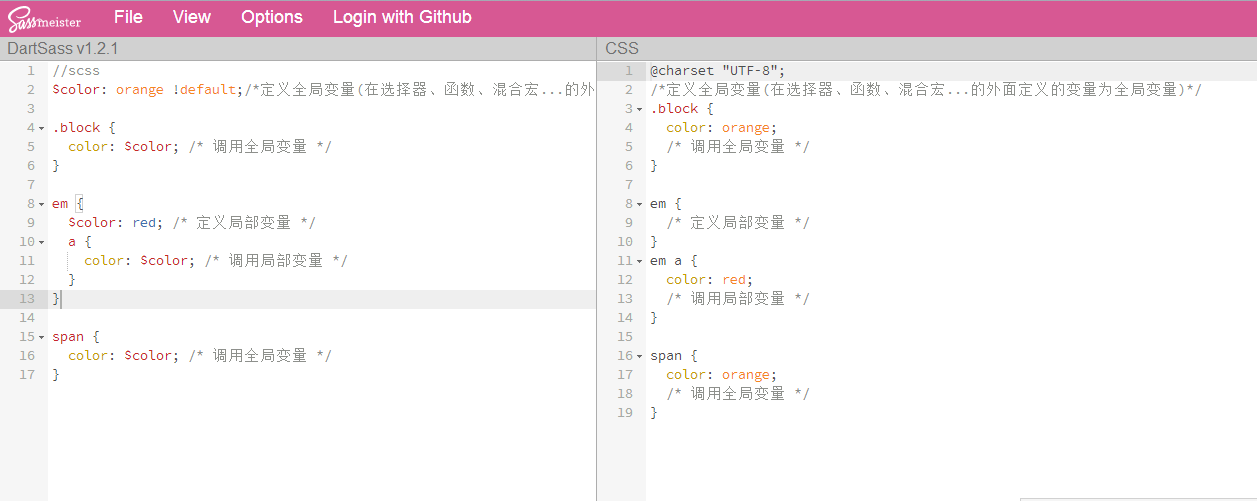
//scss
$color: orange !default;/*定义全局变量(在选择器、函数、混合宏...的外面定义的变量为全局变量)*/
.block {
color: $color; /* 调用全局变量 */
}
em {
$color: red; /* 定义局部变量 */
a {
color: $color; /* 调用局部变量 */
}
}
span {
color: $color; /* 调用全局变量 */
}
用sassmeiste转换成css之后:

上面的示例演示可以得知,在元素内部定义的变量不会影响其他元素。如此可以简单的理解成,全局变量就是定义在元素外面的变量
如下代码:
$color: orange !default;
$color 就是一个全局变量,而定义在元素内部的变量,比如 $color:red; 是一个局部变量。
什么时候声明变量?
创建变量只适用于感觉确有必要的情况下。不要为了某些骇客行为而声明新变量,这丝毫没有作用。只有满足所有下述标准时方可创建新变量:
- 该值至少重复出现了两次;
- 该值至少可能会被更新一次;
- 该值所有的表现都与变量有关(非巧合)。
基本上,没有理由声明一个永远不需要更新或者只在单一地方使用变量。