CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的事件和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变(gradients):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
线性渐变 - 从上到下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css3渐变</title> <style type="text/css"> * { margin: 0; padding: 0; } .container { width: 300px; height: 200px; margin: 0 auto; background: linear-gradient(black, red); } </style> </head> <body> <div class="container"></div> </body> </html>
效果如下:显示的效果默认是从顶部位置到下面平稳过渡的

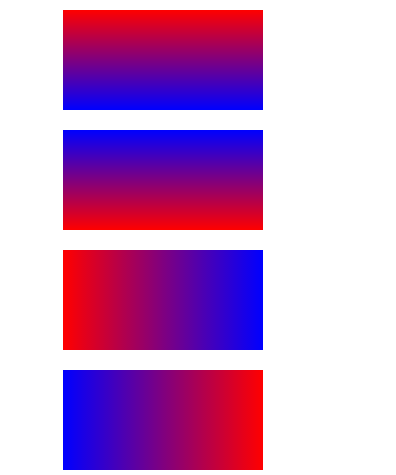
我们也可以选择从哪个位置开始过度,linear-gradient(位置,颜色,颜色) 可以选择top,left,right,bottom
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css3渐变</title> <style type="text/css"> * { margin: 0; padding: 0; } div { width: 200px; height: 100px; margin: 20px auto; } .container-top { background: -webkit-linear-gradient(top, red, blue); background: -o-linear-gradient(top, red, blue); background: -moz-linear-gradient(top, red, blue); background: linear-gradient(top, red, blue); } .container-bottom { background: -webkit-linear-gradient(bottom, red, blue); background: -o-linear-gradient(bottom, red, blue); background: -moz-linear-gradient(bottom, red, blue); background: linear-gradient(bottom, red, blue); } .container-left { background: -webkit-linear-gradient(left, red, blue); background: -o-linear-gradient(left, red, blue); background: -moz-linear-gradient(left, red, blue); background: linear-gradient(left, red, blue); } .container-right { background: -webkit-linear-gradient(right, red, blue); background: -o-linear-gradient(right, red, blue); background: -moz-linear-gradient(right, red, blue); background: linear-gradient(right, red, blue); } </style> </head> <body> <div class="container-top"></div> <div class="container-bottom"></div> <div class="container-left"></div> <div class="container-right"></div> </body> </html>
效果如下:

你可以通过指定水平和垂直的起始位置来制作一个对角渐变。
下面的实例演示了从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到蓝色:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css3渐变</title> <style type="text/css"> * { margin: 0; padding: 0; } div { width: 200px; height: 100px; margin: 20px auto; } .container-left{ background: -webkit-linear-gradient(left top, red, blue); background: -o-linear-gradient(left top, red, blue); background: -moz-linear-gradient(left top, red, blue); background: linear-gradient(left top, red, blue); } .container-right { background: -webkit-linear-gradient(right top, red, blue); background: -o-linear-gradient(right top, red, blue); background: -moz-linear-gradient(right top, red, blue); background: linear-gradient(right top, red, blue); } </style> </head> <body> <div class="container-left"></div> <div class="container-right"></div> </body> </html>
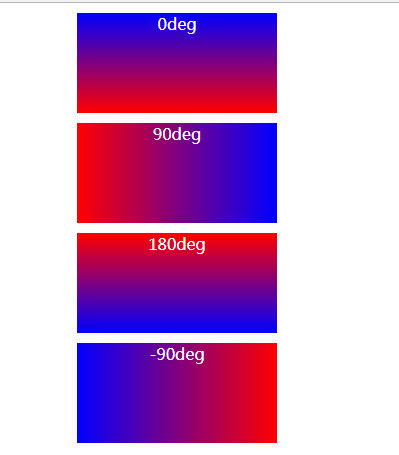
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css3渐变</title> <style type="text/css"> * { margin: 0; padding: 0; } div { width: 200px; height: 100px; margin: 10px auto; } #grad1 { background: -webkit-linear-gradient(0deg, red, blue); background: -o-linear-gradient(0deg, red, blue); background: -moz-linear-gradient(0deg, red, blue); background: linear-gradient(0deg, red, blue); } #grad2 { background: -webkit-linear-gradient(90deg, red, blue); background: -o-linear-gradient(90deg, red, blue); background: -moz-linear-gradient(90deg, red, blue); background: linear-gradient(90deg, red, blue); } #grad3 { background: -webkit-linear-gradient(180deg, red, blue); background: -o-linear-gradient(180deg, red, blue); background: -moz-linear-gradient(180deg, red, blue); background: linear-gradient(180deg, red, blue); } #grad4 { background: -webkit-linear-gradient(-90deg, red, blue); background: -o-linear-gradient(-90deg, red, blue); background: -moz-linear-gradient(-90deg, red, blue); background: linear-gradient(-90deg, red, blue); } </style> </head> <body> <div id="grad1" style="color:white;text-align:center">0deg</div> <div id="grad2" style="color:white;text-align:center;">90deg</div> <div id="grad3" style="color:white;text-align:center;">180deg</div> <div id="grad4" style="color:white;text-align: center;">-90deg</div> </body> </html>
效果如下:

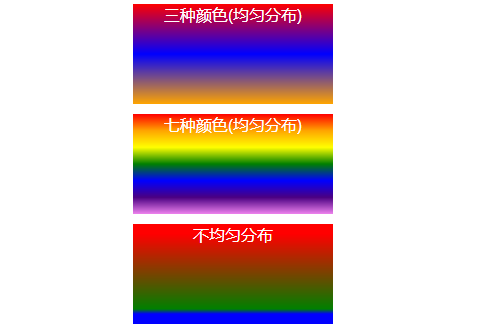
你也可以设置多个颜色的渐变
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css3渐变</title> <style type="text/css"> * { margin: 0; padding: 0; } div { width: 200px; height: 100px; margin: 10px auto; } #grad1 { background: -webkit-linear-gradient( red, blue,orange); background: -o-linear-gradient(red, blue,orange); background: -moz-linear-gradient( red, orange); background: linear-gradient(red, blue,orange); } #grad2 { background: -webkit-linear-gradient(red, orange, yellow, green, blue, indigo, violet); background: -o-linear-gradient(red, orange, yellow, green, blue, indigo, violet); background: -moz-linear-gradient(red, orange, yellow, green, blue, indigo, violet); background: linear-gradient(red, orange, yellow, green, blue, indigo, violet); } #grad3 { background: -webkit-linear-gradient(red 10%, green 85%,blue 90%); background: -o-linear-gradient(red 10%, green 85%,blue 90%); background: -moz-linear-gradient(red 10%, green 85%,blue 90%); background: linear-gradient(red 10%, green 85%,blue 90%); } </style> </head> <body> <div id="grad1" style="color:white;text-align:center">三种颜色(均匀分布)</div> <div id="grad2" style="color:white;text-align:center;">七种颜色(均匀分布)</div> <div id="grad3" style="color:white;text-align:center;">不均匀分布</div> </body> </html>
效果如下:

CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css3渐变</title> <style type="text/css"> * { margin: 0; padding: 0; } div { width: 200px; height: 100px; margin: 10px auto; } #grad1 { background: -webkit-linear-gradient(left, rgba(255,0,0,0), rgba(255,0,0,1)); background: -o-linear-gradient(left, rgba(255,0,0,0), rgba(255,0,0,1)); background: -moz-linear-gradient( left, rgba(255,0,0,0), rgba(255,0,0,1)); background: linear-gradient(left, rgba(255,0,0,0), rgba(255,0,0,1)); } </style> </head> <body> <div id="grad1" style="color:white;text-align:center"></div> </body> </html>
效果如下:

repeating-linear-gradient() 函数用于重复线性渐变:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css3渐变</title> <style type="text/css"> * { margin: 0; padding: 0; } div { width: 200px; height: 100px; margin: 10px auto; } #grad1 { background:-webkit-repeating-linear-gradient(red, yellow 10% ,green 20%); background:repeating-linear-gradient(red, yellow 10%,green 20%); } </style> </head> <body> <div id="grad1" style="color:white;text-align:center"></div> </body> </html>
效果如下:

径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
颜色结点均匀分布的径向渐变:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css background-radial-gradient</title> <style type="text/css"> * { margin: 0; padding: 0; } .grad { width: 200px; height: 200px; background: -webkit-radial-gradient(red, green, blue); background: -o-radial-gradient(red, green, blue); background: -moz-radial-gradient(red, green, blue); background: radial-gradient(red, green, blue); } </style> </head> <body> <div class="grad"></div> </body> </html>
效果如下:

颜色结点不均匀分布的径向渐变:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css background-radial-gradient</title> <style type="text/css"> * { margin: 0; padding: 0; } .grad { width: 200px; height: 200px; background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); background: -o-radial-gradient(red 5%, green 15%, blue 60%); background: -moz-radial-gradient(red 5%, green 15%, blue 60%); background: radial-gradient(red 5%, green 15%, blue 60%); } </style> </head> <body> <div class="grad"></div> </body> </html>
效果如下:

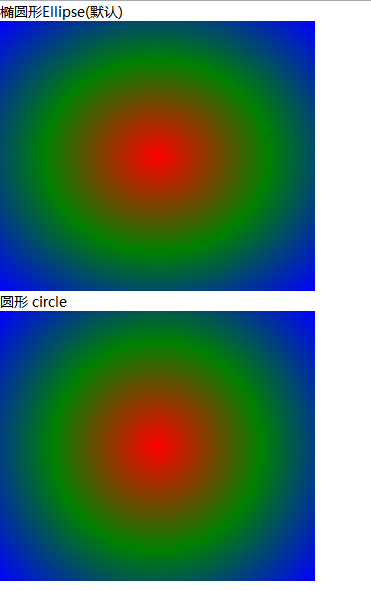
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css background-radial-gradient</title> <style type="text/css"> * { margin: 0; padding: 0; } .grad { width: 350px; height: 300px; background: -webkit-radial-gradient(red, green, blue); background: -o-radial-gradient(red, green, blue); background: -moz-radial-gradient(red, green, blue); background: radial-gradient(red, green, blue); } .grad2 { width: 350px; height: 300px; background: -webkit-radial-gradient(circle, red, green, blue); background: -o-radial-gradient(circle,red, green, blue); background: -moz-radial-gradient(circle,red, green, blue); background: radial-gradient(circle,red, green, blue); } </style> </head> <body> <p>椭圆形Ellipse(默认)</p> <div class="grad"></div> <p>圆形 circle</p> <div class="grad2"></div> </body> </html>
效果如下:

不同尺寸大小关键字的使用
size 参数定义了渐变的大小。它可以是以下四个值:
- closest-side
- farthest-side
- closest-corner
- farthest-corner
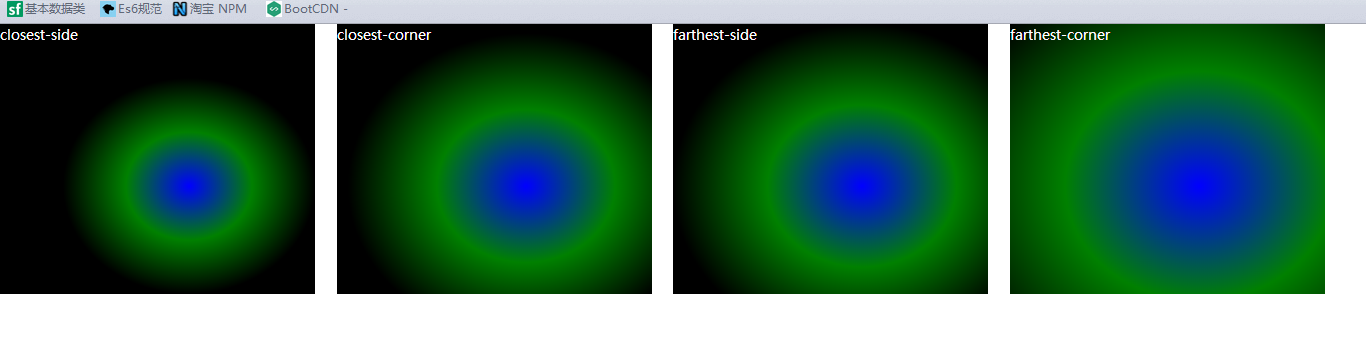
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css background-radial-gradient</title> <style type="text/css"> * { margin: 0; padding: 0; } .fl { float: left; } div { margin-right: 24px; } .grad { width: 350px; height: 300px; color: #fff; background: -webkit-radial-gradient(60% 60%, closest-side,blue, green, black); background: -o-radial-gradient(60% 50%, closest-side,blue green, black); background: -moz-radial-gradient(60% 50%, closest-side,blue green, black); background: radial-gradient(60% 50%, closest-side,blue green,black); } .grad2 { width: 350px; height: 300px; color: #fff; background: -webkit-radial-gradient(60% 60%, closest-corner,blue, green, black); background: -o-radial-gradient(60% 60%, closest-corner,blue, green, black); background: -moz-radial-gradient(60% 60%, closest-corner,blue, green, black); background: radial-gradient(60% 60%, closest-corner,blue, green, black); } .grad3 { width: 350px; height: 300px; color: #fff; background: -webkit-radial-gradient(60% 60%, farthest-side,blue, green, black); background: -o-radial-gradient(60% 60%, farthest-side,blue, green, black); background: -moz-radial-gradient(60% 60%, farthest-side,blue, green, black); background: radial-gradient(60% 60%, farthest-side,blue, green, black); } .grad4 { width: 350px; height: 300px; color: #fff; background: -webkit-radial-gradient(60% 60%, farthest-corner,blue, green, black); background: -o-radial-gradient(60% 60%, farthest-corner,blue, green, black); background: -moz-radial-gradient(60% 60%, farthest-corner,blue, green, black); background: radial-gradient(60% 60%, farthest-corner,blue, green, black); } </style> </head> <body> <div class="grad fl">closest-side</div> <div class="grad2 fl">closest-corner</div> <div class="grad3 fl">farthest-side</div> <div class="grad4 fl">farthest-corner</div> </body> </html>
效果如下:

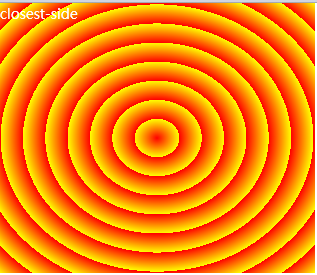
repeating-radial-gradient() 函数用于重复径向渐变:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css background-radial-gradient</title> <style type="text/css"> * { margin: 0; padding: 0; } .grad { width: 350px; height: 300px; color: #fff; background: -webkit-repeating-radial-gradient(red, yellow 10%, green 10%); background: -o-repeating-radial-gradient(red, yellow 10%, green 10%); background: -moz-repeating-radial-gradient(red, yellow 10%, green 10%); background: radial-repeating-gradient(red, yellow 10%, green 10%); } </style> </head> <body> <div class="grad">closest-side</div> </body> </html>
效果如下: