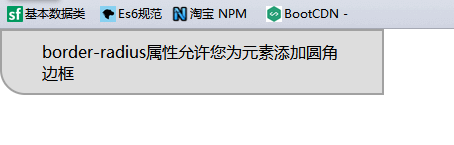
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css圆角边框</title> <style type="text/css"> * { margin: 0; padding: 0; } div { width: 300px; padding: 10px 40px; border: 2px solid #a1a1a1; border-radius: 25px;/* 添加圆角边框 */ background: #dddddd; } </style> </head> <body> <div> border-radius属性允许您为元素添加圆角边框 </div> </body> </body> </html>
效果如下:

还可以可单独的角添加圆角 border:左上角丨右上角丨右下角丨左下角
如果只给左下角添加圆角那么就是:border-radius:0 0 0 25px;
就是这样

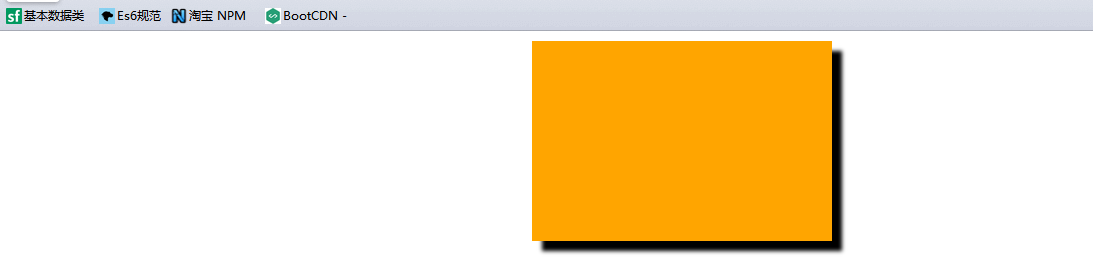
css盒阴影
CSS3 中的 box-shadow 属性被用来添加阴影:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css盒阴影</title> <style type="text/css"> * { margin: 0; padding: 0; } div { width: 300px; height: 200px; margin: 10px auto; box-shadow: 10px 10px 5px #000;/*四个属性分别为: x轴,y轴,模糊程度,颜色*/ background-color: orange; } </style> </head> <body> <div> </div> </body> </body> </html>
效果如下:

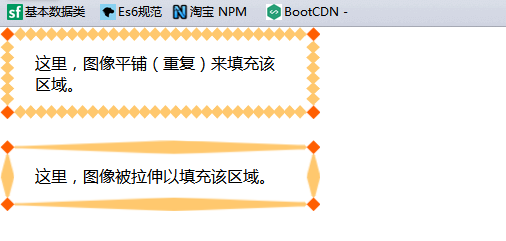
CSS3 边界图片
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css盒阴影</title> <style type="text/css"> * { margin: 0; padding: 0; } div { width: 250px; padding: 10px 20px; border: 15px solid red; } #round { border-image: url(border.png) 30 30 round; } #stretch { border-image: url(border.png) 30 30 stretch; } </style> </head> <body> <div id="round">这里,图像平铺(重复)来填充该区域。</div> <br> <div id="stretch">这里,图像被拉伸以填充该区域。</div> </div> </body> </body> </html>
效果如下: