可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
例子
1 <head> 2 <title>Vue监听事件</title> 3 <script src="vue.js"></script> 4 </head> 5 <body> 6 <div id="app"> 7 <button v-on:click="counter+=1">add 1</button> 8 <p>你一共点击了 {{counter}} 次</p> 9 </div> 10 <script> 11 new Vue({ 12 el:"#app", 13 data:{ 14 counter:0 15 } 16 }) 17 </script> 18 </body> 19 </html>
浏览器打开如下:

每点击一次按扭数字就会加1
事件处理方法:
但这种情况不适合逻辑很复杂的时候,当逻辑很复杂时我们用v-on接收一个需要调用的方法名称
如下:
1 <html> 2 <head> 3 <title>Vue事件处理方法</title> 4 <script src="vue.js"></script> 5 </head> 6 <body> 7 <div id="app"> 8 <button v-on:click="greet">greet</button> 9 </div> 10 <script> 11 new Vue({ 12 el:"#app", 13 data:{ 14 name:"Vue.js" 15 }, 16 methods:{ 17 greet:function(){ 18 alert("Hello " + this.name + "!"); 19 } 20 } 21 }) 22 </script> 23 </body> 24 </html>
浏览器打开显示:

内联处理器中的方法
除了直接绑定到一个方法,也可以在内联 JavaScript 语句中调用方法:
1 <html> 2 <head> 3 <title>Vue内联处理器的方法</title> 4 <script src="vue.js"></script> 5 </head> 6 <body> 7 <div id="app"> 8 <button v-on:click="greet('小明')">say 小明</button> 9 <button v-on:click="greet('小红')">say 小红</button> 10 </div> 11 <script> 12 new Vue({ 13 el:"#app", 14 methods:{ 15 greet:function(name){ 16 alert("Hello" + name); 17 } 18 } 19 }) 20 </script> 21 </body> 22 </html>
事件修饰符:
我们来看一个例子
1 <div id="app"> 2 <form action="form.php" method="POST"> 3 <label>用户名</label> 4 <input type="text" placeholder="请输入用户名" v-model="name"><br><br> 5 <label>密 码 </label> 6 <input type="password" placeholder="请输入密码" v-model="password"><br><br> 7 <input type="submit" value="提交" @click="submit"> 8 </form> 9 </div>
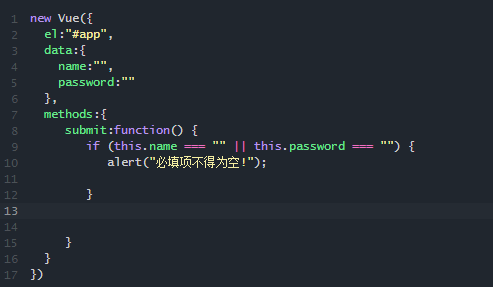
1 new Vue({ 2 el:"#app", 3 data:{ 4 name:"", 5 password:"" 6 }, 7 methods:{ 8 submit:function() { 9 if (this.name === "" || this.password === "") { 10 11 alert("必填项不得为空!"); 12 13 } 14 15 16 } 17 } 18 })
我们希望在提交表单之前做下校验,检测输入框是否输入了值,如果没输入提醒用户输入,页面不进行跳转,我们遇到一个问题现在是提醒了但它还是回跳转,这是因为点击submit会自动提交form
我们可以用JavaScript去阻止它
1 new Vue({ 2 el:"#app", 3 data:{ 4 name:"", 5 password:"" 6 }, 7 methods:{ 8 submit:function(event) { 9 if (this.name === "" || this.password === "") { 10 event.preventDefault(); // 阻止默认事件 11 alert("必填项不得为空!"); 12 13 } 14 15 16 } 17 } 18 })
这样我们就解决了这个问题。
尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。之前提过,修饰符是由点开头的指令后缀来表示的。
.stop.prevent.capture.self.once
1 <input type="submit" value="提交" @click.prevent="submit">

js也不去处理 DOM 事件细节。很轻松的就可以解决问题。
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
还有一个重要的事件对象的例子:
1 <html> 2 <head> 3 <title>Vue事件对象</title> 4 <script src="vue.js"></script> 5 <style type="text/css"> 6 </style> 7 </head> 8 <body> 9 <div id="example"> 10 <button @click="doSomething($event)">按扭</button> 11 </div> 12 <script> 13 new Vue({ 14 el:"#example", 15 methods:{ 16 doSomething(event){ 17 alert(event.target.tagName); 18 } 19 } 20 }) 21 22 </script> 23 </body> 24 </html>
$event就是指向的原生js对象
顺便也解决了以下的问题
1 <html> 2 <head> 3 <title>Vue事件对象</title> 4 <script src="vue.js"></script> 5 <style type="text/css"> 6 </style> 7 </head> 8 <body> 9 <div id="example"> 10 <button @click="doSomething(msg,$event)">按扭</button> 11 </div> 12 <script> 13 new Vue({ 14 el:"#example", 15 data:{ 16 msg:"Hello" 17 }, 18 methods:{ 19 doSomething(msg,event){ 20 alert(this.msg + " " + event.target.tagName); 21 } 22 } 23 }) 24 </script> 25 </body> 26 </html>