快速上手
本文将会使用小游戏提供的能力制作一个简单的飞机躲避掉落方块小游戏,旨在从零开始介绍小游戏的开发流程。
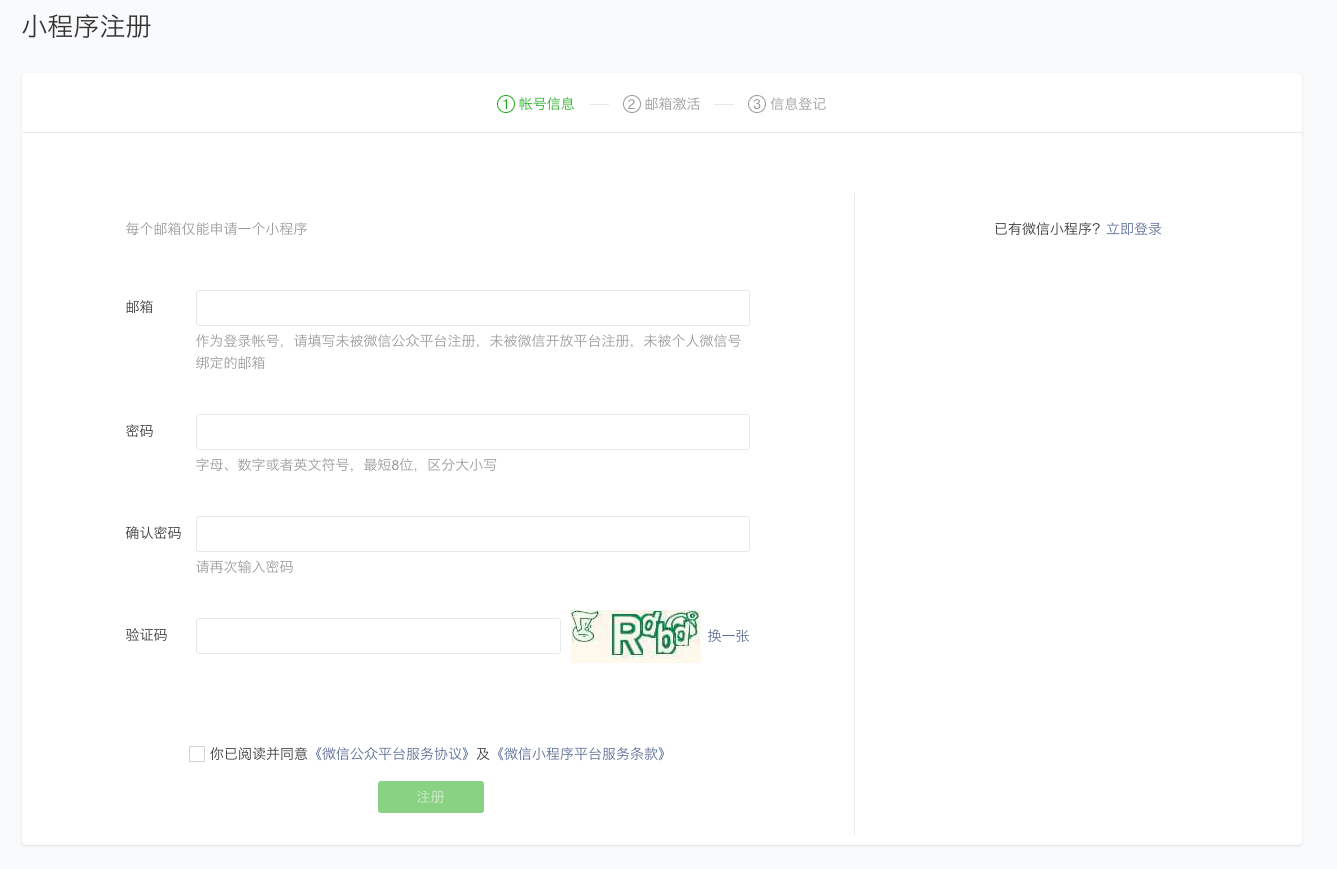
注册一个小游戏帐号
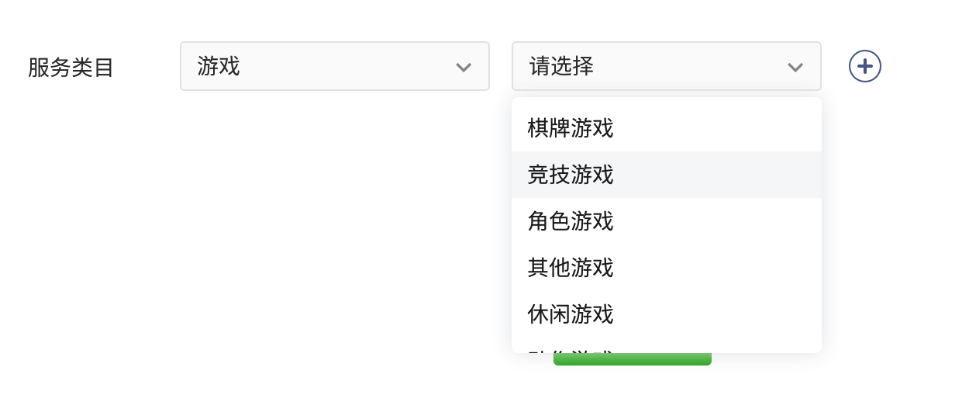
进入 小程序注册页 根据指引填写信息和提交相应的资料,服务类目应选择“游戏”,子类目可以先选择“休闲游戏”,就可以拥有自己的小游戏帐号。


安装并启动开发者工具
注册小游戏帐号后,应下载 开发者工具 并安装到计算机中。

打开已安装的开发者工具客户端,使用刚刚注册小游戏帐号登记的微信帐号“扫一扫”扫码即可进入小游戏开发环境。

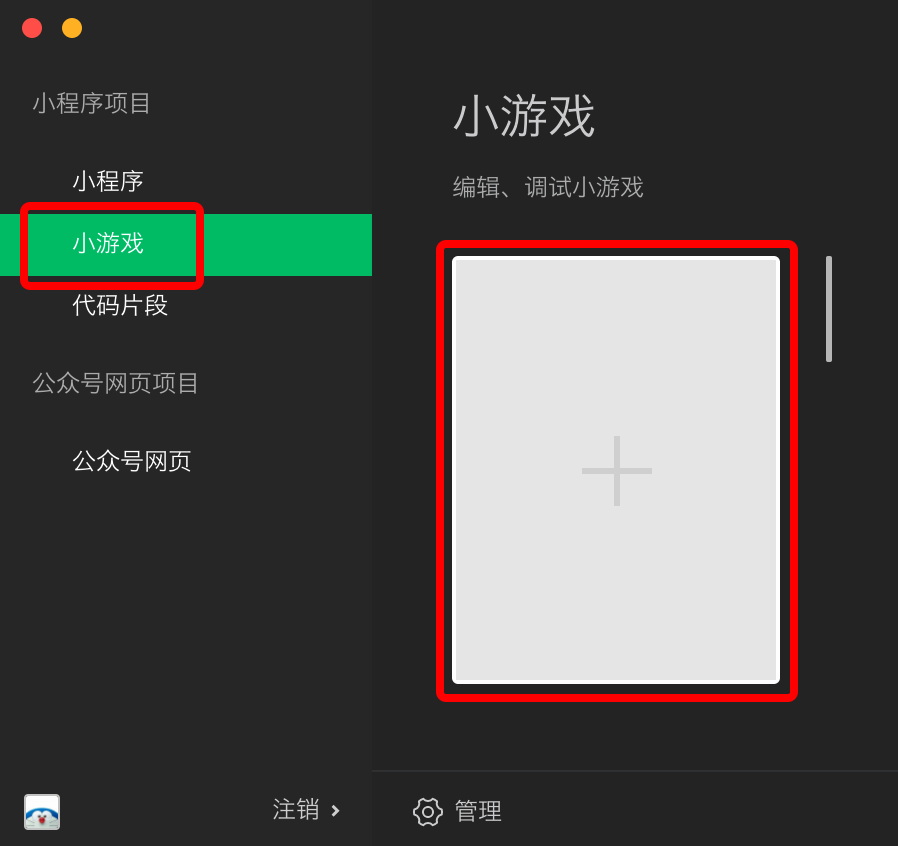
选择左侧“小程序项目”中的“小游戏 Tab”,然后点击右侧“+”号,开始创建小游戏项目。

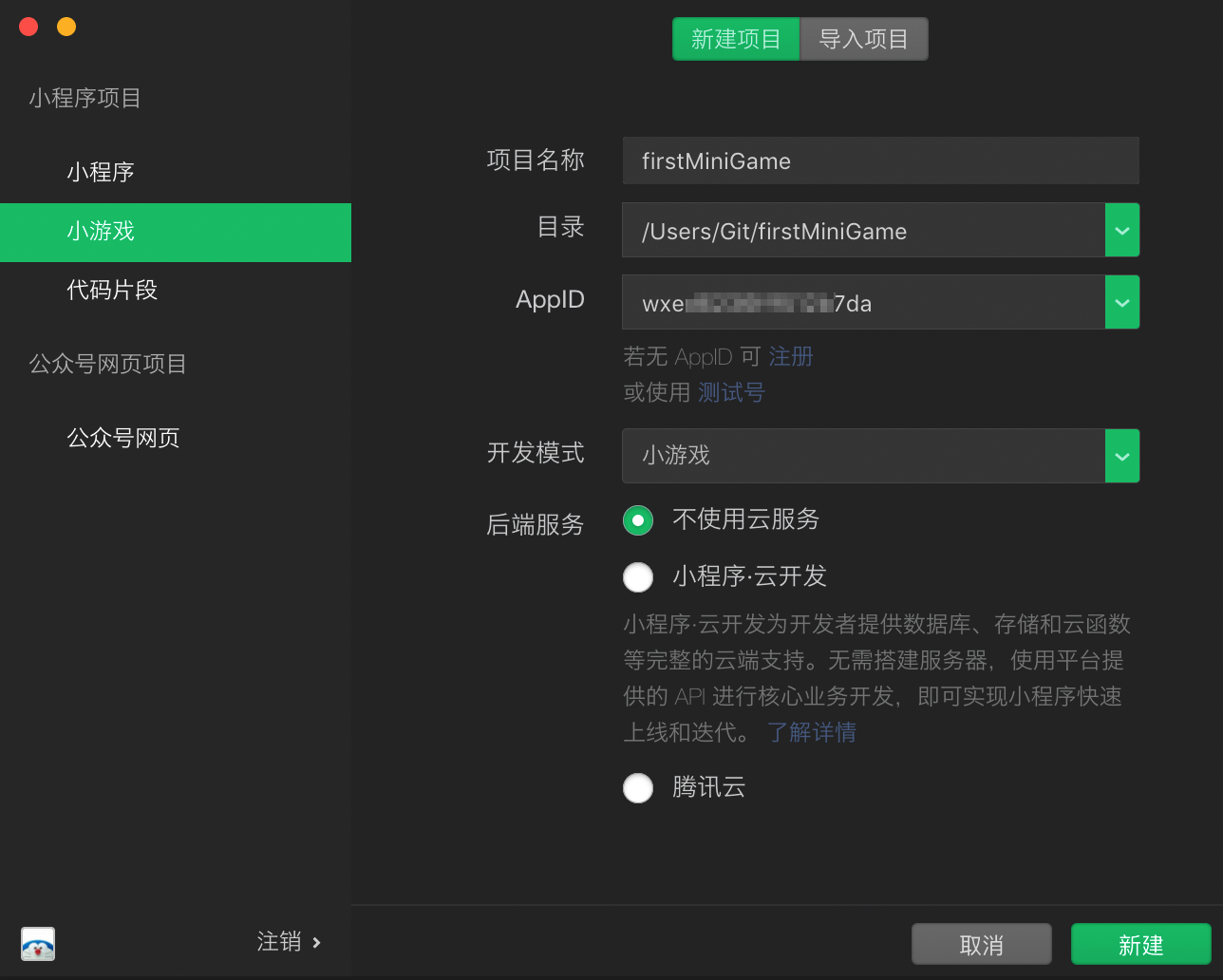
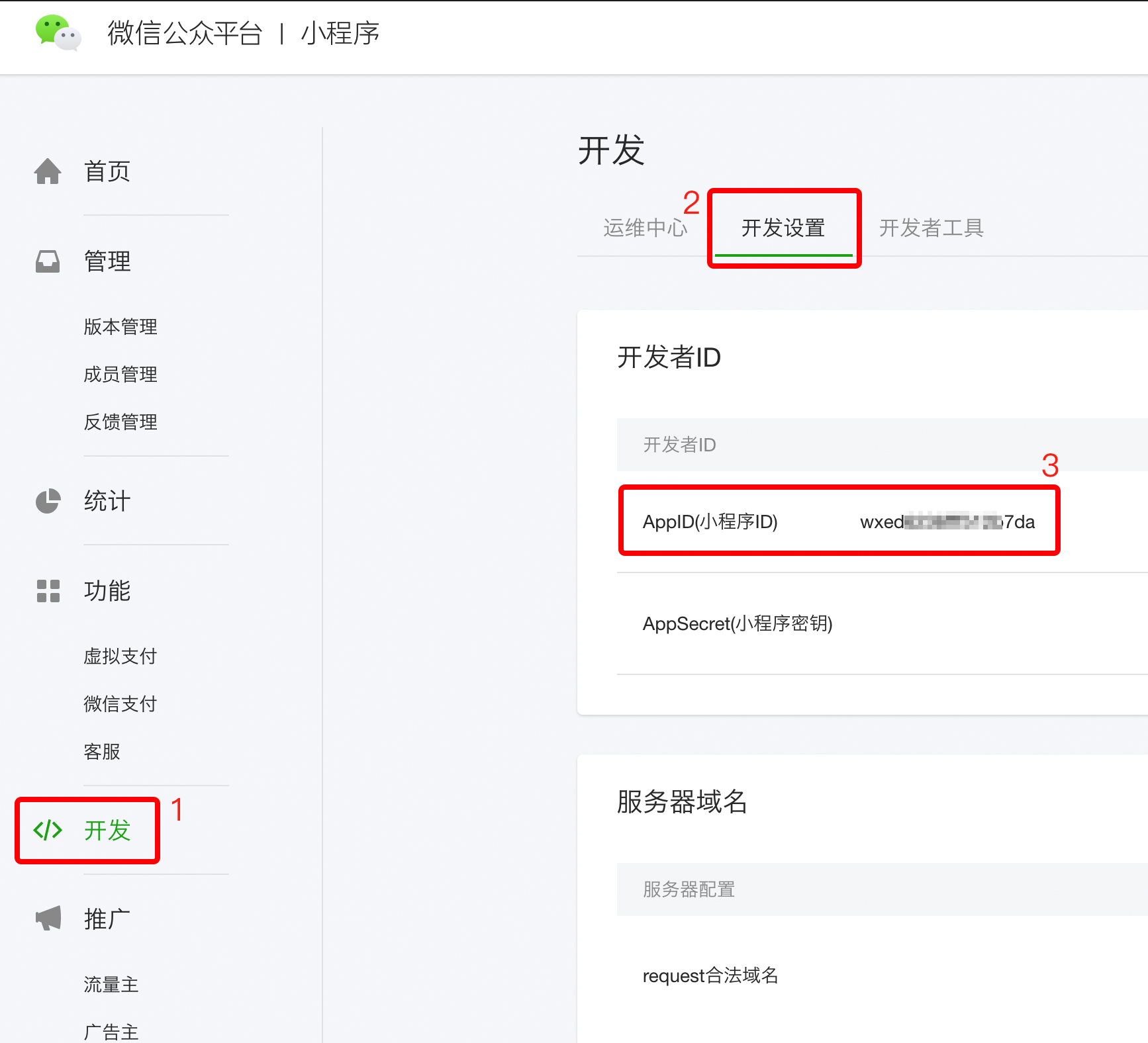
填写合适的项目名称,选择合适的本机空目录后,登录 刚刚注册的小程序管理平台,如下图找到小程序的 AppID,填入表单的“AppId”文本框中。

填写完整后点击右下角“新建”按钮,即可完成创建小游戏。
在开发者工具可以看到,小游戏只有两个必要文件:
|--game.js
|--game.json
game.js小游戏入口文件game.json配置文件

双击目录树中的“game.js”文件,可以开始编辑代码。
(若无法找到目录树,请留意先选中左上角“编辑器”开关)
开始编辑代码
小游戏中,只能使用 JavaScript 来编写小游戏。但不同于浏览器环境,小游戏环境没有 BOM 和 DOM API,只有 wx API. 接下来我们将使用 wx API 来完成创建画布、绘制图形、显示图片以及响应用户交互等基础功能。
创建画布
const canvas = wx.createCanvas()
在 game.js 中输入以上代码并保存,可以立即创建一个上屏 canvas。后续我们的代码都会基于这个 canvas 对象。
绘制一个矩形
const context = canvas.getContext('2d') // 创建一个 2d context
context.fillStyle = '#1aad19' // 矩形颜色
context.fillRect(0, 0, 100, 100) // 矩形左上角顶点为(0, 0),右下角顶点为(100, 100)
继续输入以上代码后保存,可以看到模拟器左上角出现一个绿色的正方形。

接下来我们把矩形经过简单计算使之横向居中,将 context.fillRect(0, 0, 100, 100) 修改为:
context.fillRect(canvas.width / 2 - 50, 0, 100, 100)
保存后,可以看到矩形已经横向居中:

为了方便矩形移动逻辑的绘制,将 context.fillRect 所在代码封装到 drawRect 函数中,并调用该函数:
const { windowWidth, windowHeight } = wx.getSystemInfoSync()
function drawRect(x, y) {
context.clearRect(0, 0, windowWidth, windowHeight)
context.fillRect(x, y, 100, 100)
}
drawRect(canvas.width / 2 - 50, 0)
此处多添加 context.clearRect 所在行,作用是每次绘制前都先清除整个画布,方便后文调用以创建“让矩形下落移动”效果;保存后模拟器的效果应与上一步一致,即有一个横向居中的绿色矩形。
让矩形下落移动
将 drawRect(canvas.width / 2 - 50, 0) 修改为如下代码:
const rectX = canvas.width / 2 - 50
let rectY = 0
setInterval(function(){
drawRect(rectX, rectY++)
}, 16)
这里我们添加了一个每 16ms 执行一次的定时器函数,并且每次绘制都使矩形左上角 y 坐标在原有基础上增加 1,添加上述代码后保存,可以看到模拟器上出现一个自上而下下落的绿色矩形。

添加一个飞机图片
在创建项目的目录下,新建一个 img 目录,并在其中添加一张 plane.png 的图片素材。实际上这里可以是任何你喜欢的图片素材,建议图片大小为 100px*100px,后文默认该图片大小也为 100px*100px。

添加成功后在目录树中可以找到 img 目录和 plane.png 素材。
在代码中添加以下代码,将飞机图片添加到 canvas 中。
const image = wx.createImage()
const imgX = canvas.width / 2 - 50
let imgY = 500
image.onload = function () {
context.drawImage(image, imgX, imgY)
}
image.src = 'img/plane.png'

保存后可看到模拟器下方出现一个飞机图形,图片加载成功。
使飞机图片跟随触摸移动
添加以下代码,使飞机跟随手指触摸移动
// 存储当前飞机左上角坐标
let touchX = imgX
let touchY = imgY
wx.onTouchMove(function (res) {
context.clearRect(touchX, touchY, 100, 100); // 清除画布上原有的飞机
touchX = res.changedTouches[0].clientX // 重新判断当前触摸点x坐标
touchY = res.changedTouches[0].clientY // 重新判断当前触摸点y坐标
context.drawImage(image, touchX, touchY);
})
其中,wx.onTouchMove 是小游戏用于监听触点移动事件的 API,监听该事件获得手指触摸点坐标 touchX 和 touchY 并使用该坐标重绘飞机图片,即可使飞机图片跟随触摸移动。
保存后使用鼠标在模拟器上拖动,可以看到飞机跟随鼠标移动。
判断飞机是否碰撞到下落中的矩形
在 wx.onTouchMove 回调函数的最后添加以下代码:
if (touchX >= rectX - 100 && touchX <= rectX + 100 && touchY >= rectY - 100 && touchY <= rectY + 100) { // 飞机与矩形发生碰撞
wx.showModal({
title: '提示',
content: '发生碰撞,游戏结束!'
})
}
保存后在模拟器中拖动飞机,只要飞机与矩形发生碰撞,则会出现弹窗提示游戏结束。
在手机上预览

点击开发者工具中的“预览”按钮,用手机扫描二维码,即可在手机上预览到刚刚创建的小游戏效果。
上传至体验版

在小游戏开发到一定阶段、希望给项目团队其他伙伴体验时,可提交一个体验版本。具体操作方式为,先点击工具右上角“上传”。

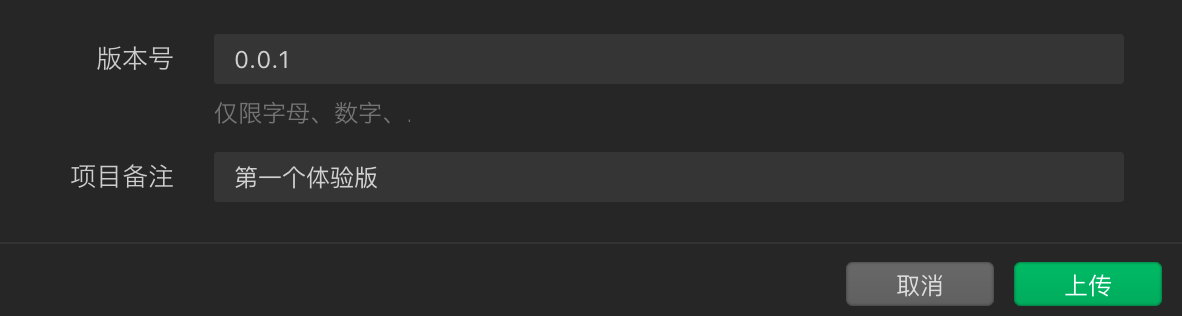
在弹出窗口中填写版本号和项目备注后,点击“上传”按钮。

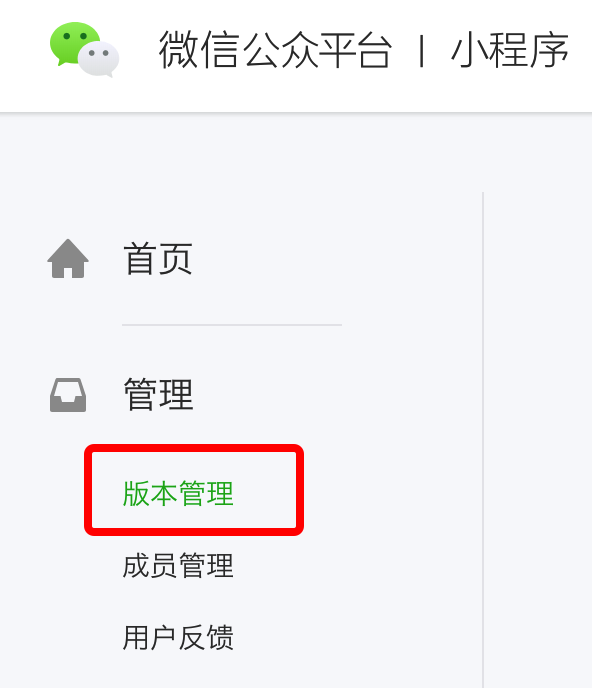
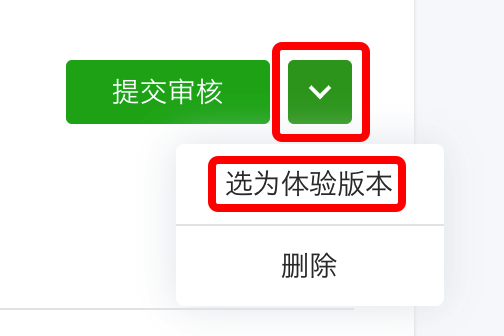
上传成功后,需 登录 小程序管理平台,点击“版本管理”。在右侧页面中,选择刚刚提交的版本,点击“选为体验版本”。

选为体验版本后,可点击版本号下方二维码图标,获得体验版本小游戏二维码。

需要注意的是,除了管理员与项目成员之外,其他人员如需体验“体验版”小游戏,则需先将这些人员的微信号添加到管理平台“成员管理”的“体验成员”列表中。具体操作方式请见小程序成员管理 详细说明。
上述“上传至体验版”的流程,在开发过程中可多次上传,不同开发者上传的体验版本相互独立,生效的体验版本以管理平台中“选为体验版本”的为准。相同开发者每次上传新版本后会覆盖自己上传过的旧版本。扫码或从手机端已有体验版入口进入均会自动更新到最近版本的体验版。
提交审核
小游戏开发完成后,需要提交审核才可对外发布。
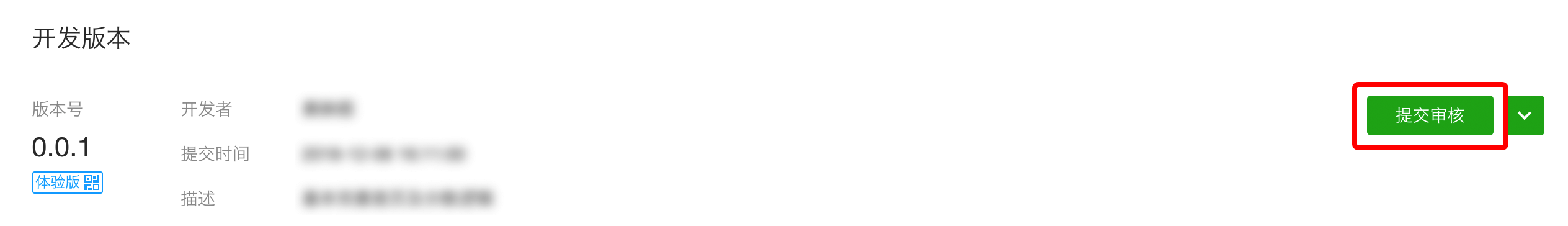
在小程序管理系统“版本管理”中,点击希望发布的体验版本右侧“提交审核”按钮,填写相关表单后即可提交审核。

确认发布
在提交审核的版本通过审核后,可点击“审核版本”中的“提交发布”,即可将小游戏对外发布。