css:
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
注释: /* 注释content */
CSS 的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用.
<p style="color:red;font-size: 20px">
hello world!
</p>
内部样式:嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面中进行引入。推荐使用此方法。
<link href=" mingcheng.css" rel = "stylesheet " type = "text/css"/> #现在写的这个 .css 文件是和你的html是一个目录下的,如果不是一个目录,href里面记得写上这个 .css 文件路径。
文件内容是:
p {color:blue;}
CSS选择器(如何找到对应的标签)
基本选择器
元素选择器(标签名)(所有标签全部改变 )
p{color :"red"}
div{font-size:"18px"}等等
ID选择器
#i1 {background-color: red; #背景色,color:red是字体颜色} #号表示id属性,后面的i1表示id属性的值。
id 不能重复。
类选择器 (只有类选择器用 .header )
.c1 { .表示class属性,c1表示class的值 font-size: 14px;}
p.c1 { 找到所有p标签里面含有class属性的值为c1的p标签,注意他俩之间没有空格昂
color: red;
}
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
通用选择器
后代选择器(子子孙孙)
外层设置属性 里层通用
儿子选择器(只找儿子)
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p { font-family: "Arial Black", arial-black, cursive;}
毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p { margin: 5px;}
弟弟选择器
/*i1后面所有的兄弟p标签*/#i1~p {border: 2px solid royalblue;}
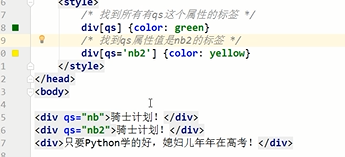
属性选择器
/*用于选取带有指定属性的元素。*/ p[title] { color: red;} /*用于选取带有指定属性和值的元素。*/ p[title="213"] {color: green;}

每个标签里面都可以可一个title属性,这个属性就是鼠标移动到这个标签上,就显示出一个title属性的值
还有下面这些不太常用的,正则的写法,属性值以什么开头,以什么结尾等
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
分组和嵌套
分组(多个选择器逗号分割)
当多个元素样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间实用都好分割的分组选择器来统一设置元素样式。
例:d1,c1 {color: red}
嵌套
多种选择器可以混起来用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p{color red;}
伪类选择器(比较特殊,css3版本新加性能)(link visited hover active)
可以根据标签的不同状态再进一步区分,比如一个a标签,点击时,点击前,点击后有不同的状态。
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */ 这个用的比较多
a:hover {
color: #FF00FF
}
/* 选定的链接 */ 就是鼠标点下去还没有抬起来的那个瞬间,可以让它变颜色
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus { #input默认的有个样式,鼠标点进去的时候,input框会变浅蓝色的那么个感觉
#outline: none;
background-color: #eee; #框里面的背景色
}
伪类元素选择器(添加的内容是无法被选中的)
first-letter
常用的给首字母设置的特殊样式:(将文本的第一个字变大)
p:first-letter {font-size:50px;color:red;} (注:每设置完一个属性都要加 ;)
before (在每个p元素之前插入一个内容)
p:before {content:'要添加的内容';color:red;}
after (在每个p元素之后添加一个内容)
p:after{content:"要添加的内容" ;colo: blue;}
****选择器的优先级(重点)****
css 继承 内联(就是把CSS样式写在标签里 ,<p class="c2" id="p1" style="color: purple"> )
内联样式 ID选择器 类选择器 元素选择器 继承
1000 100 10 1 0
注:权重是可以累加的 但不可以进位。!important可以强制生效,万不得已不用。
.c1>c2{color:yellow } /*20*/
css 相关属性
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。