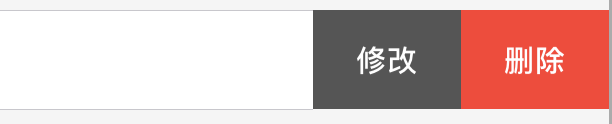
1.最普通的那种情况,左划两个按钮:修改和删除
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath { return YES; } - (NSArray<UITableViewRowAction *> *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath { FNAgendaLabelModel *labelModel = [[self.entities objectAtIndex:indexPath.section] objectAtIndex:indexPath.row]; UITableViewRowAction *modifiAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleNormal title:@"修改" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) { tableView.editing = NO; if (self.labelDelegate && [self.labelDelegate respondsToSelector:@selector(agendaLabelDidModify:)]) { [self.labelDelegate agendaLabelDidModify:labelModel]; } }]; modifiAction.backgroundColor = [UIColor darkGrayColor]; UITableViewRowAction *deleteAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"删除" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) { tableView.editing = NO; if (self.labelDelegate && [self.labelDelegate respondsToSelector:@selector(agendaLabelDidDelete:)]) { [self.labelDelegate agendaLabelDidDelete:labelModel]; } }]; return @[deleteAction, modifiAction]; }

注意:这边有个坑,我发现在iOS8.2系统上滑动事件是不响应的
解决方法:实现这个方法就好了,里面什么都不用写
//左划在iOS8.2不响应解决办法 /** *提交编辑状态 */ - (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath { }
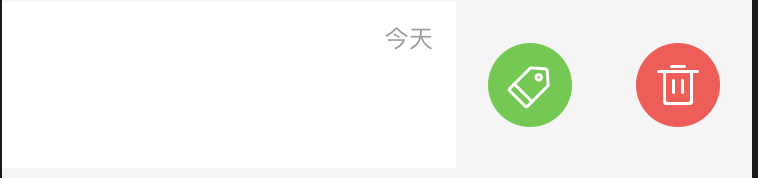
2.产品提了一个需求,左划显示两个按钮图片,网上百度了好久很少有这块的资料,不过最后还是倒腾出来了
先贴图吧:

上代码:
在你的tableview代理方法里面:
//左划在iOS8.2不响应解决办法 /** *提交编辑状态 */ - (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath { } - (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath { return YES; } - (NSArray<UITableViewRowAction *> *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath{ NSInteger row = [indexPath row]; if (row < 0 || row >= self.entities.count) { return nil; } FNAgendaModel *agenModel = [self.entities objectAtIndex:indexPath.row]; //刷新cell布局,解决有时候图片无法显示出来的问题 UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath]; [cell setNeedsLayout]; __weak typeof(self) weakSelf = self; UITableViewRowAction *classAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleNormal title:@"修改" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) { tableView.editing = NO; //代理 if (weakSelf.delegate && [weakSelf.delegate respondsToSelector:@selector(agendaDidModify:)]) { [weakSelf.delegate agendaDidModify:agenModel]; } }]; // classAction classAction.backgroundColor = UIColorFromRGB(0xF5F5F5); UITableViewRowAction *delegateAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"删除" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) { tableView.editing = NO; //代理 if (weakSelf.delegate && [weakSelf.delegate respondsToSelector:@selector(agendaDidDelete:)]) { [weakSelf.delegate agendaDidDelete:agenModel]; } }]; delegateAction.backgroundColor = UIColorFromRGB(0xF5F5F5); return @[delegateAction, classAction]; }
在你的cell.m文件里面
//左划出现分类与删除图标 - (void)layoutSubviews { [super layoutSubviews]; [self setDealDeleteButtonAndClassButton]; } - (void)setDealDeleteButtonAndClassButton{ if (IOS11) { // iOS 11层级 (Xcode 9编译): UITableView -> UISwipeActionPullView for (UIView *subview in self.superview.subviews) { if ([subview isKindOfClass:NSClassFromString(@"UISwipeActionPullView")]) { // 和iOS 10的按钮顺序相反 if (_entity.status == FNAgendaStatusComplete || _entity.status == FNAgendaStatusClosed) { UIButton *deleteButton = subview.subviews[0]; [deleteButton setImage:[UIImage imageNamed:@"ic_list_delete"] forState:(UIControlStateNormal)]; [deleteButton setTitle:@"" forState:UIControlStateNormal]; } else { UIButton *deleteButton = subview.subviews[1]; UIButton *classButton = subview.subviews[0]; [deleteButton setImage:[UIImage imageNamed:@"ic_list_delete"] forState:(UIControlStateNormal)]; [deleteButton setTitle:@"" forState:UIControlStateNormal]; [classButton setImage:[UIImage imageNamed:@"ic_list_tag"] forState:(UIControlStateNormal)]; [classButton setTitle:@"" forState:UIControlStateNormal]; } } } } else { // iOS 9-10层级 for (UIView *subview in self.subviews) { if ([subview isKindOfClass:NSClassFromString(@"UITableViewCellDeleteConfirmationView")]) { if (_entity.status == FNAgendaStatusComplete || _entity.status == FNAgendaStatusClosed) { UIButton *deleteButton = subview.subviews[0]; [deleteButton setImage:[UIImage imageNamed:@"ic_list_delete"] forState:(UIControlStateNormal)]; [deleteButton setTitle:@"" forState:UIControlStateNormal]; } else { UIButton *deleteButton = subview.subviews[0]; UIButton *classButton = subview.subviews[1]; [deleteButton setImage:[UIImage imageNamed:@"ic_list_delete"] forState:(UIControlStateNormal)]; [deleteButton setTitle:@"" forState:UIControlStateNormal]; [classButton setImage:[UIImage imageNamed:@"ic_list_tag"] forState:(UIControlStateNormal)]; [classButton setTitle:@"" forState:UIControlStateNormal]; } } } } }
这就好了,这份代码是参考了简书上一位同学的,但是我现在找不到他的博客了,如有违权请联系我