由于之后想做个网站,所以web前端的也要学习一下。
昨天看了一下html,今天做一下记录。
首先是安装工具,用文本编辑器有点麻烦,我选择的是强大的 Dreamweaver CS6,不过大家喜欢文本编辑器的可以选择Editplus,notepad++。
html是超文本标记语言 ,说白了其实就是一种规范。按照这种规范来写,浏览器就能进行解释,这时候浏览器就是个解释器。
今天主要讲解几个标签
1.
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
这六个标签属于一类,都是指标题,后边带的数字是说明标题字体大小的
2.
<b></b>字体加粗
<i></i>斜体
<u></u>下划线
<br/>换行
<hr/>分隔线
<sup></sup>上标
<sub></sub>下标
3.
<font size="+3" color="#CC0099"></font>描述字体大小和颜色
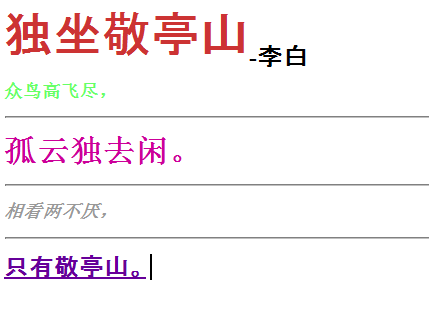
最后写了个效果,娱乐一下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <h1><b><font size="+5" color="#CC3333">独坐敬亭山</font></b><sub>-李白</sub></h1> <b><font size="+1" color="#66FF66">众鸟高飞尽,</font></b> <br/> <hr/> <b><font size="+3" color="#CC0099">孤云独去闲。</font></b> <br/> <hr/> <b><font size="+1" color="#999999"><i>相看两不厌,</i></font></b> <br/> <hr/> <b><font size="+2" color="#660099"><u>只有敬亭山。</u></font></b> </body> </html>