Centos下安装nginx rpm包
1 在nginx官方网站下载一个rpm包,下载地址是:http://nginx.org/packages/centos/ http://nginx.org/en/download.html
wget http://nginx.org/packages/centos/6/noarch/RPMS/nginx-release-centos-6-0.el6.ngx.noarch.rpm
2 安装这个rpm包
rpm -ivh nginx-release-centos-6-0.el6.ngx.noarch.rpm
安装过程中会出现错误提示:
warning: nginx-release-centos-6-0.el6.ngx.noarch.rpm: Header V4 RSA/SHA1 Signature, key ID 7bd9bf62: NOKEY
忽略即可
或者配置nginx的yum源,使用最新的nginx版本安装
由于yum源中没有我们想要的nginx,那么我们就需要创建一个“/etc/yum.repos.d/nginx.repo”的文件,其实就是新增一个yum源。
vim /etc/yum.repos.d/nginx.repo
然后将下面的内容复制进去:
[nginx] name=nginx repo baseurl=http://nginx.org/packages/centos/$releasever/$basearch/ gpgcheck=0 enabled=1
然后保存“/etc/yum.repos.d/nginx.repo”文件后,我们就使用yum命令查询一下我们的nginx的yum源配置好了没有。
yum list |grep nginx
如果执行命令是这样的显示效果,那么我们的nginx的yum源就配置成功啦!
然后要安装我们的nginx就直接执行:
3 开始正式安装nginx
yum install nginx -y
最后提示“Complete!”就是安完了。
4 nginx的几个默认目录
输入命令:
whereis nginx

1) 配置所在目录:/etc/nginx/
2) PID目录:/var/run/nginx.pid
3) 错误日志:/var/log/nginx/error.log
4) 访问日志:/var/log/nginx/access.log
5) 默认站点目录:/usr/share/nginx/html
5 常用命令(慎用, 用nginx -t && nginx -s reload替换)
1) 启动nginx:nginx
2) 重启nginx:killall -HUP nginx
3) 测试nginx配置:nginx -t
4)查看nginx安装信息: nginx -V
反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器。
反向代理方式实际上就是一台负责转发的代理服务器,貌似充当了真正服务器的功能,但实际上并不是,代理服务器只是充当了转发的作用,并且从真正的服务器那 里取得返回的数据。这样说,其实nginx完成的就是这样的工作。我们让nginx监听一个端口,譬如80端口,但实际上我们转发给在8080端口的 tomcat,由它来处理真正的请求,当请求完成后,tomcat返回,但数据此时没直接返回,而是直接给nginx,由nginx进行返回,这里,我们 会以为是nginx进行了处理,但实际上进行处理的是tomcat。
cat /etc/nginx/nginx.conf --打开配置文件

server { listen 80; server_name localhost; index index.html index.htm index.jsp; #设定访问的默认首页地址 root /home/www/web/ROOT; #设定网站的资源存放路径 #limit_conn crawler 20;
location ~ .*.jsp$ #所有jsp的页面均交由tomcat处理
{
index index.jsp;
proxy_pass http://local_tomcat; #转向tomcat处理
}
location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$ #设定访问静态文件直接读取不经过tomcat
{
expires 30d;
}
location ~ .*.(js|css)?$
{
expires 1h;
}
#定义访问日志的写入格式 log_format access '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" $http_x_forwarded_for'; access_log /nginx/logs/localhost.log access; #设定访问日志的存放路径 }
这段代码在server里面,相当于一个代理服务器,当然可以配置多个。
下面我们仔细来分析一下:
listen:表示当前的代理服务器监听的端口,默认的是监听80端口。注意,如果我们配置了多个server,这个listen要配置不一样,不然就不能确定转到哪里去了。
server_name:表示监听到之后需要转到哪里去,这时我们直接转到本地,这时是直接到nginx文件夹内。
location:表示匹配的路径,这时配置了/表示所有请求都被匹配到这里
root:里面配置了root这时表示当匹配这个请求的路径时,将会在这个文件夹内寻找相应的文件,这里对我们之后的静态文件伺服很有用。
index:当没有指定主页时,默认会选择这个指定的文件,它可以有多个,并按顺序来加载,如果第一个不存在,则找第二个,依此类推。
下面的error_page是代表错误的页面,这里我们暂时不用,先不管它。
那我们知道了具体的配置了,怎么让它访问localhost时转到tomcat时。实际上就修改两个地方:
server_name localhost:8080; location / { proxy_pass http://localhost:8080 }
我们就修改了上面两个地方,我的tomcat在8080端口,可以根据自己的需要修改。这里有一个新元素proxy_pass,它表示代理路径,相当于转发,而不像之前说的root必须指定一个文件夹。
此时我们修改了文件,是不是就意思着必须先关了nginx再重新启动了,其实不必,nginx可以重新加载文件的。
我们直接运行:
nginx -s reload
如果不想直接加载,而只是想看看自己的配置文件有没有问题,可以直接输入:
nginx -t
或者合并执行,
nginx -t && nginx -s reload
最后修改如下:
upstream local_tomcat { server localhost:8080; } server{ location / { proxy_pass http://local_tomcat; } #......其他省略 }
我们在server外添加了一个upstream,而直接在proxy_pass里面直接用http://+upstream的名称来使用。
我们还是直接来http://localhost,还是和第一个一样的效果,所有链接都没问题,说明我们配置正确。
upstream中的server元素必须要注意,不能加http://,但proxy_pass中必须加。
我们刚才说可以在一个服务器挂了的情况下连到另外一个,那怎么弄呢?
其实很简单,在upstream中的local_tomcat中配置多一个server。比如我现在弄多一个jetty,端口在9999,所以我们配置如下:
upstream local_tomcat { server localhost:8080; server localhost:9999; }
但有时我们就不想它挂的时候访问另外一个,而只是希望一个服务器访问的机会比另外一个大,这个可以在server最后加上一个weight=数字来指定,数字越大,表明请求到的机会越大。
upstream local_tomcat { server localhost:8080 weight=1; server localhost:9999 weight=5; }
那nginx怎么关闭呢?这倒是个问题,其实直接运行nginx -s stop就可以关闭了。
nginx -s stop
在/etc/nginx目录下面创建proxy.conf 文件,内容如下:
proxy_redirect off; proxy_set_header Host $host; #proxy_set_header X-Real-IP $remote_addr; #获取真实IP proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #获取代理者的真实ip client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 90; proxy_send_timeout 90; proxy_read_timeout 90; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k;
修改/etc/nginx/nginx.conf文件内容:
http { include /etc/nginx/mime.types; default_type application/octet-stream; include /etc/nginx/proxy.conf; #一定要指向代理文件 log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /nginx/logs/access.log main; sendfile on; tcp_nopush on; keepalive_timeout 65; upstream local_tomcat { server localhost:8080; } server { listen 80; server_name localhost:8080; charset utf-8; location / { proxy_pass http://local_tomcat; #主要在这里,设置一个代理 }
/*
location ~ .*.jsp$ #所有jsp的页面均交由tomcat处理
{
index index.jsp;
proxy_pass http://local_tomcat; #转向tomcat处理
}
location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$ #设定访问静态文件直接读取不经过tomcat
{
expires 30d;
}
location ~ .*.(js|css)?$
{
expires 1h;
}
*/
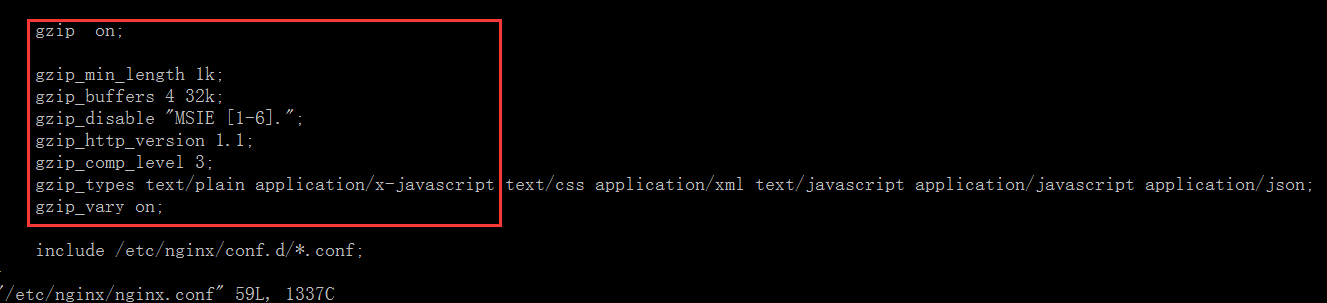
error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } gzip on;
gzip_min_length 1k; //设置允许压缩的页面最小字节数,页面字节数从header头得content-length中进行获取。默认值是0,不管页面多大都压缩。建议设置成大于1k的字节数,小于1k可能会越压越大。
gzip_buffers 4 32k; //设置系统获取几个单位的缓存用于存储gzip的压缩结果数据流。4 16k代表以16k为单位,安装原始数据大小以16k为单位的4倍申请内存。
gzip_disable "MSIE [1-6]."; //IE6的某些版本对gzip的压缩支持很不好,会造成页面的假死,为了确保其它的IE6版本不出问题,所以建议加上gzip_disable的设置
gzip_http_version 1.1; //识别http的协议版本(1.0/1.1)
gzip_comp_level 3; //gzip压缩比,1压缩比最小处理速度最快,9压缩比最大但处理速度最慢(传输快但比较消耗cpu)
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/javascript application/json; //匹配mime类型进行压缩,无论是否指定,”text/html”类型总是会被压缩的。
gzip_vary on; //和http头有关系,加个vary头,给代理服务器用的,有的浏览器支持压缩,有的不支持,所以避免浪费不支持的也压缩,所以根据客户端的HTTP头来判断,是否需要压缩
include /etc/nginx/conf.d/*.conf; }


nginx配置静态资源(/etc/nginx/nginx.conf ):
server {
listen 80;
server_name feed.abc.com;
charset utf-8;
root /data/web/feed;
index index.html;
}
错误信息(cat /var/log/nginx/error.log):
2016/04/29 11:59:30 [error] 17692#17692: invalid PID number "" in "/var/run/nginx.pid"
错误处理:
nginx -c /etc/nginx/nginx.conf
nginx -s reload
安装Nginx:http://www.169it.com/article/14124376353258130009.html
配置静态资源:http://blog.chinaunix.net/uid-7845870-id-334831.html
配置Nginx+Tomcat:http://cxshun.iteye.com/blog/1535188