
说明:
1. Storyboard是一种控制时间播放动画的常用方法。 Storyboard 要有Name, 比如clockStoryboard( <Storyboard x:Name="clockStoryboard"/>), 可以使用Name来控制动画的播放与暂停等操作, 如在 Grid的Loaded事件中让动画开始(<Grid Loaded="AnimationStart"/>...在cs文件中定义事件public void AnimationStart(object sender, EventArgs e){ clockStoryboard.Begin();})。
2. Storyboard中有多种Animation, 如 DoubleAnimation、 ColorAnimation、 PointAnimation。
3. Storyboard中最重要的两个属性是 Storyboard.TargetName 和 Storyboard.TargetProperty。 其中, TargetProperty说明要在该目标的哪一个属性上做动画,比如在Ellipse的color属性上做动画,那么Storyboard.TargetName="ellipseName" Storyboard.TargetProperty="(Fill).(Color)", 本例中Angle属性是RenderTransform的属性值。
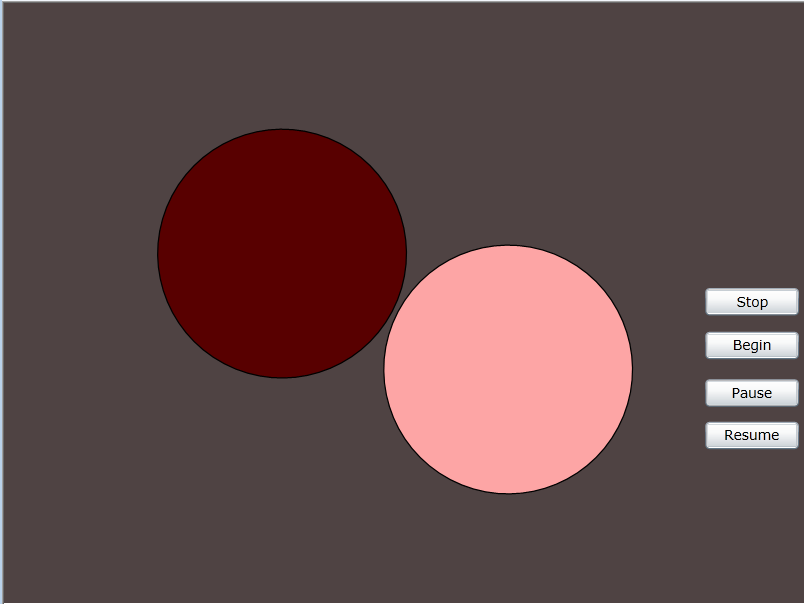
4. 本例是在Ellipse的RenderTransform上做动画, 使Ellipse绕着中心点转动, 其中hourhand 1小时转动360度。 e1动画, 10秒钟颜色由红->白,20秒钟转动360度。 e2动画,10秒钟颜色由红->黑,20秒钟转动360度。
5. Duration="时: 分:秒" 说明需要多长时间完成一个动画周期。
6. 本例中既有颜色变化也有位置变化。
MainPage.xaml:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
x:Class="SilverlightApplication4.MainPage"
Width="640" Height="480" mc:Ignorable="d">
<UserControl.Resources>
<Storyboard x:Name="colorStoryboard">
<ColorAnimation x:Name="e1Animation" Storyboard.TargetName="e1Fill" Storyboard.TargetProperty="Color" From="Red" To="White" Duration="0:0:10" RepeatBehavior="Forever"/>
<ColorAnimation x:Name="e2Animation" Storyboard.TargetName="e2" Storyboard.TargetProperty="(Fill).(Color)" From="Red" To="Black" Duration="0:0:10" RepeatBehavior="Forever"/>
<DoubleAnimation x:Name="e1TAnimation" Storyboard.TargetName="e1Transform" Storyboard.TargetProperty="Angle" Duration="0:0:20" RepeatBehavior="Forever" To="360"/>
<DoubleAnimation x:Name="e2TAnimatoin" Storyboard.TargetName="e2Transform" Storyboard.TargetProperty="Angle" Duration="0:0:20" RepeatBehavior="Forever" To="360"/>
</Storyboard>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="#FF4F4343" Loaded="StartAnimation" >
<Ellipse x:Name="e1_brush" Stroke="Black" Height="200" Margin="211,47,229,0" VerticalAlignment="Top" Width="200" RenderTransformOrigin="0.51,1.005">
<Ellipse.Fill>
<SolidColorBrush x:Name="e1Fill" Color="black"/>
</Ellipse.Fill>
<Ellipse.RenderTransform>
<RotateTransform x:Name="e1Transform"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse x:Name="e2" Fill="White" Stroke="Black" Margin="211,0,229,33" Height="200" VerticalAlignment="Bottom" Width="200" d:LayoutOverrides="Height" RenderTransformOrigin="0.5,0">
<Ellipse.RenderTransform>
<RotateTransform x:Name="e2Transform"/>
</Ellipse.RenderTransform>
</Ellipse>
<Button x:Name="stop" HorizontalAlignment="Right" Margin="0,228,4,230" Width="75" Content="Stop" d:LayoutOverrides="Height" Click="stop_Click"/>
<Button x:Name="pause" HorizontalAlignment="Right" Margin="0,0,4,157" Width="75" Content="Pause" VerticalAlignment="Bottom" Click="pause_Click"/>
<Button x:Name="begin" HorizontalAlignment="Right" Margin="0,0,4,195" Width="75" Content="Begin" VerticalAlignment="Bottom" Click="begin_click"/>
<Button x:Name="resume" HorizontalAlignment="Right" Margin="0,0,4,123" Width="75" Content="Resume" VerticalAlignment="Bottom" Click="resume_Click"/>
</Grid>
</UserControl>
MainPage.xaml.cs:
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightApplication4
{
public partial class MainPage : UserControl
{
public MainPage()
{
// Required to initialize variables
InitializeComponent();
}
public void StartAnimation(object sender, EventArgs e)
{
colorStoryboard.Begin();
}
private void begin_click(object sender, System.Windows.RoutedEventArgs e)
{
// TODO: Add event handler implementation here.
colorStoryboard.Stop ();
colorStoryboard.Begin();
}
private void pause_Click(object sender, System.Windows.RoutedEventArgs e)
{
// TODO: Add event handler implementation here.
colorStoryboard.Pause ();
}
private void stop_Click(object sender, System.Windows.RoutedEventArgs e)
{
// TODO: Add event handler implementation here.
colorStoryboard.Stop ();
}
private void resume_Click(object sender, EventArgs e)
{
colorStoryboard.Resume();
}
}
}