pic:

基本知识说明:
1. Storyboard是一种控制时间播放动画的常用方法。 Storyboard 要有Name, 比如clockStoryboard( <Storyboard x:Name="clockStoryboard"/>), 可以使用Name来控制动画的播放与暂停等操作, 如在 Grid的Loaded事件中让动画开始(<Grid Loaded="AnimationStart"/>...在cs文件中定义事件public void AnimationStart(object sender, EventArgs e){ clockStoryboard.Begin();})。
2. Storyboard中有多种Animation, 如 DoubleAnimation、 ColorAnimation、 PointAnimation。
3. Storyboard中最重要的两个属性是 Storyboard.TargetName 和 Storyboard.TargetProperty。 其中, TargetProperty说明要在该目标的哪一个属性上做动画,比如在Ellipse的color属性上做动画,那么Storyboard.TargetName="ellipseName" Storyboard.TargetProperty="(Fill).(Color)", 本例中Angle属性是RenderTransform的属性值。
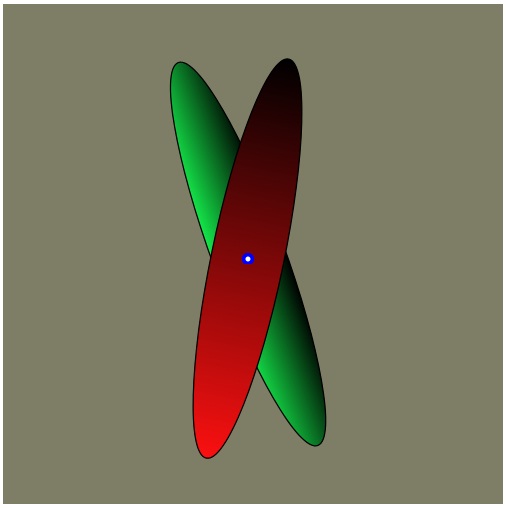
4. 本例是在Ellipse的RenderTransform上做动画, 使Ellipse绕着中心点转动, 其中ellipse1是0.5秒转动一圈, ellipse2是3秒钟转动一圈。
5. Duration="时: 分:秒" 说明需要多长时间完成一个动画周期。
代码:
MainPage.xaml:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SilverlightApplication3.MainPage"
Width="640" Height="480">
<UserControl.Resources>
<Storyboard x:Name="runAnimation">
<DoubleAnimation x:Name="ellipse1Animation" Storyboard.TargetName="ellipse1Transform" Storyboard.TargetProperty="Angle" Duration="0:0:0.5" RepeatBehavior="Forever" To="360"/>
<DoubleAnimation x:Name="ellipse2Animation" Storyboard.TargetName="ellipse2Transform" Storyboard.TargetProperty="Angle" Duration="0:0:3" RepeatBehavior="Forever" To="360"/>
</Storyboard>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Loaded="StartUP">
<Canvas Width="400" Height="400" Background="#FF7E7E66">
</Canvas>
<Ellipse x:Name="ellipse1" Stroke="Black" Margin="152,211,161,210" RenderTransformOrigin="0.502,0.503">
<Ellipse.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="#FF14E849" Offset="1"/>
</LinearGradientBrush>
</Ellipse.Fill>
<Ellipse.RenderTransform>
<RotateTransform x:Name="ellipse1Transform"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse x:Name="ellipse2" Stroke="Black" Margin="286,80,295,73" RenderTransformOrigin="0.487,0.502" Width="59" Height="327">
<Ellipse.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="#FFFC1010" Offset="1"/>
</LinearGradientBrush>
</Ellipse.Fill>
<Ellipse.RenderTransform>
<RotateTransform x:Name="ellipse2Transform"/>
</Ellipse.RenderTransform>
</Ellipse>
<Ellipse Stroke="Blue" HorizontalAlignment="Left" Margin="311,239,0,232" Width="10" Height="10" Fill="White" StrokeThickness="3"/>
</Grid>
</UserControl>
MainPage.xaml.cs:
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightApplication3
{
public partial class MainPage : UserControl
{
public MainPage()
{
// Required to initialize variables
InitializeComponent();
}
public void StartUP(object sender, EventArgs e)
{
runAnimation.Begin();
}
}
}