导航条实例
ScrollSpy插件根据滚动的位置自动更新导航条中相应的导航项。
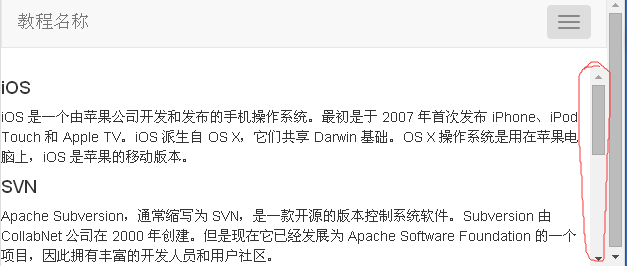
拖动下面区域的滚动条,使其低于导航条的位置,注意观察active类的变化。下拉菜单中的子项也会跟着变为高亮状态。
1.调用方式
通过data属性
只需将data-spy="scroll"添加到被监听的页面元素上(大部分情况是添加到body上),然后将data-target=".navbar"添加到导航部分,仅此而已,顶部导航条就拥有了监听滚动的功能。你可能希望将滚动监听应用到.nav组件上。
- <body data-spy="scroll" data-target=".navbar">...</body>
通过JavaScript
通过JavaScript启动滚动监听:
- $('#navbar').scrollspy()
注意! 必须为导航条中的链接指定相应的目标id。例如,<a href="#home">home</a>必须和dom中类似<div id="home"></div>的页面元素相呼应。
2.方法
.scrollspy('refresh')
当滚动监听所作用的DOM有增删页面元素的操作时,需要调用下面的refresh方法:
- $('[data-spy="scroll"]').each(function () {
- var $spy = $(this).scrollspy('refresh')
- });
3.参数
可以通过 data 属性或 JavaScript 传递参数。对于 data 属性,其名称是将参数名附着到 data- 后面组成,例如 data-offset=""。
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| offset | number | 10 | 计算滚动位置时相对于顶部的偏移量(像素数)。 |
4.事件
下表列出了滚动监听中要用到事件。
| 事件 | 描述 | 实例 |
|---|---|---|
| activate.bs.scrollspy | 每当一个新项目被滚动监听激活时,触发该事件。 |
|
实例:
<!DOCTYPE HTML>
<html>
<head>
<link href="/stylesheets/bootstrap.min.css" rel="stylesheet" >
<script src="/scripts/jquery.min.js"></script>
<script src="/scripts/bootstrap.min.js"></script>
</head>
<body>
<nav id="navbar-example" class="navbar navbar-default navbar-static" role="navigation">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse"
data-target=".bs-js-navbar-scrollspy">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">教程名称</a>
</div>
<div class="collapse navbar-collapse bs-js-navbar-scrollspy">
<ul class="nav navbar-nav">
<li><a href="#ios">iOS</a></li>
<li><a href="#svn">SVN</a></li>
<li class="dropdown">
<a href="#" id="navbarDrop1" class="dropdown-toggle"
data-toggle="dropdown">Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu"
aria-labelledby="navbarDrop1">
<li><a href="#jmeter" tabindex="-1">jmeter</a></li>
<li><a href="#ejb" tabindex="-1">ejb</a></li>
<li class="divider"></li>
<li><a href="#spring" tabindex="-1">spring</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div data-spy="scroll" data-target="#navbar-example" data-offset="0"
style="height:200px;overflow:auto; position: relative;">
<h4 id="ios">iOS</h4>
<p>iOS 是一个由苹果公司开发和发布的手机操作系统。最初是于 2007 年首次发布 iPhone、iPod Touch 和 Apple
TV。iOS 派生自 OS X,它们共享 Darwin 基础。OS X 操作系统是用在苹果电脑上,iOS 是苹果的移动版本。
</p>
<h4 id="svn">SVN</h4>
<p>Apache Subversion,通常缩写为 SVN,是一款开源的版本控制系统软件。Subversion 由 CollabNet 公司在 2000 年创建。但是现在它已经发展为 Apache Software Foundation 的一个项目,因此拥有丰富的开发人员和用户社区。
</p>
<h4 id="jmeter">jMeter</h4>
<p>jMeter 是一款开源的测试软件。它是 100% 纯 Java 应用程序,用于负载和性能测试。
</p>
<h4 id="ejb">EJB</h4>
<p>Enterprise Java Beans(EJB)是一个创建高度可扩展性和强大企业级应用程序的开发架构,部署在兼容应用程序服务器(比如 JBOSS、Web Logic 等)的 J2EE 上。
</p>
<h4 id="spring">Spring</h4>
<p>Spring 框架是一个开源的 Java 平台,为快速开发功能强大的 Java 应用程序提供了完备的基础设施支持。
</p>
<p>Spring 框架最初是由 Rod Johnson 编写的,在 2003 年 6 月首次发布于 Apache 2.0 许可证下。
</p>
</div>
</body>
</html>