layDate ----JS日期与时间的组件,是 layui 独立维护的三大组件之一。不依赖第三方库,同时兼容所有的浏览器。使用方法也比较简单,拓展功能很方便。
使用教程可参考官方文档:http://www.layui.com/laydate/
使用方法:
1、引入js文件(路径使用自己的路径)
<script src="/laydate/laydate.js"></script>
2、绑定控件
<input type="text" id="test1"> <script> //执行一个laydate实例 laydate.render({ elem: '#test1' //指定元素 }); </script>
这样id为test1的input控件现在就是一个日期控件了。
添加自定义标记
这是官方文档给出的示例:
//开启公历节日
laydate.render({
elem: '#test17'
,calendar: true
});
//自定义重要日
laydate.render({
elem: '#test18'
,mark: {
'0-10-14': '生日'
,'0-12-31': '跨年' //每年的日期
,'0-0-10': '工资' //每月某天
,'0-0-15': '月中'
,'2017-8-15': '' //如果为空字符,则默认显示数字+徽章
,'2099-10-14': '呵呵'
}
,done: function(value, date){
if(date.year === 2017 && date.month === 8 && date.date === 15){ //点击2017年8月15日,弹出提示语
alert('这一天是:中国人民抗日战争胜利72周年');
}
}
});
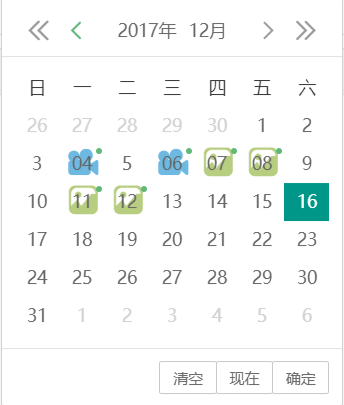
但是我想在日期中添加自定义的icon作为标记:如下图

因为官方文档中的案例是用mark中的属性值来替代日期控件中的数字显示,若我想在这个日期中添加icon就可以用html来作为mark中属性值:
for (var i = 0; i < results.length; i++) {//results为存储日期的数组['2017-08-09','2017-09-11','2017-09-24','2018-01-12'] var sdate = results[i]; //记录时间 var date_array = sdate.split("-"); var date_day = date_array[2]; //取日期的天比如2017-09-11取11 mark[sdate] = '<span style="color:#666;font-size: 14px;"><i class="iconfont icon-rizhi" style="color:rgba(238, 143, 92, 0.8); position:absolute; left: 5px;font-size: 28px;z-index:-1;"></i>' + date_day + '</span>'; }添加icon和日期号,作为mark的属性值 //初始日期控件 laydate.render({ elem: '#logdate', max: new Date().toLocaleDateString(),//取当前日期为最大日期 mark: mark, value: firstDate || new Date(), done: function(value, date, endDate) { console.log(value);//选完日期后调用的函数 } });
mark的一些问题
1、因为laydate的样式中默认mark标记有小圆点的,如果要去掉那么就要在js中修改去除class或者修改css文件中对应的样式;
2、当你要重新给日期控件添加新的mark标记时,需要将原来的日期控件删除,然后重新绑定;
<div class="date-select"> <span class="place-title" id="dateSplittxt">当前日期:</span> <input type="text" class="form-control" id="dateSplit" /> </div> //日期控件清空mark $("#dateSplit").remove(); $("#dateSplittxt").after('<input type="text" class="form-control" id="dateSplit" />'); laydate.render({ elem: '#dateSplit', //指定元素 value: firstDate, mark: mark, max: new Date().toLocaleDateString(), done: function (value, date, endDate) { that.getSplitPhoto(value, proid, placeid); } });
时间段
官方文档中有选择范围的案例,但是只有一个日期控件:
laydate.render({
elem: '#test16'
,type: 'datetime'
,range: '到'
,format: 'yyyy年M月d日H时m分s秒'
});
那么需要将两个日期控件关联起来选择时间段,就可以用下面的方法:
在绑定日期控件的时候就为其命名,使用它在另一个日期控件中设置最大/最小值。
//初始化开始日期控件
var start = laydate.render({
elem: '#LogdateStart',
max: new Date().toLocaleDateString(),
done: function(value, date, endDate) {
end.config.min = {
year: date.year,
month: date.month - 1,
date: date.date
}; //重置结束日期最小值
}
});
//初始化结束日期控件
var end = laydate.render({
elem: '#LogdateEnd',
max: new Date().toLocaleDateString(),
done: function(value, date, endDate) {
start.config.max = {
year: date.year,
month: date.month - 1,
date: date.date
}; //重置开始日期最大值
}
});
以上,是我在使用laydate过程中遇到的一些问题解决方法。如果有其他解决方法,或问题,欢迎留言交流。