这两天学习js的for循环,做了一些小案例,总结来说:
- 用设置class来改变元素的样式以及是否显示;
- 用for循环给多个元素添加注册事件;
- 注意自定义属性的使用:O[i].index = i;
- 以及用变量num来记录当前状态或者序号。
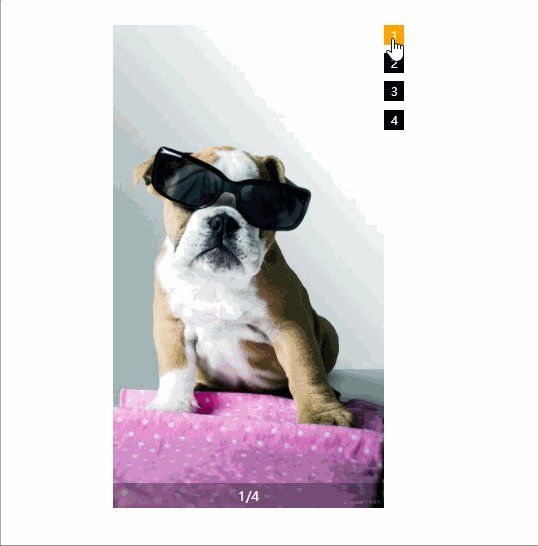
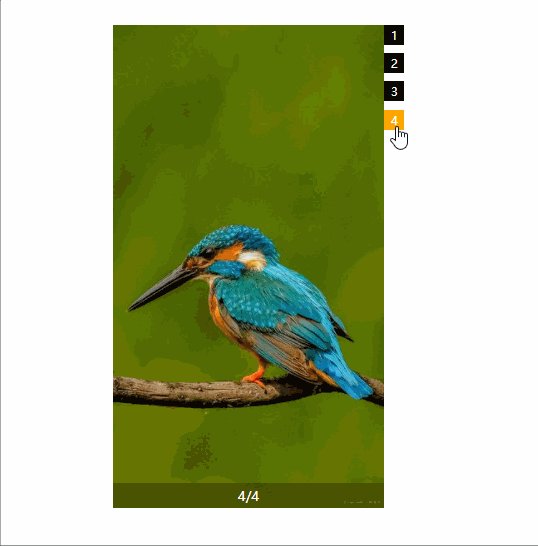
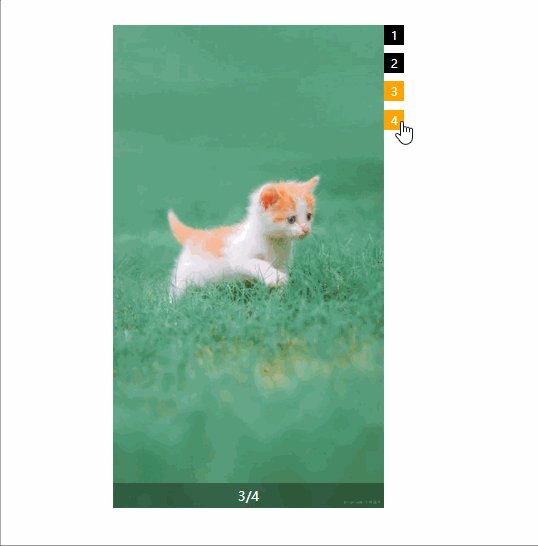
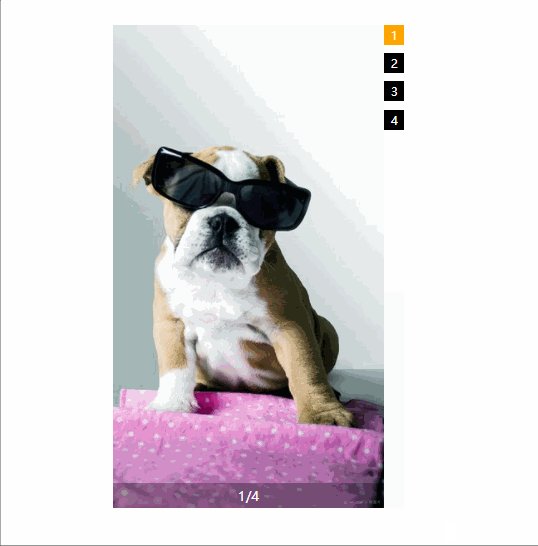
案例1:选项卡
效果:

代码:

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="Keywords" content="JS-案例"> 6 <meta name="Description" content="JS-案例选项卡"> 7 <title>JS-选项卡</title> 8 <style> 9 body,p,ul{margin: 0;padding: 0;} 10 ul{list-style: none;} 11 img{border: 0; vertical-align: middle;} 12 .wrap{ 13 position: relative; 14 width: 350px; 15 height: 580px; 16 margin: 50px auto; 17 } 18 .wrap .img{ 19 position: relative; 20 width: 326px; 21 height: 580px; 22 } 23 .wrap .img img{ 24 display: none; 25 position: absolute; 26 top: 0; 27 left: 0; 28 } 29 .wrap .img img.active{ 30 display: block; 31 } 32 .wrap .img p{ 33 position: absolute; 34 bottom: 0; 35 left: 0; 36 width: 100%; 37 height: 30px; 38 background-color: rgba(0,0,0,.3); 39 line-height: 30px; 40 text-align: center; 41 font-size: 16px; 42 color: #fff; 43 z-index: 3; 44 } 45 .wrap .btn{ 46 position: absolute; 47 top: 0; 48 right: 0; 49 } 50 .wrap .btn li{ 51 width: 24px; 52 height: 24px; 53 margin-bottom: 10px; 54 background-color: #000; 55 color: #fff; 56 font-size: 12px; 57 line-height: 24px; 58 text-align: center; 59 cursor: pointer; 60 } 61 .wrap .btn li:hover{ 62 background-color: orange; 63 } 64 .wrap .btn li.active{ 65 background-color: orange; 66 } 67 </style> 68 </head> 69 <body> 70 <div class="wrap"> 71 <div class="img"> 72 <img class="active" src="images/g1.jpg" alt="img"> 73 <img src="images/g2.jpg" alt="img"> 74 <img src="images/g3.jpg" alt="img"> 75 <img src="images/g4.jpg" alt="img"> 76 <p><span id="num">1</span>/4</p> 77 </div> 78 <ul class="btn"> 79 <li class="active">1</li> 80 <li>2</li> 81 <li>3</li> 82 <li>4</li> 83 </ul> 84 </div> 85 <script> 86 var Obtn = document.getElementsByClassName("btn")[0].getElementsByTagName("li"); 87 var Oimg = document.getElementsByClassName("img")[0].getElementsByTagName("img"); 88 var Ospan = document.getElementById("num"); 89 90 var index = 0;//这个变量用来存储当前显示的序号 91 92 for(var i=0; i<Obtn.length; i++){ 93 Obtn[i].i = i;//自定义属性,用来存每个人的序号 94 Obtn[i].onclick = function(){ 95 Oimg[index].className = "";//把前一个的名字去掉 96 Obtn[index].className = "";//把前一图片的名字去掉 97 98 index = this.i;//把序号变成当前点击的这个的序号 99 100 Obtn[index].className = "active";//给点击的这个btn加名字 101 Oimg[index].className = "active";//给当前要显示的图片加名字 102 103 Ospan.innerHTML = this.i+1;//显示当前图片序号 104 } 105 } 106 </script> 107 </body> 108 </html>
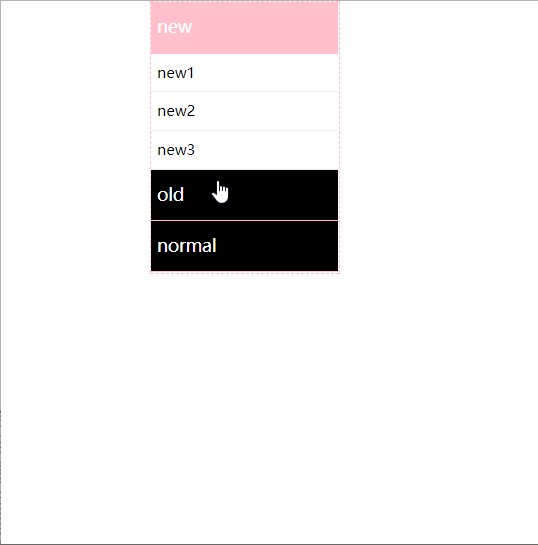
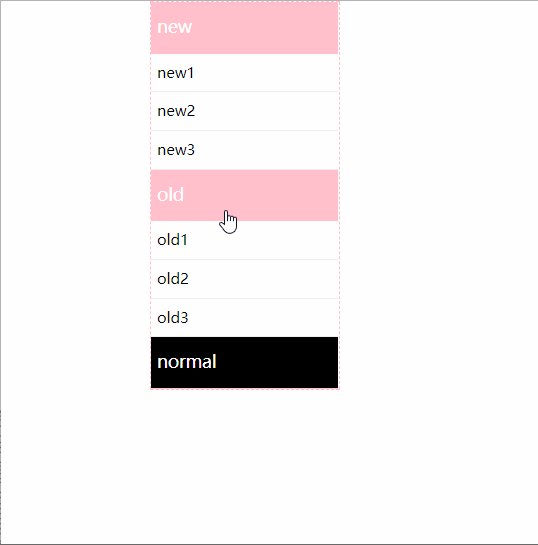
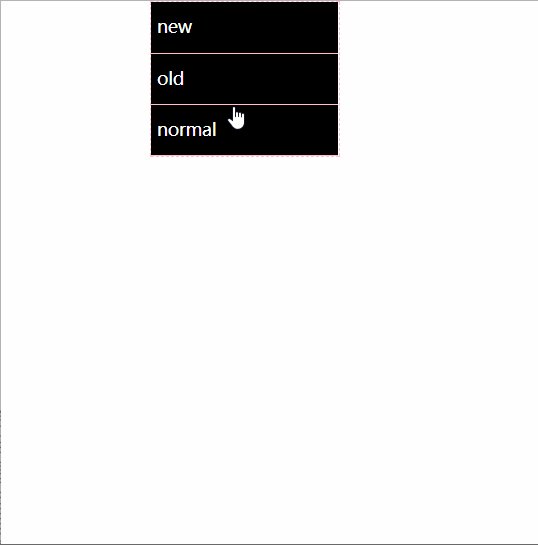
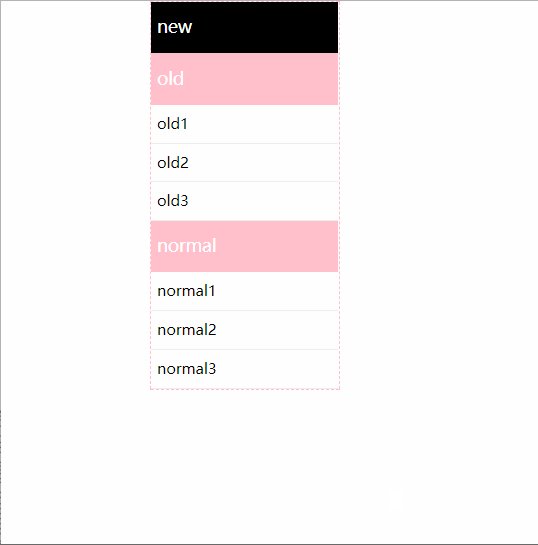
案例2:伸缩导航
效果:

代码:

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="Keywords" content="JS-案例"> 6 <meta name="Description" content="JS-案例伸缩导航"> 7 <title>JS-伸缩导航</title> 8 <style> 9 body,p,ul{margin: 0; padding: 0;} 10 ul{list-style: none;} 11 #tab{ 12 width: 150px; 13 margin: 0 auto; 14 border: 1px dashed pink; 15 } 16 #tab p{ 17 height: 30px; 18 padding: 5px; 19 background-color: #000; 20 border-bottom: 1px solid pink; 21 line-height: 30px; 22 font-size: 14px; 23 color: #fff; 24 cursor: pointer; 25 } 26 #tab div.active p{ 27 background: pink; 28 } 29 #tab div ul{ 30 display: none; 31 } 32 #tab div.active ul{ 33 display: block; 34 } 35 #tab ul li { 36 height: 30px; 37 padding: 0 5px; 38 border-bottom: 1px solid #eee; 39 font-size: 12px; 40 line-height: 30px; 41 color: #000; 42 cursor: pointer; 43 } 44 </style> 45 </head> 46 <body> 47 <div id="tab"> 48 <div> 49 <p>new</p> 50 <ul> 51 <li>new1</li> 52 <li>new2</li> 53 <li>new3</li> 54 </ul> 55 </div> 56 <div> 57 <p>old</p> 58 <ul> 59 <li>old1</li> 60 <li>old2</li> 61 <li>old3</li> 62 </ul> 63 </div> 64 <div> 65 <p>normal</p> 66 <ul> 67 <li>normal1</li> 68 <li>normal2</li> 69 <li>normal3</li> 70 </ul> 71 </div> 72 </div> 73 <script> 74 var Otab = document.getElementById("tab"); 75 var Op = Otab.getElementsByTagName("p"); 76 var Oul = Otab.getElementsByTagName("div"); 77 78 for(var i=0; i<Op.length; i++){ 79 Op[i].index = i; 80 Op[i].onclick = function(){ 81 Oname = Oul[this.index].className; 82 Oul[this.index].className = Oname ? "": "active"; 83 } 84 } 85 </script> 86 </body> 87 </html>
