一、列表类型
1、用途:记录多值,比如人的多个爱好
2、定义方式:在[ ]内用逗号分隔开多个任意类型的值
li = [1, 2, 3]

3、常用操作+内置方法

优先掌握的操作:
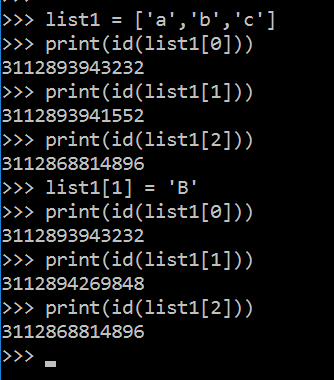
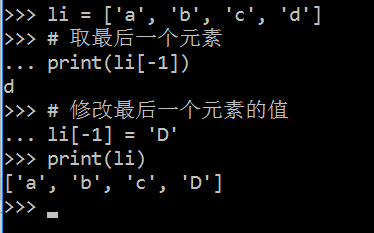
1)按索引存取值:可以取值也可以修改值

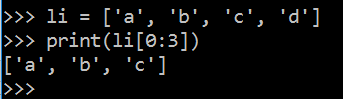
2)切片(顾头不顾尾)

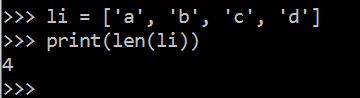
3)len:长度

4)in、not in:成员运算

5)append:追加

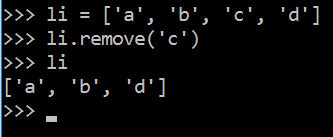
6)pop、remove:删除
pop:按照元素的索引去删除某个元素并且拿到该元素作为返回值

remove:按照元素值去单纯地删除某个元素

7)循环

需要掌握的操作
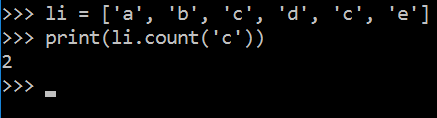
1)count:统计该元素在列表中出现的次数

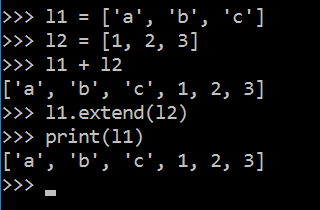
2)extend:扩展列表, 可以将两个列表放在一起

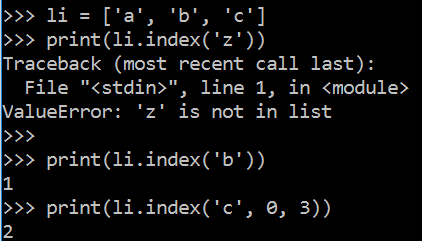
3)index:计算该元素在列表中的下标,没有这个元素会报错,还可以指定起始位置与结束位置

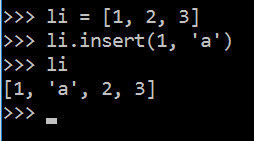
4)insert:插入一个元素到列表中,可以指定位置插入

5)reverse:反转列表的元素

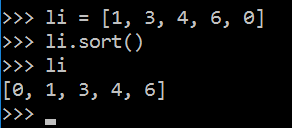
6)sort:排序, 列表中的元素类型必须相同才能排序

7)clear:清空列表

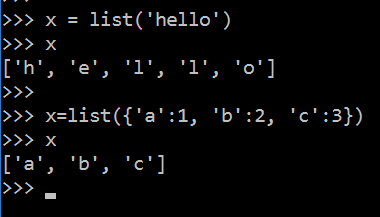
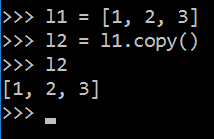
8)copy:复制列表

补充:
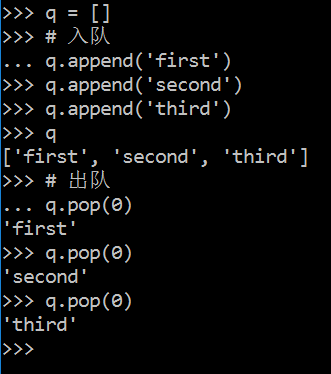
队列:先进先出

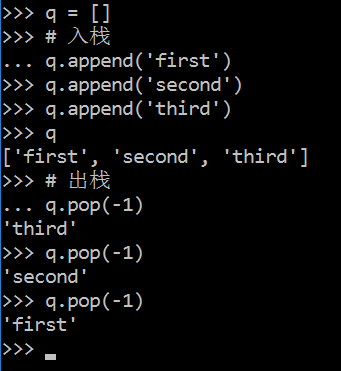
堆栈:先进后出

二、元组类型
什么是元组
元组就是一个不可变的列表
1、用途:用于存放多个值,当存放的多个值只有读的需求没有改的需求时用元组最合适
2、定义方式:在()内用逗号分隔开多个任意类型的值


3、常用操作+内置方法

优先掌握的操作:
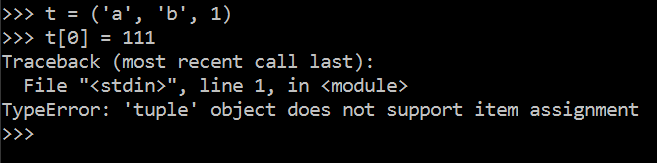
1、按索引取值,只能取值不能修改值,修改会报错

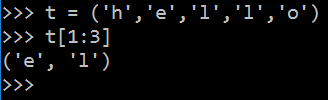
2、切片(顾头不顾尾)

3、len:长度

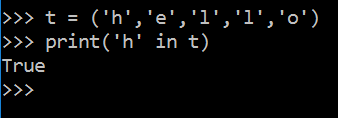
4、in、not in:成员运算

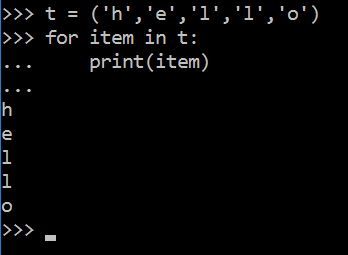
5、循环

掌握的方法:
1)count:记录元素在元组中出现的次数

2)index:返回元素在元组中的下标,没有这个元素会报错

总结:
存多个值
有序
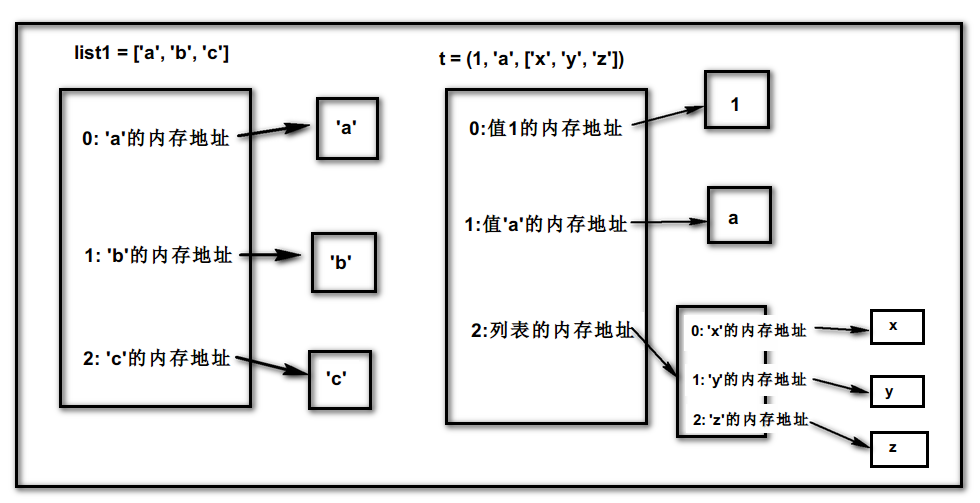
不可变
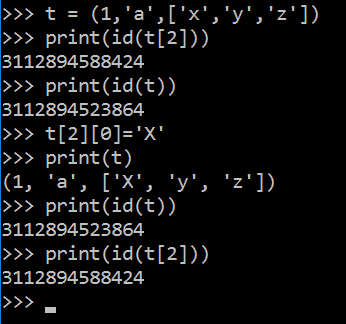
补充:元组本身是不可变的,但是内部的元素可以是可变类型