1.1 技术简介与使用
1.1.1 简介
为什么使用:
1、 减轻数据库的访问压力,静态化比较适合大规模且相对变化不太频繁的数据;
2、 有利于SEO(搜索引擎优化); 纯的HTML,没有和后端有任何的联系。迎合了浏览器的喜好,浏览器优先加载HTML。模板 + 数据 -->HTML页面。只有在生成静态页面的时候会访问数据库。
3、 并发能力大,解决高可用的问题
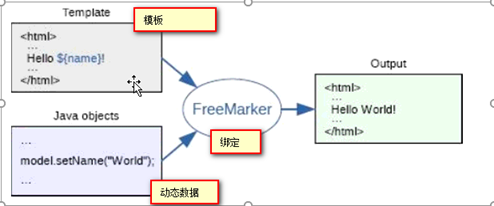
什么是freemarker网页静态化:
是一个Java语言编写的模板引擎,基于模板来生成文本输出。模板不能识别js,只把它当成字符串,生成静态页面后,被浏览器访问后才可以识别
不仅仅可以生成HTML,还可以jsp,pdf,xml 除图片外的任何文件,模板决定了页面类型

使用技术:使用freemarker
1.1.2 使用
引入依赖
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>
创建模板。例如test.ftl,free marker默认后缀是.ftl 但是也可以用别的
文本 注释<#--...--> 插值${..} FTL指令<#...>
<html>
<head>
<meta charset="utf-8">
<title>Freemarker入门小DEMO </title>
</head>
<body>
<#--我只是一个注释,我不会有任何输出,不会生成在源代码里 -->
<!—html注释 ,会出现在源代码里-->
${name},你好。${message}
</body>
</html>
生成模板
//1.创建配置类 Configuration configuration=new Configuration(Configuration.getVersion()); //2.设置模板所在的目录 configuration.setDirectoryForTemplateLoading(new File("D:/pinyougou_work/freemarkerDemo/src/main/resources/")); //3.设置字符集 configuration.setDefaultEncoding("utf-8"); //4.加载模板 Template template = configuration.getTemplate("test.ftl"); //5.创建数据模型 Map map=new HashMap(); map.put("name", "张三 "); //和模板中的${name}保持一致 map.put("message", "helo张三先生!"); //6.创建Writer对象 Writer out =new FileWriter(new File("d:\test.html")); //文件名 的地址 //7.输出 template.process(map, out); //8.关闭Writer对象 out.close();
和spring整合:
配置文件中:
<bean id="freemarkerConfig" class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<property name="templateLoaderPath" value="/WEB-INF/ftl/" />
<property name="defaultEncoding" value="UTF-8" />
</bean>
整合后的生成模板:
@Service public class ItemPageServiceImpl implements ItemPageService { @Value("${pagedir}") private String pagedir; @Autowired private FreeMarkerConfig freeMarkerConfig; @Autowired private TbGoodsMapper goodsMapper; @Autowired private TbGoodsDescMapper goodsDescMapper; @Override public boolean genItemHtml(Long goodsId){ try { Configuration configuration = freeMarkerConfig.getConfiguration(); Template template = configuration.getTemplate("item.ftl"); Map dataModel=new HashMap<>(); //1.加载商品表数据 TbGoods goods = goodsMapper.selectByPrimaryKey(goodsId); dataModel.put("goods", goods); //2.加载商品扩展表数据 TbGoodsDesc goodsDesc = goodsDescMapper.selectByPrimaryKey(goodsId); dataModel.put("goodsDesc", goodsDesc); Writer out=new FileWriter(pagedir+goodsId+".html"); template.process(dataModel, out); out.close(); return true; } catch (Exception e) { e.printStackTrace(); return false; } } } <include “head.ftl”> 静态模板的复用
指令的使用:
Assign:定义变量 include:引入外部模板文件 if:判断 list:遍历集合 ${item_index}:下标
1、<#assign linkman="周先生"> 联系人:${linkman}
<#assign info={"mobile":"13301231212",'address':'合肥'} >
电话:${info.mobile} 地址:${info.address}
2、<#include "head.ftl">
3、<#if success=true>
你已通过实名认证
<#else>
你未通过实名认证
</#if>
4、
----商品价格表----<br>
<#list goodsList as goods>
${goods_index+1} 商品名称: ${goods.name} 价格:${goods.price}<br>
</#list>
内建函数:
?size:集合大小 ?eval:将字符串转成。。。
共 ${goodsList?size} 条记录
转json
<#assign text="{'bank':'工商银行','account':'1000092020199912'}" />
<#assign data=text?eval />
开户行:${data.bank} 账号:${data.account}
日期转换
当前日期:${today?date} <br>
当前时间:${today?time} <br>
当前日期+时间:${today?datetime} <br>
日期格式化: ${today?string("yyyy年MM月")}
数字转字符串
累计积分:${point?c}
1.2 工作中遇到的哪些问题
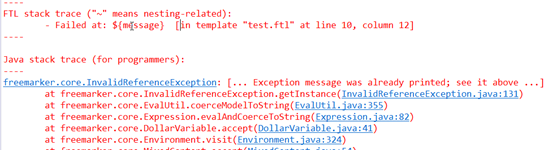
1、模板中有值,但是没有给他赋值,就会报错

解决:给其赋值,或者对控制进行处理
方式一、用法为:variable??,如果该变量存在,返回true,否则返回false
<#if message??> message变量存在 <#else> message变量不存在 </#if>
方式二、在代码中不对aaa定义,或者赋值为null,也不会报错了.显示后边的内容-
${message!'-'}
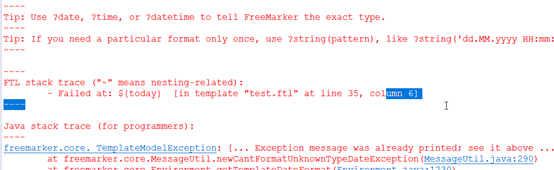
2、日期,没有指定日期规格,会报错

4、 问题分析:shangp 的状态修改的时候:商品状态修改,更新索引库,生成静态页面。分布式事务的一致性问题,效率较低。
如何解决:MQ