循环数组
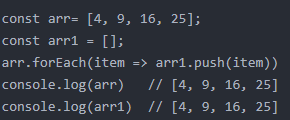
.forEach()
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
注意: forEach() 对于空数组是不会执行回调函数的。
tips: forEach()中不支持使用break(报错)和return(不能结束循环),有需要时可使用常规的for循环。

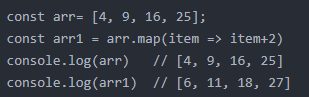
.map()
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
是否改变原数组:否
是否对空数组进行检测:否

以下不会改变原数组的用于查找函数
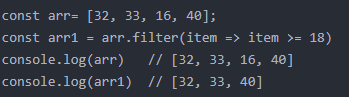
.filter()
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
过滤掉不符合条件的;
是否改变原数组:否
是否对空数组进行检测:否

.find()
find() 方法返回通过测试(函数内判断)的数组的第一个元素的值。
find() 方法为数组中的每个元素都调用一次函数执行:
当数组中的元素在测试条件时返回 true 时, find() 返回符合条件的第一个元素,之后的值不会再调用执行函数。
如果没有符合条件的元素返回 undefined
注意: find() 对于空数组,函数是不会执行的。
注意: find() 不改变数组的原始值
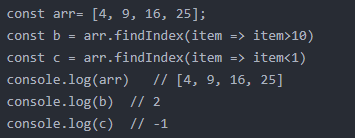
.findIndex()
findIndex() 方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置。
findIndex() 方法为数组中的每个元素都调用一次函数执行:
当数组中的元素在测试条件时返回 true 时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。
如果没有符合条件的元素返回 -1
对于空数组,函数是不会执行的。
不改变数组的原始值。
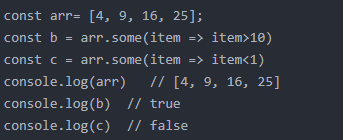
.some()
some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。
some() 方法会依次执行数组的每个元素:
如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
如果没有满足条件的元素,则返回false。
注意: some() 不会对空数组进行检测。
注意: some() 不会改变原始数组。

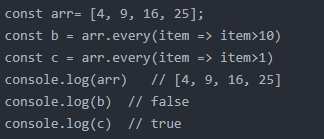
.every()
every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。
every() 方法使用指定函数检测数组中的所有元素:
如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。
如果所有元素都满足条件,则返回 true。
注意: every() 不会对空数组进行检测。
注意: every() 不会改变原始数组

数组塞值删除
vue对象塞值
var parms = { name: 'hh' }
this.$set(parms, j, this.picIdData[j])
// 做多选框 循环每个框加入checkIt 以便后期筛选选中的项
for (var i in this.serviceProList) {
this.$set(this.serviceProList[i], 'checkIt', false)
}
// 页数序号
this.$set(dataThis.records[i], 'indexNum', (Number(i) + 1) + (this.page.size * (this.page.cur - 1)))
vue对象移除
this.$delete(option[k] ,'children') VUE.delete(option[k] ,'children') this.list.splice(i,1)
数组追加合并
this.list1= [1,2] var list2= [3,4] this.list1= this.list1.concat(list2) // 追加并合并 this.list1.push(list2) //追加
数组去重
var dataTime = ['1月', '2月', '1月', '1月' ]
dataTime = Array.from(new Set(dataTime)) 结果: dataTime = ['1月', '2月'] dataTime = [...new Set(dataTime)] 结果: dataTime = ['1月', '2月'] dataTime = new Set(dataTime) 结果: dataTime = {'1月', '2月'}
数组排序
typeName.sort((a, b) => { return a.pxxh- b.pxxh}) // 按照从小到大的顺序 pxxh是排序的数字序号